向html頁面中插入javascript代碼的主要方法就是通過script標簽。其中包括兩種形式,第一種直接在script標簽之間插入js代碼,第二種即是通過src屬性引入外部js文件。由於解釋器在解析執行js代碼期間會阻塞頁面其余部分的渲染,對於存在大量js代碼的頁面來說會導致浏覽器出現長時間的空白和延遲,為了避免這個問題,建議把全部的js引用放在</body>標簽之前。
script標簽存在兩個屬性,defer和async,因此script標簽的使用分為三種情況:
1.<script src="example.js"></script>
沒有defer或async屬性,浏覽器會立即加載並執行相應的腳本。也就是說在渲染script標簽之後的文檔之前,不等待後續加載的文檔元素,讀到就開始加載和執行,此舉會阻塞後續文檔的加載;
2.<script async src="example.js"></script>
有了async屬性,表示後續文檔的加載和渲染與js腳本的加載和執行是並行進行的,即異步執行;
3.<script defer src="example.js"></script>
有了defer屬性,加載後續文檔的過程和js腳本的加載(此時僅加載不執行)是並行進行的(異步),js腳本的執行需要等到文檔所有元素解析完成之後,DOMContentLoaded事件觸發執行之前。
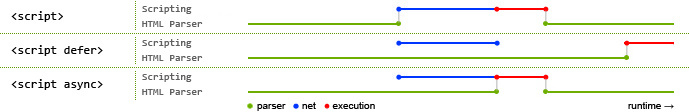
下圖可以直觀的看出三者之間的區別:

其中藍色代表js腳本網絡加載時間,紅色代表js腳本執行時間,綠色代表html解析。
從圖中我們可以明確一下幾點:
1.defer和async在網絡加載過程是一致的,都是異步執行的;
2.兩者的區別在於腳本加載完成之後何時執行,可以看出defer更符合大多數場景對應用腳本加載和執行的要求;
3.如果存在多個有defer屬性的腳本,那麼它們是按照加載順序執行腳本的;而對於async,它的加載和執行是緊緊挨著的,無論聲明順序如何,只要加載完成就立刻執行,它對於應用腳本用處不大,因為它完全不考慮依賴。
小結:
defer 和 async 的共同點是都是可以並行加載JS文件,不會阻塞頁面的加載,不同點是 defer的加載完成之後,JS會等待整個頁面全部加載完成了再執行,而async是加載完成之後,會馬上執行JS,所以假如對JS的執行有嚴格順序的話,那麼建議用 defer加載。
以上所述是小編給大家介紹的JS中script標簽defer和async屬性的區別詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家的支持!
- 上一頁:很實用的js選項卡切換效果 No