-
 最棒的Angular2表格控件
現在市面上有大量的JavaScript數據表格控件,包括開源的第三方的和自產自銷的。可以說Wijmo的Flexgrid是目前適應Angular 2的最好的表格控件。&nb
最棒的Angular2表格控件
現在市面上有大量的JavaScript數據表格控件,包括開源的第三方的和自產自銷的。可以說Wijmo的Flexgrid是目前適應Angular 2的最好的表格控件。&nb
-
 jQuery+HTML5+CSS3制作支持響應式布局時間軸插件
jQuery時間軸插件效果圖預覽 (圖一) (圖二)附注說明: 圖一是浏覽器寬度像素大於560px下的
jQuery+HTML5+CSS3制作支持響應式布局時間軸插件
jQuery時間軸插件效果圖預覽 (圖一) (圖二)附注說明: 圖一是浏覽器寬度像素大於560px下的
-
 jQuery制作聖誕主題頁面 更像是愛情影集
今天制作的是有飄雪效果的聖誕主題頁面,個人灰常喜歡。首先還是放張效果圖: 當看到這這頁面的時候我們要注意四點:1.圖片的輪播2.文字的滾動效果3.音樂播放4.飄
jQuery制作聖誕主題頁面 更像是愛情影集
今天制作的是有飄雪效果的聖誕主題頁面,個人灰常喜歡。首先還是放張效果圖: 當看到這這頁面的時候我們要注意四點:1.圖片的輪播2.文字的滾動效果3.音樂播放4.飄
-
 談談JavaScript中的幾種借用方法
前言通過call()、apply()和bind()方法,我們可輕易地借用其它對象的方法,而無須從這些對象中繼承它。在JavaScript中借用方法在JavaScript中
談談JavaScript中的幾種借用方法
前言通過call()、apply()和bind()方法,我們可輕易地借用其它對象的方法,而無須從這些對象中繼承它。在JavaScript中借用方法在JavaScript中
-
 jQuery 生成svg矢量二維碼
jQuery 生成矢量svg二維碼,並提供PNG,和SVG的頁面下載,減輕服務端的壓力。代碼如下所示:<html> <head> <titl
jQuery 生成svg矢量二維碼
jQuery 生成矢量svg二維碼,並提供PNG,和SVG的頁面下載,減輕服務端的壓力。代碼如下所示:<html> <head> <titl
-
 淺談js基本數據類型和typeof
JavaScript數據類型是非常簡潔的,它只定義了6中基本數據類型•null:空、無。表示不存在,當為對象的屬性賦值為null,表示刪除該屬性•
淺談js基本數據類型和typeof
JavaScript數據類型是非常簡潔的,它只定義了6中基本數據類型•null:空、無。表示不存在,當為對象的屬性賦值為null,表示刪除該屬性•
-
 完美解決jQuery符號$與其他javascript 庫、框架沖突的問題
目前有大量的 javascript 開發框架,其中有一部分使用 $ 作為調用符號,這可能導致相互之間的沖突,而 jQuery 為解決這個問題,可以在 jQuery 導入時
完美解決jQuery符號$與其他javascript 庫、框架沖突的問題
目前有大量的 javascript 開發框架,其中有一部分使用 $ 作為調用符號,這可能導致相互之間的沖突,而 jQuery 為解決這個問題,可以在 jQuery 導入時
-
 jQuery對checkbox 復選框的全選全不選反選的操作
先給大家展示下效果圖,如果大家感覺還不錯,請繼續參考實現代碼。HTML代碼:<body><ul id=list> <li><la
jQuery對checkbox 復選框的全選全不選反選的操作
先給大家展示下效果圖,如果大家感覺還不錯,請繼續參考實現代碼。HTML代碼:<body><ul id=list> <li><la
-
 引用jquery框架後出錯的解決方法
問題描述:當引用了jquery框架後,頁面的js不能正常工作。後面我的解決辦法:是因為在引用 jquery的框架時的代碼為<script type=text/jav
引用jquery框架後出錯的解決方法
問題描述:當引用了jquery框架後,頁面的js不能正常工作。後面我的解決辦法:是因為在引用 jquery的框架時的代碼為<script type=text/jav
-
 jQuery Ajax Post 回調函數不執行問題的解決方法
今天在寫一個檢查用戶名的功能時,使用的是jQuery.post( url, [data], [callback], [type] )這個函數,但是發現其中的回調函數不能執
jQuery Ajax Post 回調函數不執行問題的解決方法
今天在寫一個檢查用戶名的功能時,使用的是jQuery.post( url, [data], [callback], [type] )這個函數,但是發現其中的回調函數不能執
-
 詳細解讀Jquery各Ajax函數($.get(),$.post(),$.ajax(),$.getJSON())
一,$.get(url,[data],[callback])說明:url為請求地址,data為請求數據的列表,callback為請求成功後的回調函數,該函數接受兩個參數,
詳細解讀Jquery各Ajax函數($.get(),$.post(),$.ajax(),$.getJSON())
一,$.get(url,[data],[callback])說明:url為請求地址,data為請求數據的列表,callback為請求成功後的回調函數,該函數接受兩個參數,
-
 js HTML5 Canvas繪制轉盤抽獎實例下載
本文實例為大家分享了js轉盤抽獎的具體代碼,供大家參考,具體內容如下1.實現的基本效果 2.主要的內容 •html5中canvas標簽的使
js HTML5 Canvas繪制轉盤抽獎實例下載
本文實例為大家分享了js轉盤抽獎的具體代碼,供大家參考,具體內容如下1.實現的基本效果 2.主要的內容 •html5中canvas標簽的使
-
 使用nodejs中httpProxy代理時候出現404異常的解決方法
在公司中使用nodejs構建代理服務器實現前後台分離,代碼不能拿出來,然後出現httpProxy代理資源的時候老是出現404.明明被代理的接口是存在的。代碼大概如下:va
使用nodejs中httpProxy代理時候出現404異常的解決方法
在公司中使用nodejs構建代理服務器實現前後台分離,代碼不能拿出來,然後出現httpProxy代理資源的時候老是出現404.明明被代理的接口是存在的。代碼大概如下:va
-
 jQuery學習筆記之回調函數
1.回調函數定義回調函數就是一個通過函數指針調用的函數。如果你把函數的指針(地址)作為參數傳遞給另一個函數,當這個指針被用來調用其所指向的函數時,我們就說這是回調函數。回
jQuery學習筆記之回調函數
1.回調函數定義回調函數就是一個通過函數指針調用的函數。如果你把函數的指針(地址)作為參數傳遞給另一個函數,當這個指針被用來調用其所指向的函數時,我們就說這是回調函數。回
-
 Vue.js 表單校驗插件
Vuerify 是一個簡單輕量的數據校驗插件。內置基礎的校驗規則和錯誤提示。可自定義規則,規則類型支持正則、函數或者字符串。校驗規則可全局注冊也可以組件內注冊。插件會給
Vue.js 表單校驗插件
Vuerify 是一個簡單輕量的數據校驗插件。內置基礎的校驗規則和錯誤提示。可自定義規則,規則類型支持正則、函數或者字符串。校驗規則可全局注冊也可以組件內注冊。插件會給
-
 Vue.js學習筆記之 helloworld
Vue.js 是用於構建交互式的 Web 界面的庫。Vue.js 提供了 MVVM 數據綁定和一個可組合的組件系統,具有簡單、靈活的 API。先來看一個簡單的示例,Hel
Vue.js學習筆記之 helloworld
Vue.js 是用於構建交互式的 Web 界面的庫。Vue.js 提供了 MVVM 數據綁定和一個可組合的組件系統,具有簡單、靈活的 API。先來看一個簡單的示例,Hel
-
 詳解Node.js如何開發命令行工具
前言Node 給前端開發帶來了很大的改變,促進了前端開發的自動化,我們可以簡化開發工作,然後利用各種工具包生成生產環境。如運行sass src/sass/main.scs
詳解Node.js如何開發命令行工具
前言Node 給前端開發帶來了很大的改變,促進了前端開發的自動化,我們可以簡化開發工作,然後利用各種工具包生成生產環境。如運行sass src/sass/main.scs
-
 NodeJs的優勢和適合開發的程序
很多同學可能都聽說過nodejs,並且知道他是可以運行在服務器上的javascript,但是他的使用場景可能大家並不是很清楚,最近也在看學習nodejs,就做了一下小總結
NodeJs的優勢和適合開發的程序
很多同學可能都聽說過nodejs,並且知道他是可以運行在服務器上的javascript,但是他的使用場景可能大家並不是很清楚,最近也在看學習nodejs,就做了一下小總結
-
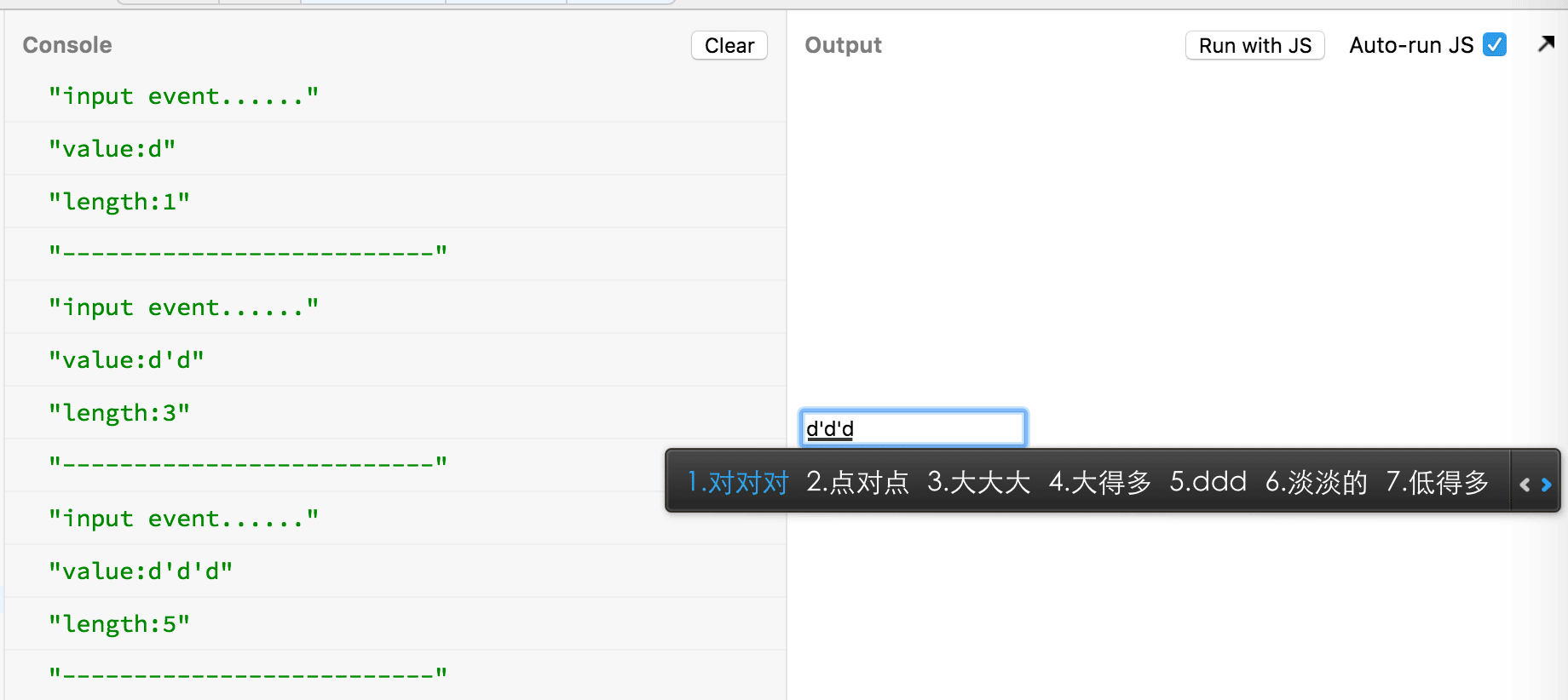
 關於JavaScript限制字數的輸入框的那些事
前言最近產品需要做不少輸入框,產品想要的交互效果是:用戶可以輸入中英文,隨著用戶輸入能實時顯示已經輸入的字符個數,當超過數量限制時輸入框邊框變紅,同時給用戶提示信息。這交
關於JavaScript限制字數的輸入框的那些事
前言最近產品需要做不少輸入框,產品想要的交互效果是:用戶可以輸入中英文,隨著用戶輸入能實時顯示已經輸入的字符個數,當超過數量限制時輸入框邊框變紅,同時給用戶提示信息。這交
-
 使用ajaxfileupload.js實現上傳文件功能
一直以來上傳文件都是使用form表單上傳文件,也看到過有人使用js上傳文件,不過看起來蠻簡單的也就沒有怎麼去理會。今天突然要使用這種方式上傳文件,期間還遇到點問題。因此就
使用ajaxfileupload.js實現上傳文件功能
一直以來上傳文件都是使用form表單上傳文件,也看到過有人使用js上傳文件,不過看起來蠻簡單的也就沒有怎麼去理會。今天突然要使用這種方式上傳文件,期間還遇到點問題。因此就
小編推薦
熱門推薦