-
 AngularJS基礎 ng-submit 指令簡單示例
AngularJS ng-submit 指令AngularJS 實例表單提交後執行函數:<!DOCTYPE html><html><head
AngularJS基礎 ng-submit 指令簡單示例
AngularJS ng-submit 指令AngularJS 實例表單提交後執行函數:<!DOCTYPE html><html><head
-
 AngularJS教程 ng-style 指令簡單示例
AngularJS ng-style 指令AngularJS 實例使用AngularJS添加樣式,使用 CSS key=>value 對象格式:<!DOCTY
AngularJS教程 ng-style 指令簡單示例
AngularJS ng-style 指令AngularJS 實例使用AngularJS添加樣式,使用 CSS key=>value 對象格式:<!DOCTY
-
 AngularJS基礎 ng-srcset 指令簡單示例
AngularJS ng-srcset 指令AngularJS 實例定義圖片的資源地址:<!DOCTYPE html><html><head
AngularJS基礎 ng-srcset 指令簡單示例
AngularJS ng-srcset 指令AngularJS 實例定義圖片的資源地址:<!DOCTYPE html><html><head
-
 AngularJS基礎 ng-src 指令簡單示例
AngularJS ng-src 指令AngularJS 實例添加圖片地址:<!DOCTYPE html><html><head>&l
AngularJS基礎 ng-src 指令簡單示例
AngularJS ng-src 指令AngularJS 實例添加圖片地址:<!DOCTYPE html><html><head>&l
-
 AngularJS基礎 ng-show 指令簡單示例
AngularJS ng-show 指令AngularJS 實例復選框選中時顯示部分內容:<!DOCTYPE html><html><hea
AngularJS基礎 ng-show 指令簡單示例
AngularJS ng-show 指令AngularJS 實例復選框選中時顯示部分內容:<!DOCTYPE html><html><hea
-
 AngularJS基礎 ng-selected 指令簡單示例
AngularJS ng-selected 指令AngularJS 實例獲取選中的選項:點擊復選框選擇 BMW 選項:<!DOCTYPE html><h
AngularJS基礎 ng-selected 指令簡單示例
AngularJS ng-selected 指令AngularJS 實例獲取選中的選項:點擊復選框選擇 BMW 選項:<!DOCTYPE html><h
-
 jQuery 判斷是否包含在數組中Array[]的方法
jQuery 判斷是否包含在數組中Array[]的方法var Menustr=1,2,3,4,5,6,7,8,9,10,11,12,;var Menarrstr=Menu
jQuery 判斷是否包含在數組中Array[]的方法
jQuery 判斷是否包含在數組中Array[]的方法var Menustr=1,2,3,4,5,6,7,8,9,10,11,12,;var Menarrstr=Menu
-
 AngularJS基礎 ng-repeat 指令簡單示例
AngularJS ng-repeat 指令AngularJS 實例循環輸出多個標題:<!DOCTYPE html><html><head&
AngularJS基礎 ng-repeat 指令簡單示例
AngularJS ng-repeat 指令AngularJS 實例循環輸出多個標題:<!DOCTYPE html><html><head&
-
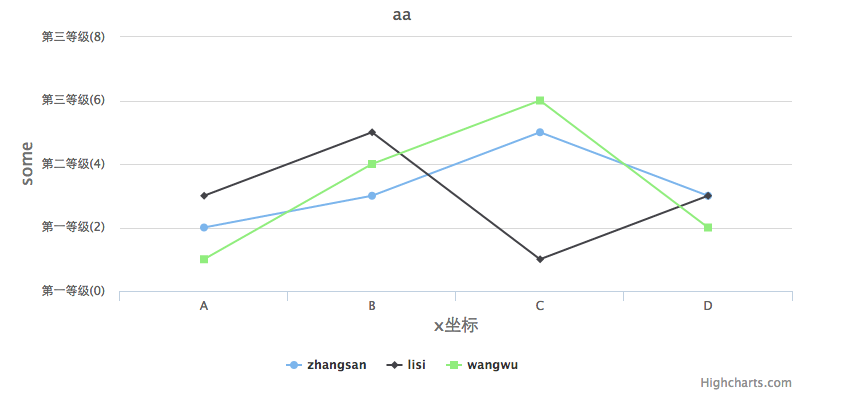
 Highcharts學習之坐標軸
前言所有的圖表除了餅圖都有X軸和Y軸,默認情況下,x軸顯示在圖表的底部,y軸顯示在左側(多個y軸時可以是顯示在左右兩側),通過設置chart.inverted = tru
Highcharts學習之坐標軸
前言所有的圖表除了餅圖都有X軸和Y軸,默認情況下,x軸顯示在圖表的底部,y軸顯示在左側(多個y軸時可以是顯示在左右兩側),通過設置chart.inverted = tru
-
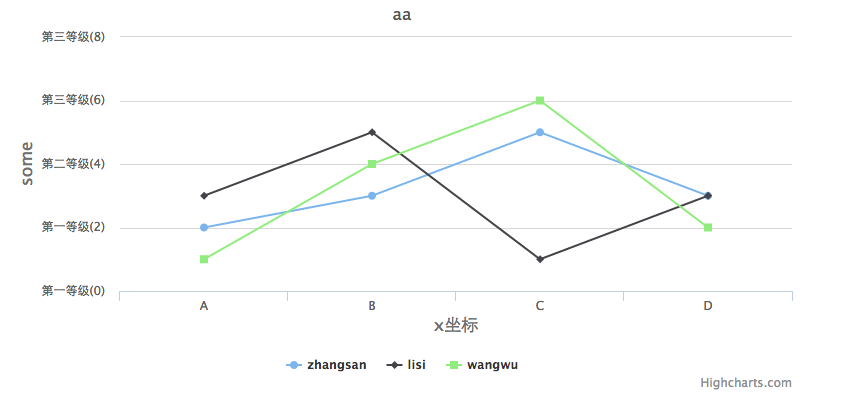
 Highcharts入門之基本屬性
一.基本組成: 1.Highcharts包含標題(Title):主標題是必須的但是subTTitle不是必須 &
Highcharts入門之基本屬性
一.基本組成: 1.Highcharts包含標題(Title):主標題是必須的但是subTTitle不是必須 &
-
 Highcharts入門之簡介
在網頁中創建一個這樣的圖表,你覺得會要多久?確實需要很久很久,如果你對JavaScript不是特別熟練的話。但是有個好消息就是如果,你使用Highcharts框架的話,可
Highcharts入門之簡介
在網頁中創建一個這樣的圖表,你覺得會要多久?確實需要很久很久,如果你對JavaScript不是特別熟練的話。但是有個好消息就是如果,你使用Highcharts框架的話,可
-
 jQuery 獲取頁面li數組並刪除不在數組中的key
先給大家說下應用場景:獲取頁面 li 下面 key的值,添加到 arr數組刪除車型不在arr 數組中的value值。示例代碼:var getSaleModels = fu
jQuery 獲取頁面li數組並刪除不在數組中的key
先給大家說下應用場景:獲取頁面 li 下面 key的值,添加到 arr數組刪除車型不在arr 數組中的value值。示例代碼:var getSaleModels = fu
-
 AngularJS基礎 ng-readonly 指令簡單示例
AngularJS ng-readonly 指令AngularJS 實例設置輸入框為只讀:<!DOCTYPE html><html><hea
AngularJS基礎 ng-readonly 指令簡單示例
AngularJS ng-readonly 指令AngularJS 實例設置輸入框為只讀:<!DOCTYPE html><html><hea
-
 AngularJS基礎 ng-paste 指令簡單示例
AngularJS ng-paste 指令AngularJS 實例文本被粘貼時執行表達式:<!DOCTYPE html><html><hea
AngularJS基礎 ng-paste 指令簡單示例
AngularJS ng-paste 指令AngularJS 實例文本被粘貼時執行表達式:<!DOCTYPE html><html><hea
-
 AngularJS基礎 ng-options 指令詳解
AngularJS ng-options 指令AngularJS 實例使用數組元素填充下拉列表:<!DOCTYPE html><html><
AngularJS基礎 ng-options 指令詳解
AngularJS ng-options 指令AngularJS 實例使用數組元素填充下拉列表:<!DOCTYPE html><html><
-
 Three.js學習之Lamber材質和Phong材質
前言 材質(Material)是獨立於物體頂點信息之外的與渲染效果相關的屬性。通過設置材質可以改變物體的顏色、紋理貼圖、光照模式等。 MeshBasicMateria
Three.js學習之Lamber材質和Phong材質
前言 材質(Material)是獨立於物體頂點信息之外的與渲染效果相關的屬性。通過設置材質可以改變物體的顏色、紋理貼圖、光照模式等。 MeshBasicMateria
-
 使用jQuery Ajax 請求webservice來實現更簡練的Ajax
在以往我們在做ajax時,都要借助於一般處理程序(.ashx)或web服務(.asmx),並且每一個請求都要建一個這樣的文件.這樣建一大堆ashx文件,比較麻煩,多了看起
使用jQuery Ajax 請求webservice來實現更簡練的Ajax
在以往我們在做ajax時,都要借助於一般處理程序(.ashx)或web服務(.asmx),並且每一個請求都要建一個這樣的文件.這樣建一大堆ashx文件,比較麻煩,多了看起
-
 全面解析Angular中$Apply()及$Digest()的區別
$apply()和$digest()在AngularJS中是兩個核心概念,但是有時候它們又讓人困惑。而為了了解AngularJS的工作方式,首先需要了解$apply()和
全面解析Angular中$Apply()及$Digest()的區別
$apply()和$digest()在AngularJS中是兩個核心概念,但是有時候它們又讓人困惑。而為了了解AngularJS的工作方式,首先需要了解$apply()和
-
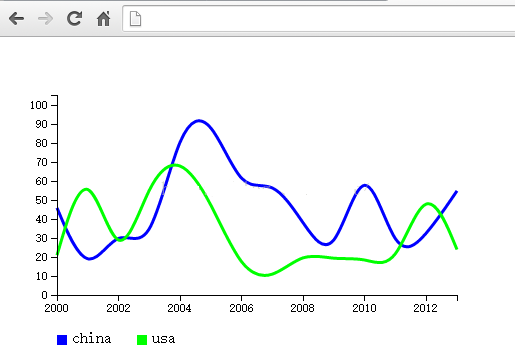
 基於d3.js實現實時刷新的折線圖
先來看看效果圖下面直接上源代碼,html文件<html> <head> <meta charset=utf-8> &
基於d3.js實現實時刷新的折線圖
先來看看效果圖下面直接上源代碼,html文件<html> <head> <meta charset=utf-8> &
-
 JS判斷iframe是否加載完成的方法
本文實例講述了JS判斷iframe是否加載完成的方法。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML
JS判斷iframe是否加載完成的方法
本文實例講述了JS判斷iframe是否加載完成的方法。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML
小編推薦
熱門推薦