-
 javascript中去除數組重復元素的實現方法【實例】
在實際應用中,我們很多時候都可能需要去除數組中的重復元素,下面就是javascript數組去重的方法實現:<script language=javascript&g
javascript中去除數組重復元素的實現方法【實例】
在實際應用中,我們很多時候都可能需要去除數組中的重復元素,下面就是javascript數組去重的方法實現:<script language=javascript&g
-
 深入理解關於javascript中apply()和call()方法的區別
如果沒接觸過動態語言,以編譯型語言的思維方式去理解javaScript將會有種神奇而怪異的感覺,因為意識上往往不可能的事偏偏就發生了,甚至覺得不可理喻.如果在學JavaS
深入理解關於javascript中apply()和call()方法的區別
如果沒接觸過動態語言,以編譯型語言的思維方式去理解javaScript將會有種神奇而怪異的感覺,因為意識上往往不可能的事偏偏就發生了,甚至覺得不可理喻.如果在學JavaS
-
 JS中的eval 為什麼加括號
eval簡介---eval在ECMA定義中是全局對象原型的方法;---eval接受的參數是字符串格式的js代碼, 將由執行引擎(記得高級程序設計還是哪說過, 此時新建一個
JS中的eval 為什麼加括號
eval簡介---eval在ECMA定義中是全局對象原型的方法;---eval接受的參數是字符串格式的js代碼, 將由執行引擎(記得高級程序設計還是哪說過, 此時新建一個
-
 原生js編寫autoComplete插件
最近有提關於下拉選項過多的時候,希望輸入關鍵詞,可以搜索內容的需求,但是之前項目太趕,所以也就沒有來得及做,因為希望用原生js寫一些內容,所以插件是采用了原生js寫的思路
原生js編寫autoComplete插件
最近有提關於下拉選項過多的時候,希望輸入關鍵詞,可以搜索內容的需求,但是之前項目太趕,所以也就沒有來得及做,因為希望用原生js寫一些內容,所以插件是采用了原生js寫的思路
-
 Bootstrap 中下拉菜單修改成鼠標懸停直接顯示 原創
最近公司做網頁用到Bootstrap的菜單功能,要實現鼠標懸停顯示二級菜單,於是就研究了一下,大概有兩種方法。第一種方法:修改樣式表實際上比較簡單,只需要加一個css設置
Bootstrap 中下拉菜單修改成鼠標懸停直接顯示 原創
最近公司做網頁用到Bootstrap的菜單功能,要實現鼠標懸停顯示二級菜單,於是就研究了一下,大概有兩種方法。第一種方法:修改樣式表實際上比較簡單,只需要加一個css設置
-
 JS跨域解決方案之使用CORS實現跨域
引言 跨域是我在日常面試中經常會問到的問題,這詞在前端界出現的頻率不低,主要原因還是由於安全限制(
JS跨域解決方案之使用CORS實現跨域
引言 跨域是我在日常面試中經常會問到的問題,這詞在前端界出現的頻率不低,主要原因還是由於安全限制(
-
 js貪吃蛇游戲實現思路和源碼
本文實例為大家分享了js貪吃蛇游戲的相關代碼,供大家參考,具體內容如下<!DOCTYPE html><html lang=en><head&
js貪吃蛇游戲實現思路和源碼
本文實例為大家分享了js貪吃蛇游戲的相關代碼,供大家參考,具體內容如下<!DOCTYPE html><html lang=en><head&
-
 基於JS實現移動端訪問PC端頁面時跳轉到對應的移動端網頁
不想通過CSS自適應在PC端和移動端分別顯示不同的樣式,那麼只能通過在移動端訪問PC端網頁時跳轉到對應的移動端網頁了,那麼怎麼跳轉呢,網上也有很多文章說明,以下實現思路經
基於JS實現移動端訪問PC端頁面時跳轉到對應的移動端網頁
不想通過CSS自適應在PC端和移動端分別顯示不同的樣式,那麼只能通過在移動端訪問PC端網頁時跳轉到對應的移動端網頁了,那麼怎麼跳轉呢,網上也有很多文章說明,以下實現思路經
-
 javaScript數組迭代方法詳解
本文為大家介紹了javaScript數組迭代方法,供大家參考,具體內容如下每個方法都接收兩個參數:要在每一項上運行的函數 和 (可選的)運行該函數
javaScript數組迭代方法詳解
本文為大家介紹了javaScript數組迭代方法,供大家參考,具體內容如下每個方法都接收兩個參數:要在每一項上運行的函數 和 (可選的)運行該函數
-
 JQuery 在表單提交之前修改 提交的值 原創
今天在做公司的項目的時候,遇到一個問題:我們希望在二級欄目搜索的時候,判斷用戶有沒有加上這個欄目特有的關鍵字(比如“教程”),因為我們是全站搜索,如果不加關鍵字,搜索出來
JQuery 在表單提交之前修改 提交的值 原創
今天在做公司的項目的時候,遇到一個問題:我們希望在二級欄目搜索的時候,判斷用戶有沒有加上這個欄目特有的關鍵字(比如“教程”),因為我們是全站搜索,如果不加關鍵字,搜索出來
-
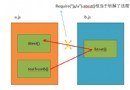
 基於RequireJS和JQuery的模塊化編程日常問題解析
由於js的代碼邏輯越來越重,一個js文件可能會有上千行,十分不利於開發與維護。最近正在把邏輯很重的js拆分成模塊,在一頓糾結是使用requirejs還是seajs的時候,
基於RequireJS和JQuery的模塊化編程日常問題解析
由於js的代碼邏輯越來越重,一個js文件可能會有上千行,十分不利於開發與維護。最近正在把邏輯很重的js拆分成模塊,在一頓糾結是使用requirejs還是seajs的時候,
-
 Kindeditor在線文本編輯器如何過濾HTML
KindEditor是一套開源的HTML可視化編輯器,主要用於讓用戶在網站上獲得所見即所得編輯效果,兼容IE、Firefox、Chrome、Safari、Opera等主流
Kindeditor在線文本編輯器如何過濾HTML
KindEditor是一套開源的HTML可視化編輯器,主要用於讓用戶在網站上獲得所見即所得編輯效果,兼容IE、Firefox、Chrome、Safari、Opera等主流
-
 談一談JS消息機制和事件機制的理解
消息/事件機制是幾乎所有開發語言都有的機制,並不是deviceone的獨創,在某些語言稱之為消息(Event),有些地方稱之為(Message). 其實原理是類似的,只不
談一談JS消息機制和事件機制的理解
消息/事件機制是幾乎所有開發語言都有的機制,並不是deviceone的獨創,在某些語言稱之為消息(Event),有些地方稱之為(Message). 其實原理是類似的,只不
-
 Javascript實現鼠標框選操作 不是點擊選取
本文實例為大家分享了Javascript實現鼠標框選操作,絕不是點擊選取,供大家參考,具體內容如下效果圖:代碼:<html> <head><
Javascript實現鼠標框選操作 不是點擊選取
本文實例為大家分享了Javascript實現鼠標框選操作,絕不是點擊選取,供大家參考,具體內容如下效果圖:代碼:<html> <head><
-
 js仿3366小游戲選字游戲
本文實例為大家分享了js仿3366小游戲中“你是色盲嗎”游戲,大家先來挑戰一下游戲目標: 按畫面中出現的文字的顏色來選擇顏色,千萬不要被顏色的困局打擾,眼睛一定要放亮哦,
js仿3366小游戲選字游戲
本文實例為大家分享了js仿3366小游戲中“你是色盲嗎”游戲,大家先來挑戰一下游戲目標: 按畫面中出現的文字的顏色來選擇顏色,千萬不要被顏色的困局打擾,眼睛一定要放亮哦,
-
 原生js實現autocomplete插件
在實際的項目中,能用別人寫好的插件實現相關功能是最好不過,為了節約時間成本,因為有的項目比較緊急,沒充分時間讓你自己來寫,即便寫了,你還要花大量時間調試兼容性。但是出於學
原生js實現autocomplete插件
在實際的項目中,能用別人寫好的插件實現相關功能是最好不過,為了節約時間成本,因為有的項目比較緊急,沒充分時間讓你自己來寫,即便寫了,你還要花大量時間調試兼容性。但是出於學
-
 一起學寫js Calender日歷控件
最近看了一下關於js日期的一些函數,突然想到了日歷控件,於是試著寫了一個,作為後台程序員的我水平有限,大家抱著學習的態度看看我寫的這個例子吧,一起學習進步!首先一個常用的
一起學寫js Calender日歷控件
最近看了一下關於js日期的一些函數,突然想到了日歷控件,於是試著寫了一個,作為後台程序員的我水平有限,大家抱著學習的態度看看我寫的這個例子吧,一起學習進步!首先一個常用的
-
 基於RequireJS和JQuery的模塊化編程——常見問題全面解析
由於js的代碼邏輯越來越重,一個js文件可能會有上千行,十分不利於開發與維護。最近正在把邏輯很重的js拆分成模塊,在一頓糾結是使用requirejs還是seajs的時候,
基於RequireJS和JQuery的模塊化編程——常見問題全面解析
由於js的代碼邏輯越來越重,一個js文件可能會有上千行,十分不利於開發與維護。最近正在把邏輯很重的js拆分成模塊,在一頓糾結是使用requirejs還是seajs的時候,
-
 Window.Open打開窗體和if嵌套代碼
廢話不多說了,直接貼代碼了。具體代碼如下所示:<script>function openWindow(){var my=confirm(你要打開窗口嗎?)if
Window.Open打開窗體和if嵌套代碼
廢話不多說了,直接貼代碼了。具體代碼如下所示:<script>function openWindow(){var my=confirm(你要打開窗口嗎?)if
-
 在Html中使用Requirejs進行模塊化開發實例詳解
在前端模塊化的時候,不僅僅是js需要進行模塊化管理,html有時候也需要模塊化管理。這裡就介紹下如何通過requirejs,實現html代碼的模塊化開發。如何使用requ
在Html中使用Requirejs進行模塊化開發實例詳解
在前端模塊化的時候,不僅僅是js需要進行模塊化管理,html有時候也需要模塊化管理。這裡就介紹下如何通過requirejs,實現html代碼的模塊化開發。如何使用requ
小編推薦
熱門推薦