-
 15條JavaScript最佳實踐小結
本文檔整理大部分公認的、或者少有爭議的JavaScript良好書寫規范(Best Practice)。一些顯而易見的常識就不再論述(比如要用對象支持識別判斷,而不是浏覽器
15條JavaScript最佳實踐小結
本文檔整理大部分公認的、或者少有爭議的JavaScript良好書寫規范(Best Practice)。一些顯而易見的常識就不再論述(比如要用對象支持識別判斷,而不是浏覽器
-
 jquery 實現上下滾動效果示例代碼
復制代碼 代碼如下: <script type=text/javascript src=script/jquery-1.7.2.min.js></scr
jquery 實現上下滾動效果示例代碼
復制代碼 代碼如下: <script type=text/javascript src=script/jquery-1.7.2.min.js></scr
-
 在服務端(Page.Write)調用自定義的JS方法詳解
首先,我們應該可以先明確,為什麼我們用Page.Write把自定義的JS方法輸出到頁面上為什麼IE不能識別,會出現“XXX未定義”的錯誤。原因很簡單,因為我們用Page.
在服務端(Page.Write)調用自定義的JS方法詳解
首先,我們應該可以先明確,為什麼我們用Page.Write把自定義的JS方法輸出到頁面上為什麼IE不能識別,會出現“XXX未定義”的錯誤。原因很簡單,因為我們用Page.
-
 javascript讀寫XML實現廣告輪換(兼容IE、FF)
xml結構如下復制代碼 代碼如下:<ad><tupian>http://www.seehaha.com/images/060901-150.100
javascript讀寫XML實現廣告輪換(兼容IE、FF)
xml結構如下復制代碼 代碼如下:<ad><tupian>http://www.seehaha.com/images/060901-150.100
-
 使用js修改客戶端注冊表的方法
復制代碼 代碼如下:try{
使用js修改客戶端注冊表的方法
復制代碼 代碼如下:try{
-
 使用javascript創建快捷方式的簡單實例
需將站點設為信任站點。復制代碼 代碼如下: &nbs
使用javascript創建快捷方式的簡單實例
需將站點設為信任站點。復制代碼 代碼如下: &nbs
-
 JS命名空間的另一種實現
復制代碼 代碼如下://,創建一個默認的,全局的命名空間var Company = {};//使用對象創建子命名空間Company.project = {};//創建最終
JS命名空間的另一種實現
復制代碼 代碼如下://,創建一個默認的,全局的命名空間var Company = {};//使用對象創建子命名空間Company.project = {};//創建最終
-
 javascript判斷機器是否聯網的2種方法
在很多場景下,只有機器已經聯網以後,web應用才能啟動。如果沒有聯網,就會提示錯誤。、 但是機器有時候要重啟。 如果機器重啟後,立刻啟動web應用的話,可能,機器上的網絡
javascript判斷機器是否聯網的2種方法
在很多場景下,只有機器已經聯網以後,web應用才能啟動。如果沒有聯網,就會提示錯誤。、 但是機器有時候要重啟。 如果機器重啟後,立刻啟動web應用的話,可能,機器上的網絡
-
 SOSO地圖JS畫出標注和中心點以html形式運行
直接貼出代碼,這個可以在本地創建一個html文件直接運行: 復制代碼 代碼如下: <!DOCTYPE html> <html> <head&
SOSO地圖JS畫出標注和中心點以html形式運行
直接貼出代碼,這個可以在本地創建一個html文件直接運行: 復制代碼 代碼如下: <!DOCTYPE html> <html> <head&
-
 js獲取php變量的實現代碼
例如下面一段j代碼:復制代碼 代碼如下:<script type=text/javascript>var arr=<?php echo $arr;?&g
js獲取php變量的實現代碼
例如下面一段j代碼:復制代碼 代碼如下:<script type=text/javascript>var arr=<?php echo $arr;?&g
-
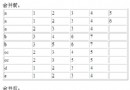
 Javascript合並表格中具有相同內容單元格示例
效果圖: HTML代碼: 復制代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti
Javascript合並表格中具有相同內容單元格示例
效果圖: HTML代碼: 復制代碼 代碼如下: <!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transiti
-
 JS獲取圖片實際寬高及根據圖片大小進行自適應
JS獲取圖片實際寬高,以及根據圖片大小進行自適應 復制代碼 代碼如下: <img src=http://xxx.jpg id=imgs onload=adapt()
JS獲取圖片實際寬高及根據圖片大小進行自適應
JS獲取圖片實際寬高,以及根據圖片大小進行自適應 復制代碼 代碼如下: <img src=http://xxx.jpg id=imgs onload=adapt()
-
 多次注冊事件會導致一個事件被觸發多次的解決方法
一個JavaScript邏輯,會自動綁定函數到按鈕的click事件,但是這段代碼會反復注冊事件。這樣依賴onNext函數會在點擊一次按鈕的時候多次觸發。 這是JQuery
多次注冊事件會導致一個事件被觸發多次的解決方法
一個JavaScript邏輯,會自動綁定函數到按鈕的click事件,但是這段代碼會反復注冊事件。這樣依賴onNext函數會在點擊一次按鈕的時候多次觸發。 這是JQuery
-
 checkbox設置復選框的只讀效果不讓用戶勾選
在Web開發中,有時候需要顯示一些復選框(checkbox),表明這個地方是可以進行勾選操作的,但是有時候是只想告知用戶這個地方是可以進行勾選操作的而不想讓用戶在此處勾選
checkbox設置復選框的只讀效果不讓用戶勾選
在Web開發中,有時候需要顯示一些復選框(checkbox),表明這個地方是可以進行勾選操作的,但是有時候是只想告知用戶這個地方是可以進行勾選操作的而不想讓用戶在此處勾選
-
 Js點擊彈出下拉菜單效果實例
復制代碼 代碼如下:<STYLE type=text/css> .menu { BORDER-RIGHT: #006080 2px solid; BORDER
Js點擊彈出下拉菜單效果實例
復制代碼 代碼如下:<STYLE type=text/css> .menu { BORDER-RIGHT: #006080 2px solid; BORDER
-
 兼容ie、firefox的圖片自動縮放的css跟js代碼分享
這個功能主要是解決內容頁中的圖片過大撐出,導致頁面比較難看,就需要這樣的代碼,需要的朋友可以參考下 需求:圖片width<=600px,height<=800
兼容ie、firefox的圖片自動縮放的css跟js代碼分享
這個功能主要是解決內容頁中的圖片過大撐出,導致頁面比較難看,就需要這樣的代碼,需要的朋友可以參考下 需求:圖片width<=600px,height<=800
-
 document.write()及其輸出內容的樣式、位置控制
JS中的最基本的命令之一:document.write(),用於簡單的打印內容到頁面上,可以逐字打印你需要的內容——document.write(content),這裡c
document.write()及其輸出內容的樣式、位置控制
JS中的最基本的命令之一:document.write(),用於簡單的打印內容到頁面上,可以逐字打印你需要的內容——document.write(content),這裡c
-
 JavaScript 函數惰性載入的實現及其優點介紹
最近看JavaScript高級程序設計,大有收獲,接下來幾天寫一下讀書筆記。之前寫了一篇Ajax初步理解的隨筆,裡面有個函數用來創建XmlHttpRequest對象,浏覽
JavaScript 函數惰性載入的實現及其優點介紹
最近看JavaScript高級程序設計,大有收獲,接下來幾天寫一下讀書筆記。之前寫了一篇Ajax初步理解的隨筆,裡面有個函數用來創建XmlHttpRequest對象,浏覽
-
 js中數組Array的一些常用方法總結
var list = new Array()是我們在js中常常寫到的代碼,今天就總結哈Array的對象具有哪些方法。 list[0] = 0; list[1] = 1;
js中數組Array的一些常用方法總結
var list = new Array()是我們在js中常常寫到的代碼,今天就總結哈Array的對象具有哪些方法。 list[0] = 0; list[1] = 1;
-
 判斷ie的兩種簡單方法
判斷ie,想必大家都會寫,但是如何將判斷條件變得簡單呢,也許大家並不是很清楚,下面一段代碼,讓大家輕松判斷ie。 復制代碼 代碼如下: var ie = /*@cc_on
判斷ie的兩種簡單方法
判斷ie,想必大家都會寫,但是如何將判斷條件變得簡單呢,也許大家並不是很清楚,下面一段代碼,讓大家輕松判斷ie。 復制代碼 代碼如下: var ie = /*@cc_on
小編推薦
熱門推薦