-
 javascript實現鼠標點擊頁面 移動DIV
<script type=text/javascript> //那種方式移動 var choMove = false; //是否綁定過click var is
javascript實現鼠標點擊頁面 移動DIV
<script type=text/javascript> //那種方式移動 var choMove = false; //是否綁定過click var is
-
 vue.js入門(3)——詳解組件通信
本文介紹vue.js組件,具體如下:5.2 組件通信盡管子組件可以用this.$parent訪問它的父組件及其父鏈上任意的實例,不過子組件應當避免直接依賴父組件的數據,盡
vue.js入門(3)——詳解組件通信
本文介紹vue.js組件,具體如下:5.2 組件通信盡管子組件可以用this.$parent訪問它的父組件及其父鏈上任意的實例,不過子組件應當避免直接依賴父組件的數據,盡
-
 談談因Vue.js引發關於getter和setter的思考
起因當我打印出Vue實例下的data對象裡的屬性時,發現了一個有趣的事情:它的每個屬性都有兩個相對應的get和set方法,我覺的這是多此一舉的,於是去網上查了查Vue雙向
談談因Vue.js引發關於getter和setter的思考
起因當我打印出Vue實例下的data對象裡的屬性時,發現了一個有趣的事情:它的每個屬性都有兩個相對應的get和set方法,我覺的這是多此一舉的,於是去網上查了查Vue雙向
-
 bootstrap模態框消失問題的解決方法
小編主要從網上整理了網友提出來的關於bootstrap模態框消失的不同問題,希望對大家有幫助。狀況一:bootstrap模態框瞬間消失解決bootstrap模態框挺好,但
bootstrap模態框消失問題的解決方法
小編主要從網上整理了網友提出來的關於bootstrap模態框消失的不同問題,希望對大家有幫助。狀況一:bootstrap模態框瞬間消失解決bootstrap模態框挺好,但
-
 關於Function中的bind()示例詳解
前言bind()接受無數個參數,第一個參數是它生成的新函數的this指向,比如我傳個window,不管它在何處調用,這個新函數中的this就指向window,這個新函數的
關於Function中的bind()示例詳解
前言bind()接受無數個參數,第一個參數是它生成的新函數的this指向,比如我傳個window,不管它在何處調用,這個新函數中的this就指向window,這個新函數的
-
 基於javascript實現按圓形排列DIV元素(一)
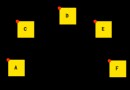
效果圖:一、分析圖:綠色邊框內:外層的DIV元素,相對定位;白色圓形框:輔助分析的想象形狀;白點:為白色圓形的圓心點,中心點,點o;圓心角:角NOG;黃色:需要按圓形排列
基於javascript實現按圓形排列DIV元素(一)
效果圖:一、分析圖:綠色邊框內:外層的DIV元素,相對定位;白色圓形框:輔助分析的想象形狀;白點:為白色圓形的圓心點,中心點,點o;圓心角:角NOG;黃色:需要按圓形排列
-
 Bootstrap Modal對話框如何在關閉時觸發事件
下表列出了模態框中要用到事件。這些事件可在函數中當鉤子使用。實例下面的實例演示了事件的用法:<!DOCTYPE html><html><he
Bootstrap Modal對話框如何在關閉時觸發事件
下表列出了模態框中要用到事件。這些事件可在函數中當鉤子使用。實例下面的實例演示了事件的用法:<!DOCTYPE html><html><he
-
 微信公眾平台開發教程(六)獲取個性二維碼的實例
一、功能介紹在進行推廣時,我們可以告訴對方,我們的微信公眾賬號是什麼,客戶可以去搜索,然後關注。二維碼給我們提供了極大的便捷,只要簡單一掃描,即可關注。如果已經關注過,立
微信公眾平台開發教程(六)獲取個性二維碼的實例
一、功能介紹在進行推廣時,我們可以告訴對方,我們的微信公眾賬號是什麼,客戶可以去搜索,然後關注。二維碼給我們提供了極大的便捷,只要簡單一掃描,即可關注。如果已經關注過,立
-
 基於javascript實現按圓形排列DIV元素(二)
一、原理分析 1.1怎麼才能讓DIV元素動起來? 動起來的實質,就是改變DIV的位置,也就是改變其left和top值; 2.2怎麼上DIV元素動起來的時候,是在規定
基於javascript實現按圓形排列DIV元素(二)
一、原理分析 1.1怎麼才能讓DIV元素動起來? 動起來的實質,就是改變DIV的位置,也就是改變其left和top值; 2.2怎麼上DIV元素動起來的時候,是在規定
-
 詳解JavaScript中數組的reduce方法
介紹我們先來看看這個方法的官方概述:reduce() 方法接收一個函數作為累加器(accumulator),數組中的每個值(從左到右)開始縮減,最終為一個值。你一定也和我
詳解JavaScript中數組的reduce方法
介紹我們先來看看這個方法的官方概述:reduce() 方法接收一個函數作為累加器(accumulator),數組中的每個值(從左到右)開始縮減,最終為一個值。你一定也和我
-
 js 動態生成json對象、時時更新json對象的方法
函數不需要 return,因為 json 對象會被函數直接修改。var str1 = {name: apple, sex: 21}; // 參數:prop
js 動態生成json對象、時時更新json對象的方法
函數不需要 return,因為 json 對象會被函數直接修改。var str1 = {name: apple, sex: 21}; // 參數:prop
-
 bootstrap模態框跳轉到當前模板頁面 框消失了而背景存在問題的解決方法
這是最近在做個人播客系統出現的一個問題,場景如下 : 圖中我點擊刪除按鈕之後, 彈出一個模態框讓我選擇是回首頁還是, 上一頁, 下一頁首頁沒什麼好說的了, 就
bootstrap模態框跳轉到當前模板頁面 框消失了而背景存在問題的解決方法
這是最近在做個人播客系統出現的一個問題,場景如下 : 圖中我點擊刪除按鈕之後, 彈出一個模態框讓我選擇是回首頁還是, 上一頁, 下一頁首頁沒什麼好說的了, 就
-
 js中動態創建json,動態為json添加屬性、屬性值的實例
如下所示:var param = {}; for(var i=0;i<fields.length;i++){ var field = fields[i]; if(f
js中動態創建json,動態為json添加屬性、屬性值的實例
如下所示:var param = {}; for(var i=0;i<fields.length;i++){ var field = fields[i]; if(f
-
 基於javascript實現按圓形排列DIV元素(三)
$(this).css({left:Math.sin((ahd*index+ainhd))*radius+dotLeft,top:Math.cos((ahd*index+
基於javascript實現按圓形排列DIV元素(三)
$(this).css({left:Math.sin((ahd*index+ainhd))*radius+dotLeft,top:Math.cos((ahd*index+
-
 微信公眾平台開發教程(四) 實例入門:機器人回復(附源碼)
上一篇文章,寫了基本框架,可能很多人會覺得暈頭轉向,這裡提供一個簡單的例子來予以說明,希望能幫你解開謎團。一、功能介紹通過微信公眾平台實現在線客服機器人功能。主要的功能包
微信公眾平台開發教程(四) 實例入門:機器人回復(附源碼)
上一篇文章,寫了基本框架,可能很多人會覺得暈頭轉向,這裡提供一個簡單的例子來予以說明,希望能幫你解開謎團。一、功能介紹通過微信公眾平台實現在線客服機器人功能。主要的功能包
-
 Vue.js第四天學習筆記
分享一段將json數組數據以csv格式導出的代碼:html:<button class=btn btn-danger @click=exportData>導出
Vue.js第四天學習筆記
分享一段將json數組數據以csv格式導出的代碼:html:<button class=btn btn-danger @click=exportData>導出
-
 js中的eval()函數把含有轉義字符的字符串轉換成Object對象的方法
在項目中遇到一個問題:在前端需要把後台返回的json字符串轉換成一個js中的json對象,可是從後台返回的字符串中含有轉義字符:\,在網上查到方法如下,可以處理這種情況:
js中的eval()函數把含有轉義字符的字符串轉換成Object對象的方法
在項目中遇到一個問題:在前端需要把後台返回的json字符串轉換成一個js中的json對象,可是從後台返回的字符串中含有轉義字符:\,在網上查到方法如下,可以處理這種情況:
-
 Vue.js組件tree實現無限級樹形菜單
分享一段用 <ul>和<li>標簽實現tree的代碼,可能寫的不是很好,如果大家有更好的希望分享下。代碼看這裡喽:html代碼:<div c
Vue.js組件tree實現無限級樹形菜單
分享一段用 <ul>和<li>標簽實現tree的代碼,可能寫的不是很好,如果大家有更好的希望分享下。代碼看這裡喽:html代碼:<div c
-
 遍歷json 對象的屬性並且動態添加屬性的實現
昨天因為公司的一個需求,所以就研究了一下json對象的屬性的遍歷和動態修改:var person= { name: zhangsan, pass: 123 ,
遍歷json 對象的屬性並且動態添加屬性的實現
昨天因為公司的一個需求,所以就研究了一下json對象的屬性的遍歷和動態修改:var person= { name: zhangsan, pass: 123 ,
-
 微信公眾平台開發教程(五)詳解自定義菜單
一、概述:如果只有輸入框,可能太簡單,感覺像命令行。自定義菜單,給我們提供了很大的靈活性,更符合用戶的操作習慣。在一個小小的微信對話頁面,可以實現更多的功能。菜單直觀明了
微信公眾平台開發教程(五)詳解自定義菜單
一、概述:如果只有輸入框,可能太簡單,感覺像命令行。自定義菜單,給我們提供了很大的靈活性,更符合用戶的操作習慣。在一個小小的微信對話頁面,可以實現更多的功能。菜單直觀明了
小編推薦
熱門推薦