很實用的js選項卡切換效果
編輯:關於JavaScript
本文實例為大家分享了js實現簡單的選項卡切換效果的具體代碼,供大家參考,具體內容如下

js選項卡切換代碼:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="gb2312">
<title>實踐題 - 選項卡</title>
<style type="text/css">
*{
margin:0px;
padding:0px;
}
#tab{
margin:10px;
}
#tab ul{
list-style:none;
height:36px;
border-bottom:2px solid black ;
display:block;
}
#tab ul li{
float:left;
display:inline-block;
padding:0px 15px;
height:34px;
line-height:34px;
margin-right:5px;
border:1px solid #ccc;
border-bottom:none;
cursor:pointer;
}
#tab div{
padding:5px;
border:1px solid #ccc;
border-top:none;
}
#tab ul li.on{
border-top:2px solid black;
border-bottom: 2px solid white;
}
.hide{
display:none;
}
</style>
<script type="text/javascript">
window.onload=function(){
var mytab =document.getElementById("tab");
var myul=mytab.getElementsByTagName("ul")[0];
var myli=myul.getElementsByTagName("li");
var mydiv=mytab.getElementsByTagName("div");
// alert(mydiv.length)
for(i=0,len=myli.length;i<len;i++){
myli[i].index=i;
myli[i].onclick=function(){
for(var n=0;n<len;n++){
myli[n].className="";
mydiv[n].className="hide";
}
this.className="on";
mydiv[this.index].className="";
}
}
}
</script>
</head>
<body>
<!-- HTML頁面布局 -->
<div id="tab">
<ul>
<li class="on">房產</li>
<li>家居</li>
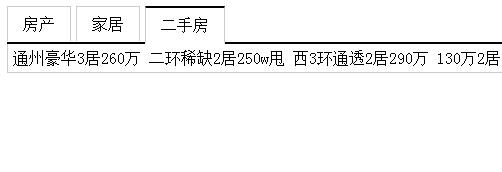
<li>二手房</li>
</ul>
<div>
275萬購昌平鄰鐵三居 總價20萬買一居
200萬內購五環三居 140萬安家東三環
北京首現零首付樓盤 53萬購東5環50平
京樓盤直降5000 中信府 公園樓王現房
</div>
<div class="hide">
40平出租屋大改造 美少女的混搭小窩
經典清新簡歐愛家 90平老房煥發新生
新中式的酷色溫情 66平撞色活潑家居
瓷磚就像選好老婆 衛生間煙道的設計
</div>
<div class="hide">
通州豪華3居260萬 二環稀缺2居250w甩
西3環通透2居290萬 130萬2居限量搶購
黃城根小學學區僅260萬 121平70萬拋!
獨家別墅280萬 蘇州橋2居優惠價248萬
</div>
</div>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦