Angular.js中下拉框實現渲染html的方法
編輯:關於JavaScript
前言
大家都知道angualrjs處於安全的考慮,插值 指令會對相應字符串進行過濾,避免出現html攻擊。但是在一些時候,我們需要渲染html,比如實現一個分級的下拉框
代碼如下:
<body ng-app="app" ng-controller="controller">
<select ng-model="value" ng-options="t.text for t in testList"></select>
<script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js"></script>
<script type="text/javascript">
var app= angular.module("app",[]);
app.controller("controller",["$scope",function ($scope) {
var testList=[{id:0,text:" 全國"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山東"}];
$scope.value=20;
$scope.testList=testList;
}]);
</script>
</body>
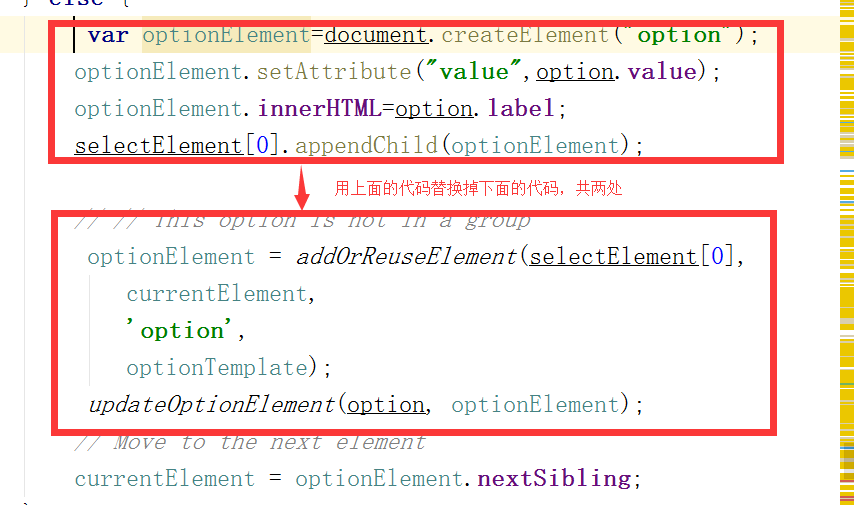
可以看到,空格直接被渲染為 。一個簡單粗暴的解決辦法是修改angularjs源代碼,不再對html進行過濾,在angularjs源碼中搜索updateOptions函數,直接對相應腳本進行替換,如下圖:

可以看到,空格已經被正確的渲染,這種方式雖然簡單,但是修改將會影響到所有的下拉框控件,有可能會受到html攻擊,一種比較中規中矩的辦法是采用ng-bind-html來渲染html,這個時候下拉框綁定數據的方式也需要改變,相應代碼如下:
<body ng-app="app" ng-controller="controller">
<select ng-module="value" >
<option ng-repeat="data in testList" value="{{data.id}}" ng-selected="data.id==value" ng-bind-html="data.text">
</option>
</select>
<script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js"></script>
<script type="text/javascript">
var app= angular.module("app",[]);
app.controller("controller",["$scope","$sce",function ($scope,$sce) {
var testList=[{id:0,text:" 全國"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山東"}];
for(var i=0;i<testList.length;i++)
{
testList[i].text=$sce.trustAsHtml( testList[i].text);
}
$scope.value='20';//注意,此處必須為字符串類型,否則無法獲取選中的值
$scope.testList=testList;
}]);
</script>
</body>
這種方式非常消耗性能,對於數據量不大的下拉框,這種方式完全可以滿足需要,但是如果數據量稍微大些,浏覽器就會出現明顯的卡頓現象,這個時候可以自己寫一個指令來實現下拉框,代碼如下:
<body ng-app="app" ng-controller="controller">
<drop-down-list d-list="testList" value="id" text="text" d-select-value="value" ></drop-down-list>
{{value}}
<script src="/bootstrap/bootstrap/dist/angular-bootstrap/angular.js"></script>
<script type="text/javascript">
var app= angular.module("app",[]);
app.controller("controller",["$scope","$window",function ($scope,$window) {
var testList=[{id:0,text:" 全國"},{id:1,text:" 北京"},{id:20,text:" 上海"},{id:3,text:" 福建"},{id:4,text:" 山東"}];
$scope.value=20;
$scope.testList=testList;
}]);
app.directive("dropDownList",function () {
return{
restrict:'E',
scope :{
dList:'=',
dSelectValue:'='
} ,
link:function(scope, element, attrs) {
var d=document;
var value=attrs["value"];//對應option的value
var text=attrs["text"];
var selectValue=scope.dSelectValue;
element.on("change",function(){
var selectedIndex=this.selectedIndex;
scope.$apply(function(){
scope.dSelectValue=selectedIndex;
});
})
for(var i=0;i<scope.dList.length;i++)
{
var option=d.createElement("option");
option.value=scope.dList[i][value];
option.innerHTML=scope.dList[i][text];
if(selectValue==option.value)
{
option.setAttribute("selected",true);
}
element.append(option);
}
},
template:'<select></select>',
replace:true
};
});
</script>
</body>
這種方式可以比較完美的實現相應功能,是一種較好的選擇。
總結
小編推薦
熱門推薦