利用JavaScript對中文(漢字)進行排序實例詳解
編輯:關於JavaScript
前言
在網頁上展示列表時經常需要對列表進行排序:按照修改/訪問時間排序、按照地區、按照名稱排序。
對於中文列表按照名稱排序就是按照拼音排序,不能簡單通過字符串比較—— ‘a' > ‘b'——這種方式來實現。
比如比較 ‘北京' vs ‘上海',實際是比較 ‘běijīng' vs ‘shànghǎi';比較 ‘北京' vs ‘背景',實際是比較 ‘běijīng' vs ‘bèijǐng'。
一般需要獲取到字符串的拼音,再比較各自的拼音。
實現方法
JavaScript 提供本地化文字排序,比如對中文按照拼音排序,不需要程序顯示比較字符串拼音。
String.prototype.localeCompare 在不考慮多音字的前提下,基本可以完美實現按照拼音排序。
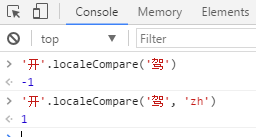
在沒有出現意外的情況下,各個支持 localeCompare 的浏覽器都很正常。最近將 Chrome 更新到 58.0.3029.110,突然發現中文排序不正常。
// 正常應該返回 1, 拼音 jia 在前, kai 在後
'開'.localeCompare('駕');
// 得到
-1;
// Chrome 58.0.3029.110 下返回 -1, 其他浏覽器正常
// 確認之後是 localeCompare 需要明確指定 locales 參數
'開'.localeCompare('駕', 'zh');
// 得到
1

在 Chrome 下傳遞 locales 參數才能獲得正常預期結果

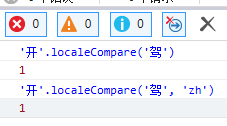
Edge 浏覽器支持 localeCompare

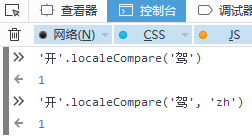
Firefox 浏覽器支持 localeCompare

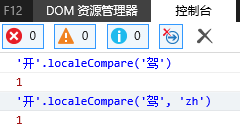
IE 11 浏覽器支持 localeCompare
其他浏覽器對 localeCompare 支持也很友好,目前也不需要明確傳遞 locales,浏覽器支持參考 developer.mozilla.org
總結
小編推薦
熱門推薦