-
 提高javascript效率 一次判斷,而不要次次判斷
判斷嘛,就是面臨2個或以上的選項時進行選擇。比如我家門前去公司有一個岔路,只要我第一次知道了哪一條路是對的,那我下一次或以後的每次都不用再思考了,直接走那條路即可——當然
提高javascript效率 一次判斷,而不要次次判斷
判斷嘛,就是面臨2個或以上的選項時進行選擇。比如我家門前去公司有一個岔路,只要我第一次知道了哪一條路是對的,那我下一次或以後的每次都不用再思考了,直接走那條路即可——當然
-
 javascript淡入淡出效果的實現思路
如題,只有思路,沒有代碼。 這個思路是最近寫XScroll.js類的時候想明白的。平常我們說的淡入淡出效果,一般分成兩部分,一半是淡入,另一半就是淡出了。不過經過分析,我
javascript淡入淡出效果的實現思路
如題,只有思路,沒有代碼。 這個思路是最近寫XScroll.js類的時候想明白的。平常我們說的淡入淡出效果,一般分成兩部分,一半是淡入,另一半就是淡出了。不過經過分析,我
-
 為原生js Array增加each方法
復制代碼 代碼如下: Array.prototype.each = function(fn) { return this.length ? [fn(this.sli
為原生js Array增加each方法
復制代碼 代碼如下: Array.prototype.each = function(fn) { return this.length ? [fn(this.sli
-
 JavaScript 高級篇之閉包、模擬類,繼承(五)
一、javascript中的閉包 1、我們一起先來理解什麼是函數的作用域。 2、調用的對象結合例子:復制代碼 代碼如下: function display(somethi
JavaScript 高級篇之閉包、模擬類,繼承(五)
一、javascript中的閉包 1、我們一起先來理解什麼是函數的作用域。 2、調用的對象結合例子:復制代碼 代碼如下: function display(somethi
-
 淺談javascript中的作用域
JS中作用域的概念: 表示變量或函數起作用的區域,指代了它們在什麼樣的上下文中執行,亦即上下文執行環境。Javascript的作用域只有兩種:全局作用域和本地作用域,
淺談javascript中的作用域
JS中作用域的概念: 表示變量或函數起作用的區域,指代了它們在什麼樣的上下文中執行,亦即上下文執行環境。Javascript的作用域只有兩種:全局作用域和本地作用域,
-
 深入分析js中的constructor和prototype
我們在定義函數的時候,函數定義的時候函數本身就會默認有一個prototype的屬性,而我們如果用new 運算符來生成一個對象的時候就沒有prototype屬性。我們來看一
深入分析js中的constructor和prototype
我們在定義函數的時候,函數定義的時候函數本身就會默認有一個prototype的屬性,而我們如果用new 運算符來生成一個對象的時候就沒有prototype屬性。我們來看一
-
 擴展JavaScript功能的正確方法(譯文)
早上看到《JavaScript 每周導讀》【第三期】一文,裡面發現一篇文章(Extending JavaScript – The Right Way),覺得還不錯,翻譯過
擴展JavaScript功能的正確方法(譯文)
早上看到《JavaScript 每周導讀》【第三期】一文,裡面發現一篇文章(Extending JavaScript – The Right Way),覺得還不錯,翻譯過
-
 JavaScript單元測試ABC
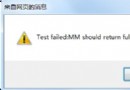
前言 當前,在軟件開發中單元測試越來越受到開發者的重視,它能提高軟件的開發效率,而且能保障開發的質量。以往,單元測試往往多見於服務端的開發中,但隨著Web編程領域的分
JavaScript單元測試ABC
前言 當前,在軟件開發中單元測試越來越受到開發者的重視,它能提高軟件的開發效率,而且能保障開發的質量。以往,單元測試往往多見於服務端的開發中,但隨著Web編程領域的分
-
 深入理解JavaScript系列(14) 作用域鏈介紹(Scope Chain)
前言 在第12章關於變量對象的描述中,我們已經知道一個執行上下文 的數據(變量、函數聲明和函數的形參)作為屬性存儲在變量對象中。 同時我們也知道變量對象在每次進入上下文時
深入理解JavaScript系列(14) 作用域鏈介紹(Scope Chain)
前言 在第12章關於變量對象的描述中,我們已經知道一個執行上下文 的數據(變量、函數聲明和函數的形參)作為屬性存儲在變量對象中。 同時我們也知道變量對象在每次進入上下文時
-
 深入理解JavaScript系列(15) 函數(Functions)
介紹 本章節我們要著重介紹的是一個非常常見的ECMAScript對象——函數(function),我們將詳細講解一下各種類型的函數是如何影響上下文的變量對象以及每個函數的
深入理解JavaScript系列(15) 函數(Functions)
介紹 本章節我們要著重介紹的是一個非常常見的ECMAScript對象——函數(function),我們將詳細講解一下各種類型的函數是如何影響上下文的變量對象以及每個函數的
-
 深入理解JavaScript系列(16) 閉包(Closures)
介紹 本章我們將介紹在JavaScript裡大家經常來討論的話題 —— 閉包(closure)。閉包其實大家都已經談爛了。盡管如此,這裡還是要試著從理論角度來討論下閉包,
深入理解JavaScript系列(16) 閉包(Closures)
介紹 本章我們將介紹在JavaScript裡大家經常來討論的話題 —— 閉包(closure)。閉包其實大家都已經談爛了。盡管如此,這裡還是要試著從理論角度來討論下閉包,
-
 dtree 網頁樹狀菜單及傳遞對象集合到js內,動態生成節點
在winform端,樹狀菜單是非常有用的,實現這個是非常便捷的,所以我想到在頁面放入一個樹狀菜單的。我選擇了dtree這個工具,網絡上還有很多方法實現頁面樹狀菜單的,不過
dtree 網頁樹狀菜單及傳遞對象集合到js內,動態生成節點
在winform端,樹狀菜單是非常有用的,實現這個是非常便捷的,所以我想到在頁面放入一個樹狀菜單的。我選擇了dtree這個工具,網絡上還有很多方法實現頁面樹狀菜單的,不過
-
 JavaScript中的null和undefined解析
在JavaScript開發中,被人問到:null與undefined到底有啥區別?一時間不好回答,特別是undefined,因為這涉及到undefined的實現原理。於是
JavaScript中的null和undefined解析
在JavaScript開發中,被人問到:null與undefined到底有啥區別?一時間不好回答,特別是undefined,因為這涉及到undefined的實現原理。於是
-
 5個最佳的Javascript日期處理類庫分享
在大家日常網站開發和web應用開發中,我們往往需要有效的調用Javascript處理日期和時間格式相關的函數,在Javascript中已經包含了部分最基本的內建處理方法。
5個最佳的Javascript日期處理類庫分享
在大家日常網站開發和web應用開發中,我們往往需要有效的調用Javascript處理日期和時間格式相關的函數,在Javascript中已經包含了部分最基本的內建處理方法。
-
 Moment.js 不容錯過的超棒Javascript日期處理類庫
使用這個類庫,可以幫助你有效的處理相關日期。希望大家喜歡! 主要特性: 3.2kb超輕量級 獨立類庫,意味這你不需要倒入一堆js 日期處理支持UNIX 時間戳,Strin
Moment.js 不容錯過的超棒Javascript日期處理類庫
使用這個類庫,可以幫助你有效的處理相關日期。希望大家喜歡! 主要特性: 3.2kb超輕量級 獨立類庫,意味這你不需要倒入一堆js 日期處理支持UNIX 時間戳,Strin
-
 JavaScript打開word文檔的實現代碼(c#)
在C#中打開word文檔其實不算太難,方法也比較多。 一.C#中打開word文檔方法 復制代碼 代碼如下: //在項目引用裡添加上對Microsoft Word 11.0
JavaScript打開word文檔的實現代碼(c#)
在C#中打開word文檔其實不算太難,方法也比較多。 一.C#中打開word文檔方法 復制代碼 代碼如下: //在項目引用裡添加上對Microsoft Word 11.0
-
 浏覽器解析js生成的html出現樣式問題的解決方法
我實現的功能是添加標簽,無刷新地添加到標簽列表的最後,見下圖中第二行,樣式明顯有問題 我反反復復地檢查了chrome console的html結構,都是一樣一樣的,在IE
浏覽器解析js生成的html出現樣式問題的解決方法
我實現的功能是添加標簽,無刷新地添加到標簽列表的最後,見下圖中第二行,樣式明顯有問題 我反反復復地檢查了chrome console的html結構,都是一樣一樣的,在IE
-
 分享一個自定義的console類 讓你不再糾結JS中的調試代碼的兼容
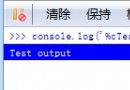
問題的產生 在寫JS的過程中,為了調試我們常常會寫很多 console.log、console.info、console.group、console.warn、con
分享一個自定義的console類 讓你不再糾結JS中的調試代碼的兼容
問題的產生 在寫JS的過程中,為了調試我們常常會寫很多 console.log、console.info、console.group、console.warn、con
-
 javascript 另一種圖片滾動切換效果思路
先說一種最普遍的思路: 把圖片們用ul之類的包起來,並設置float。然後設置這個ul本身為absolute定位,其父標簽用relative定位。通過設置ul的left或
javascript 另一種圖片滾動切換效果思路
先說一種最普遍的思路: 把圖片們用ul之類的包起來,並設置float。然後設置這個ul本身為absolute定位,其父標簽用relative定位。通過設置ul的left或
-
 仿微博字符限制效果實現代碼
這是初始狀態 輸入文字變成這樣,這裡會區分圓角半角,2個半角的文字算一個。 這個是超出的樣子 如果超出了點擊提交,會有紅色閃動提示
仿微博字符限制效果實現代碼
這是初始狀態 輸入文字變成這樣,這裡會區分圓角半角,2個半角的文字算一個。 這個是超出的樣子 如果超出了點擊提交,會有紅色閃動提示
小編推薦
熱門推薦