AngularJS的ng-click傳參的方法
編輯:關於JavaScript
今天遇到個難題就是ng-click傳參問題,在網上找了好多資料,先留個筆記
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<div class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</div>
<div class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</div>
</li>
</ul>
//js代碼
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
}
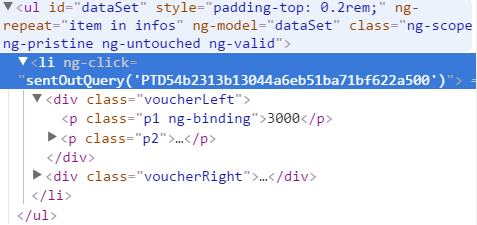
ng-click="sentOutQuery('{{item.detailId}}')" 這樣雖然在頁面上debugger能看到傳的參數值,但是這樣事件點擊無效,如下圖;

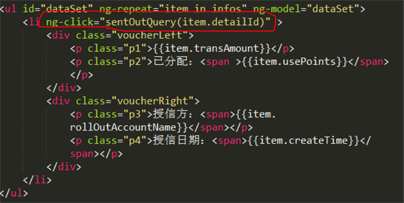
只有將點擊事件中的參數直接引入才能在對應的JS代碼中獲取該參數

小編推薦
熱門推薦