-
 AngularJS基礎 ng-non-bindable 指令詳細介紹
AngularJS ng-non-bindable 指令AngularJS 實例以下段落不需要使用 AngularJS 來編譯:<!DOCTYPE html>
AngularJS基礎 ng-non-bindable 指令詳細介紹
AngularJS ng-non-bindable 指令AngularJS 實例以下段落不需要使用 AngularJS 來編譯:<!DOCTYPE html>
-
 實例詳解jQuery的無new構建
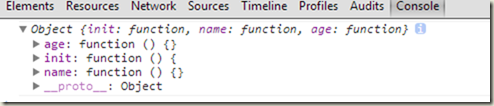
jQuery的無new構建jQuery框架的核心就是從HTML文檔中匹配元素並對其執行操作、回想一下使用 jQuery 的時候,實例化一個 jQuery 對象的方法://
實例詳解jQuery的無new構建
jQuery的無new構建jQuery框架的核心就是從HTML文檔中匹配元素並對其執行操作、回想一下使用 jQuery 的時候,實例化一個 jQuery 對象的方法://
-
 AngularJS基礎 ng-mouseover 指令簡單示例
AngularJS ng-mouseover 指令AngularJS 實例在鼠標指針移動到元素上時執行表達式:<!DOCTYPE html><html&
AngularJS基礎 ng-mouseover 指令簡單示例
AngularJS ng-mouseover 指令AngularJS 實例在鼠標指針移動到元素上時執行表達式:<!DOCTYPE html><html&
-
 AngularJS基礎 ng-mousemove 指令簡單示例
AngularJS ng-mousemove 指令AngularJS 實例在鼠標指針在元素上移動時執行表達式:<!DOCTYPE html><html&
AngularJS基礎 ng-mousemove 指令簡單示例
AngularJS ng-mousemove 指令AngularJS 實例在鼠標指針在元素上移動時執行表達式:<!DOCTYPE html><html&
-
 AngularJS基礎 ng-mouseleave 指令詳解
AngularJS ng-mouseleave 指令AngularJS 實例在鼠標指針離開元素時執行表達式:<!DOCTYPE html><html&g
AngularJS基礎 ng-mouseleave 指令詳解
AngularJS ng-mouseleave 指令AngularJS 實例在鼠標指針離開元素時執行表達式:<!DOCTYPE html><html&g
-
 AngularJS基礎 ng-mouseenter 指令示例代碼
AngularJS ng-mouseenter 指令AngularJS 實例在鼠標指針穿過元素時執行表達式:<!DOCTYPE html><html&g
AngularJS基礎 ng-mouseenter 指令示例代碼
AngularJS ng-mouseenter 指令AngularJS 實例在鼠標指針穿過元素時執行表達式:<!DOCTYPE html><html&g
-
 AngularJS ng-mousedown 指令
AngularJS ng-mousedown 指令AngularJS 實例在鼠標按下時執行表達式:<!DOCTYPE html><html><
AngularJS ng-mousedown 指令
AngularJS ng-mousedown 指令AngularJS 實例在鼠標按下時執行表達式:<!DOCTYPE html><html><
-
 AngularJS基礎 ng-model-options 指令簡單示例
AngularJS ng-model-options 指令AngularJS 實例在失去焦點時綁定輸入框的值到 scope 變量中:<!DOCTYPE html&g
AngularJS基礎 ng-model-options 指令簡單示例
AngularJS ng-model-options 指令AngularJS 實例在失去焦點時綁定輸入框的值到 scope 變量中:<!DOCTYPE html&g
-
 jQuery樹形控件zTree使用小結
0 zTree簡介 樹形控件的使用是應用開發過程中必不可少的。zTree 是一個依靠 jQuery 實現的多功能 “樹插件”。優異的性能、靈活的配置、多種功能的
jQuery樹形控件zTree使用小結
0 zTree簡介 樹形控件的使用是應用開發過程中必不可少的。zTree 是一個依靠 jQuery 實現的多功能 “樹插件”。優異的性能、靈活的配置、多種功能的
-
 jquery 判斷selection range 是否在容器中的簡單實例
判斷當前選中區域是否在某個父容器中得方法:var range = document.getSelection().getRangeAt(0); if($(range.st
jquery 判斷selection range 是否在容器中的簡單實例
判斷當前選中區域是否在某個父容器中得方法:var range = document.getSelection().getRangeAt(0); if($(range.st
-
 AngularJS基礎 ng-model 指令詳解及示例代碼
AngularJS ng-model 指令AngularJS 實例綁定輸入框的值到 scope 變量中:<!DOCTYPE html><html>
AngularJS基礎 ng-model 指令詳解及示例代碼
AngularJS ng-model 指令AngularJS 實例綁定輸入框的值到 scope 變量中:<!DOCTYPE html><html>
-
 AngularJS基礎 ng-list 指令詳解及示例代碼
AngularJS ng-list 指令AngularJS 實例轉換用戶的輸入為數組:<!DOCTYPE html><html><head&
AngularJS基礎 ng-list 指令詳解及示例代碼
AngularJS ng-list 指令AngularJS 實例轉換用戶的輸入為數組:<!DOCTYPE html><html><head&
-
 jQuery設置聚焦並使光標位置在文字最後的實現方法
如下所示:$.fn.setCursorPosition = function(position) { if (this.lengh == 0) return this;
jQuery設置聚焦並使光標位置在文字最後的實現方法
如下所示:$.fn.setCursorPosition = function(position) { if (this.lengh == 0) return this;
-
 jQuery實現的placeholder效果完整實例
本文實例講述了jQuery實現的placeholder效果。分享給大家供大家參考,具體如下:運行效果截圖如下:具體代碼如下:<!DOCTYPE html>&l
jQuery實現的placeholder效果完整實例
本文實例講述了jQuery實現的placeholder效果。分享給大家供大家參考,具體如下:運行效果截圖如下:具體代碼如下:<!DOCTYPE html>&l
-
 AngularJS基礎 ng-keyup 指令簡單示例
AngularJS ng-keyup 指令AngularJS 實例按鍵松開時執行的代碼:<!DOCTYPE html><html><head
AngularJS基礎 ng-keyup 指令簡單示例
AngularJS ng-keyup 指令AngularJS 實例按鍵松開時執行的代碼:<!DOCTYPE html><html><head
-
 nodejs如何獲取時間戳與時間差
Nodejs中獲取時間戳的方法有很多種,例如: 1.new Date().getTime() 2
nodejs如何獲取時間戳與時間差
Nodejs中獲取時間戳的方法有很多種,例如: 1.new Date().getTime() 2
-
 AngularJS基礎 ng-value 指令簡單示例
AngularJS ng-value 指令AngularJS 實例設置輸入框的值:<!DOCTYPE html><html><head>
AngularJS基礎 ng-value 指令簡單示例
AngularJS ng-value 指令AngularJS 實例設置輸入框的值:<!DOCTYPE html><html><head>
-
 AngularJS基礎 ng-switch 指令簡單示例
AngularJS ng-switch 指令根據選中的值顯示對應部分:<!DOCTYPE html><html><head><m
AngularJS基礎 ng-switch 指令簡單示例
AngularJS ng-switch 指令根據選中的值顯示對應部分:<!DOCTYPE html><html><head><m
-
 深入淺出講解ES6的解構
什麼是解構?解構與構造數據截然相反。 例如,它不是構造一個新的對象或數組,而是逐個拆分現有的對象或數組,來提取你所需要的數據。ES6使用了一種新模式來匹配你想要提取的數值
深入淺出講解ES6的解構
什麼是解構?解構與構造數據截然相反。 例如,它不是構造一個新的對象或數組,而是逐個拆分現有的對象或數組,來提取你所需要的數據。ES6使用了一種新模式來匹配你想要提取的數值
-
 jQuery數組處理函數整理
寫在前面:jQuery的數組處理函數整理如下,如有補充和建議,歡迎評論交流~ 1、$.trim(value) 從value中刪除任何前導或尾隨的空白字
jQuery數組處理函數整理
寫在前面:jQuery的數組處理函數整理如下,如有補充和建議,歡迎評論交流~ 1、$.trim(value) 從value中刪除任何前導或尾隨的空白字
小編推薦
熱門推薦