-
 jquery 點擊元素後,滾動條滾動至該元素位置的方法
點擊元素後,滾動條滾動至該元素位置:$(a.lead-link).bind(click, function(e) { e.preventDefault(); $(ht
jquery 點擊元素後,滾動條滾動至該元素位置的方法
點擊元素後,滾動條滾動至該元素位置:$(a.lead-link).bind(click, function(e) { e.preventDefault(); $(ht
-
 jQuery實現點擊查看大圖並以彈框的形式居中
jQuery實現點擊查看大圖並以彈框的形式居中,實現的關鍵代碼如下所示:*{margin:0;padding:0;}.tab_bg{display:none;width:
jQuery實現點擊查看大圖並以彈框的形式居中
jQuery實現點擊查看大圖並以彈框的形式居中,實現的關鍵代碼如下所示:*{margin:0;padding:0;}.tab_bg{display:none;width:
-
 jQuery實現鼠標經過像翻頁和描點鏈接效果
在百度地圖api首頁經常見到當鼠標經過像翻頁和描點鏈接效果,基於jquery和js代碼是如何實現的呢?下面小編給大家分享關鍵代碼,一起看下吧!var timer;$(li
jQuery實現鼠標經過像翻頁和描點鏈接效果
在百度地圖api首頁經常見到當鼠標經過像翻頁和描點鏈接效果,基於jquery和js代碼是如何實現的呢?下面小編給大家分享關鍵代碼,一起看下吧!var timer;$(li
-
 jQuery實現ajax的疊加和停止(終止ajax請求)
jQuery實現ajax的疊加和停止的關鍵代碼如下所示:<!DOCTYPE html><html xmlns=http://www.w3.org/199
jQuery實現ajax的疊加和停止(終止ajax請求)
jQuery實現ajax的疊加和停止的關鍵代碼如下所示:<!DOCTYPE html><html xmlns=http://www.w3.org/199
-
 jQuery操作cookie
web開發過程中如果網站有一部分信息是存儲在cookie中並與服務器交互的話,那麼前台有時就會遇到需要對cookie中信息進行操作的情況,一個最典型的例子就是在前台判斷用
jQuery操作cookie
web開發過程中如果網站有一部分信息是存儲在cookie中並與服務器交互的話,那麼前台有時就會遇到需要對cookie中信息進行操作的情況,一個最典型的例子就是在前台判斷用
-
 jQuery.ajax 跨域請求webapi設置headers的解決方案
解決跨域調用服務並設置headers 主要的解決方法需要通過服務器端設置響應頭、正確響應options請求,正確設置 JavaScript端需要設置的headers信息
jQuery.ajax 跨域請求webapi設置headers的解決方案
解決跨域調用服務並設置headers 主要的解決方法需要通過服務器端設置響應頭、正確響應options請求,正確設置 JavaScript端需要設置的headers信息
-
 一個超簡單的jQuery回調函數例子(分享)
jQuery回調函數簡單使用比如說,我們想要點擊某個按鈕後觸發事件,先把一些指定內容給隱藏掉,然後跳出相關信息的對話框。如果使用普通的方法,不用回調函數的話,會有怎麼樣的
一個超簡單的jQuery回調函數例子(分享)
jQuery回調函數簡單使用比如說,我們想要點擊某個按鈕後觸發事件,先把一些指定內容給隱藏掉,然後跳出相關信息的對話框。如果使用普通的方法,不用回調函數的話,會有怎麼樣的
-
 使用jQuery5分鐘快速搞定雙色表格的簡單實例
先看看這個使用jQuery做的雙色表格的效果:這個雙色表格看上去應該覺得挺專業的,不過它用jQuery實現的確很簡單。第一步:寫好css。<style type=t
使用jQuery5分鐘快速搞定雙色表格的簡單實例
先看看這個使用jQuery做的雙色表格的效果:這個雙色表格看上去應該覺得挺專業的,不過它用jQuery實現的確很簡單。第一步:寫好css。<style type=t
-
 WebSocket+node.js創建即時通信的Web聊天服務器
本文實例node.js創建即時通信的Web聊天服務器,供大家參考,具體內容如下1.使用nodejs-websocket nodejs-websocket是基於n
WebSocket+node.js創建即時通信的Web聊天服務器
本文實例node.js創建即時通信的Web聊天服務器,供大家參考,具體內容如下1.使用nodejs-websocket nodejs-websocket是基於n
-
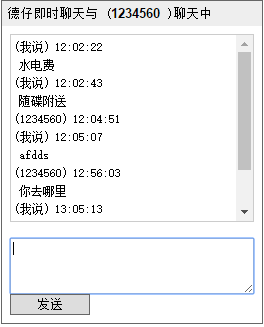
 使用jQuery調用XML實現無刷新即時聊天
HTML:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.or
使用jQuery調用XML實現無刷新即時聊天
HTML:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.or
-
 深入理解Angular2 模板語法
1. 說明Angular2的模板用來顯示組件外觀,作為視圖所用,用法和html語法基本一致,最簡單的Angular2的模板就是一段html代碼。Angular模板語法主要
深入理解Angular2 模板語法
1. 說明Angular2的模板用來顯示組件外觀,作為視圖所用,用法和html語法基本一致,最簡單的Angular2的模板就是一段html代碼。Angular模板語法主要
-
 jQuery調用Webservice傳遞json數組的方法
本文實例講述了jQuery調用Webservice傳遞json數組的方法。分享給大家供大家參考,具體如下:Jquery由於提供的$.ajax強大方法,使得其調用webse
jQuery調用Webservice傳遞json數組的方法
本文實例講述了jQuery調用Webservice傳遞json數組的方法。分享給大家供大家參考,具體如下:Jquery由於提供的$.ajax強大方法,使得其調用webse
-
 Google 地圖API Map()構造器詳解
地圖 API Map() 構造器實例創建一個 Google 地圖:<html><head><scriptsrc=http://maps.go
Google 地圖API Map()構造器詳解
地圖 API Map() 構造器實例創建一個 Google 地圖:<html><head><scriptsrc=http://maps.go
-
 Google 地圖API資料整理及詳細介紹
Google 地圖API 參考手冊地圖 構造函數/對象 描述 Map() 在指定的 HTML 容器中創
Google 地圖API資料整理及詳細介紹
Google 地圖API 參考手冊地圖 構造函數/對象 描述 Map() 在指定的 HTML 容器中創
-
 jquery自動補齊功能插件flexselect用法示例
本文實例講述了jquery自動補齊功能插件flexselect用法。分享給大家供大家參考,具體如下:這幾天正在做一個東東。需要用到自動補齊的功能。也就是select控件的
jquery自動補齊功能插件flexselect用法示例
本文實例講述了jquery自動補齊功能插件flexselect用法。分享給大家供大家參考,具體如下:這幾天正在做一個東東。需要用到自動補齊的功能。也就是select控件的
-
 Google 地圖類型詳解及示例代碼
Google 地圖類型Google 地圖- 基本地圖類型Google Maps API 中提供了以下地圖類型:1.MapTypeId.ROADMAP,用於顯示默認的道路地
Google 地圖類型詳解及示例代碼
Google 地圖類型Google 地圖- 基本地圖類型Google Maps API 中提供了以下地圖類型:1.MapTypeId.ROADMAP,用於顯示默認的道路地
-
 Google 地圖控件集詳解及實例代碼
Google 地圖控件集Google 地圖 - 默認控件集設置:當使用一個標准的google地圖,它的默認設置如下:1.Zoom-顯示一個滑動條來控制map的Zoom級別
Google 地圖控件集詳解及實例代碼
Google 地圖控件集Google 地圖 - 默認控件集設置:當使用一個標准的google地圖,它的默認設置如下:1.Zoom-顯示一個滑動條來控制map的Zoom級別
-
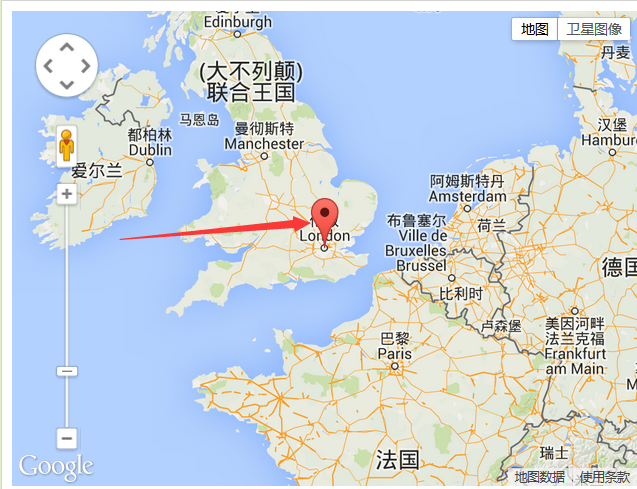
 Google 地圖事件實例講解
Google 地圖事件點擊標記縮放地圖我們仍然使用上一遍文章使用的英國倫敦的地圖。點用戶點擊標記時實現縮放地圖的功能(點擊標記時綁定地圖縮放事件)。代碼如下:<ht
Google 地圖事件實例講解
Google 地圖事件點擊標記縮放地圖我們仍然使用上一遍文章使用的英國倫敦的地圖。點用戶點擊標記時實現縮放地圖的功能(點擊標記時綁定地圖縮放事件)。代碼如下:<ht
-
 Google 地圖疊加層實例講解
Google 地圖 - 疊加層疊加層是地圖上綁定到經度/緯度坐標的對象,會隨您拖動或縮放地圖而移動。Google 地圖 API 有如下幾種疊加層:1.地圖上的點使用標記來
Google 地圖疊加層實例講解
Google 地圖 - 疊加層疊加層是地圖上綁定到經度/緯度坐標的對象,會隨您拖動或縮放地圖而移動。Google 地圖 API 有如下幾種疊加層:1.地圖上的點使用標記來
-
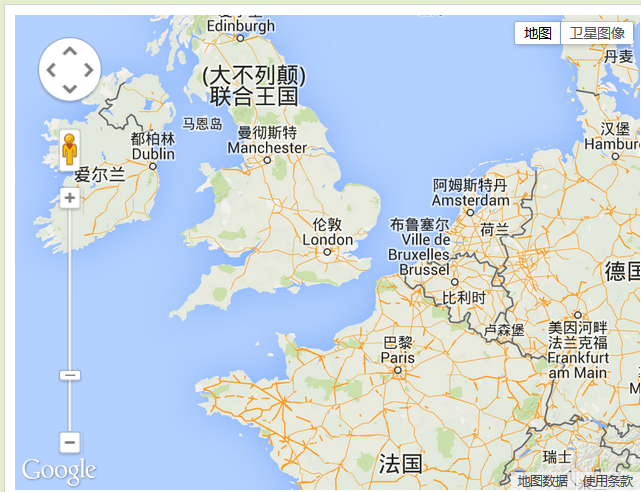
 Google Maps基礎及實例解析
Google Maps 基礎創建一個簡單的 Google 地圖現在讓我們創建一個簡單的 Google 地圖。以下是顯示了英國倫敦的 Google 地圖:實例<htm
Google Maps基礎及實例解析
Google Maps 基礎創建一個簡單的 Google 地圖現在讓我們創建一個簡單的 Google 地圖。以下是顯示了英國倫敦的 Google 地圖:實例<htm
小編推薦
熱門推薦