-
 全面了解JS中的匿名函數
一、聲明:1. 正常函數聲明://正常函數聲明function foo(p1, p2){ return p1+p2; }2. 匿名函數聲明://匿名函數聲明var foo
全面了解JS中的匿名函數
一、聲明:1. 正常函數聲明://正常函數聲明function foo(p1, p2){ return p1+p2; }2. 匿名函數聲明://匿名函數聲明var foo
-
 大型JavaScript應用程序架構設計模式
PDF版的PPT下載地址:http://www.slideshare.net/jibyjohnc/jqquerysummit-largescale-javascript-
大型JavaScript應用程序架構設計模式
PDF版的PPT下載地址:http://www.slideshare.net/jibyjohnc/jqquerysummit-largescale-javascript-
-
 淺談window.onbeforeunload() 事件調用ajax
經常有這樣的需求,就是在離開某個web頁面時,用戶不一定點注銷,這樣會導致會話不能及時銷毀。為實現用戶離開頁面時,自動注銷功能,需要在web頁面的onbeforeunlo
淺談window.onbeforeunload() 事件調用ajax
經常有這樣的需求,就是在離開某個web頁面時,用戶不一定點注銷,這樣會導致會話不能及時銷毀。為實現用戶離開頁面時,自動注銷功能,需要在web頁面的onbeforeunlo
-
 jQuery ajax調用後台aspx後台文件的兩種常見方法(不是ashx)
在asp.net webForm開發中,用Jquery ajax調用aspx頁面的方法常用的有兩種:下面我來簡單介紹一下。(1)通過aspx.cs的靜態方法+WebMet
jQuery ajax調用後台aspx後台文件的兩種常見方法(不是ashx)
在asp.net webForm開發中,用Jquery ajax調用aspx頁面的方法常用的有兩種:下面我來簡單介紹一下。(1)通過aspx.cs的靜態方法+WebMet
-
 jqGrid用法匯總(全經典)
支持多種類型的數據集合作為數據源 jqGrid可以綁定三種類型的數據:XML,JSON和數組。使用不同的數據類型主要是設置datatype屬性,它的值分別為xml,js
jqGrid用法匯總(全經典)
支持多種類型的數據集合作為數據源 jqGrid可以綁定三種類型的數據:XML,JSON和數組。使用不同的數據類型主要是設置datatype屬性,它的值分別為xml,js
-
 jQuery中text() val()和html()的區別實例詳解
簡單的說:html()和text()的區別主要在於是否包含標簽。而val()針對的是表單元素。但是有時還是不是那麼太清晰。html(),val(),text()都分為有參
jQuery中text() val()和html()的區別實例詳解
簡單的說:html()和text()的區別主要在於是否包含標簽。而val()針對的是表單元素。但是有時還是不是那麼太清晰。html(),val(),text()都分為有參
-
 js改變css樣式的三種方法推薦
共用代碼:<div id=div>this is a div</div>var div=document.getElementById(div);
js改變css樣式的三種方法推薦
共用代碼:<div id=div>this is a div</div>var div=document.getElementById(div);
-
 jQuery 中ajax異步調用的四種方式
<script type=text/javascript language=javascript src=JS/jquery-1[1].2.3.min.js>
jQuery 中ajax異步調用的四種方式
<script type=text/javascript language=javascript src=JS/jquery-1[1].2.3.min.js>
-
 jQuery 調用WebService 實例講解
1.首先建一個WebService程序/// <summary>/// WebService1 的摘要說明/// </summary>[WebSe
jQuery 調用WebService 實例講解
1.首先建一個WebService程序/// <summary>/// WebService1 的摘要說明/// </summary>[WebSe
-
 關於JS 預解釋的相關理解
1、JS中的內存空間分為兩種:棧內存、堆內存棧內存:提供JS代碼執行的環境;存儲基本數據類型的值; ->全局作用域或者私有的作用域其實都是棧內存堆內存:存儲引用數據
關於JS 預解釋的相關理解
1、JS中的內存空間分為兩種:棧內存、堆內存棧內存:提供JS代碼執行的環境;存儲基本數據類型的值; ->全局作用域或者私有的作用域其實都是棧內存堆內存:存儲引用數據
-
 checkbox批量選中,獲取選中項的值的簡單實例
checkbox批量選中,獲取選中項的值的簡單實例<!doctype html><html lang=en> <head> <m
checkbox批量選中,獲取選中項的值的簡單實例
checkbox批量選中,獲取選中項的值的簡單實例<!doctype html><html lang=en> <head> <m
-
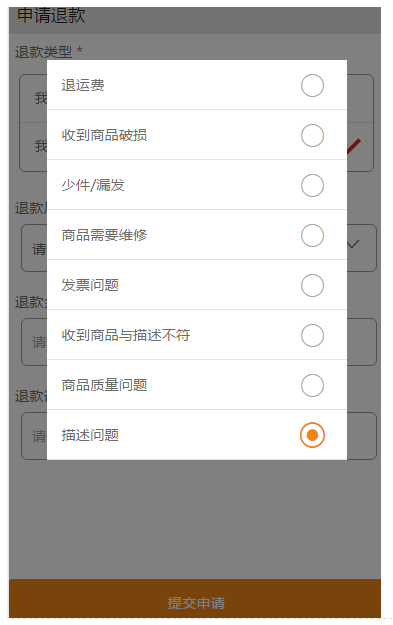
 jQuery插件cxSelect多級聯動下拉菜單實例解析
隨著電商的火爆,這多級聯動下拉菜單體現的更加充分,最明顯的就是地址的多級聯動下拉選擇,所以這裡就簡單的分享一下jQuery cxSelect 多級聯動下拉菜單cxSele
jQuery插件cxSelect多級聯動下拉菜單實例解析
隨著電商的火爆,這多級聯動下拉菜單體現的更加充分,最明顯的就是地址的多級聯動下拉選擇,所以這裡就簡單的分享一下jQuery cxSelect 多級聯動下拉菜單cxSele
-
 jQuery下拉框的簡單應用
先看看效果圖:大家肯定都見過類似效果的網頁,怎麼實現的呢,代碼很簡單:<html><head><meta http-equiv=Conten
jQuery下拉框的簡單應用
先看看效果圖:大家肯定都見過類似效果的網頁,怎麼實現的呢,代碼很簡單:<html><head><meta http-equiv=Conten
-
 jQuery實現點擊彈出背景變暗遮罩效果實例代碼
本文是小編實現的一個簡單的jquery點擊彈出背景變暗遮罩效果,並且點擊空白處隱藏彈出層的效果,效果非常棒,小編只給大家貼出了關鍵代碼了,大家可以根據個人需要適當的添加內
jQuery實現點擊彈出背景變暗遮罩效果實例代碼
本文是小編實現的一個簡單的jquery點擊彈出背景變暗遮罩效果,並且點擊空白處隱藏彈出層的效果,效果非常棒,小編只給大家貼出了關鍵代碼了,大家可以根據個人需要適當的添加內
-
 jQuery插件擴展extend的簡單實現原理
相信每位前端的小伙伴對jQuery都不陌生吧,它最大的魅力之一就是有大量的插件,去幫助我們更輕松的實現各種功能。前幾天晚上,閒來無事,就自己動手寫了個簡單的jQuery插
jQuery插件擴展extend的簡單實現原理
相信每位前端的小伙伴對jQuery都不陌生吧,它最大的魅力之一就是有大量的插件,去幫助我們更輕松的實現各種功能。前幾天晚上,閒來無事,就自己動手寫了個簡單的jQuery插
-
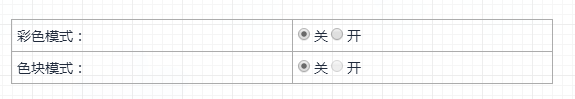
 jQuery設置單選按鈕radio選中/不可用的實例代碼
因為本 part 是“jQuery日常使用篇”,所以都是由具體需求出發,總結需要用到的知識點。代碼寫得未必很好,達到目標就好。那麼我們先來看看這次的需求:色塊模式基於彩色
jQuery設置單選按鈕radio選中/不可用的實例代碼
因為本 part 是“jQuery日常使用篇”,所以都是由具體需求出發,總結需要用到的知識點。代碼寫得未必很好,達到目標就好。那麼我們先來看看這次的需求:色塊模式基於彩色
-
 jQuery模仿單選按鈕選中效果
剛開始學jquery,工作中有些css表單中的按鈕美化很麻煩,所以想著用jquery來替換,復選框的jquery很容易,就是簡單的樣式切換效果,用toggleClass(
jQuery模仿單選按鈕選中效果
剛開始學jquery,工作中有些css表單中的按鈕美化很麻煩,所以想著用jquery來替換,復選框的jquery很容易,就是簡單的樣式切換效果,用toggleClass(
-
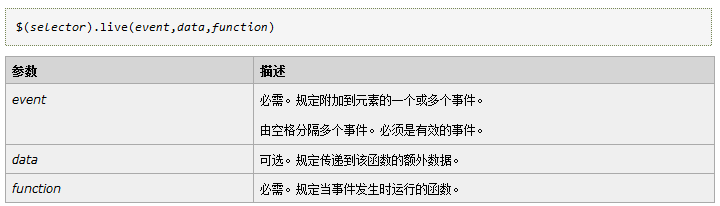
 jQuery如何獲取動態添加的元素
一、問題描述 用jQuery的append()方法動態添加了一段html代碼之後,發現在為新添加的元素綁定click事件時無法獲取該新元素。二、解決方法 度娘推薦的方
jQuery如何獲取動態添加的元素
一、問題描述 用jQuery的append()方法動態添加了一段html代碼之後,發現在為新添加的元素綁定click事件時無法獲取該新元素。二、解決方法 度娘推薦的方
-
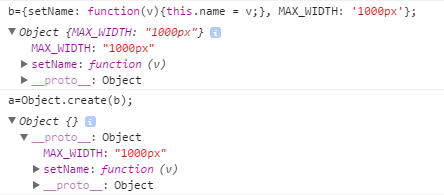
 老生常談 關於JavaScript的類的繼承
其實最一開始學JS的時候就看過繼承的實現。當時只是去試著理解從書上看來的代碼段而已。今天又重新思考了一下,感覺這是一個思維探索演進的結果。繼承,即復用。如果拋開繼承的固有
老生常談 關於JavaScript的類的繼承
其實最一開始學JS的時候就看過繼承的實現。當時只是去試著理解從書上看來的代碼段而已。今天又重新思考了一下,感覺這是一個思維探索演進的結果。繼承,即復用。如果拋開繼承的固有
-
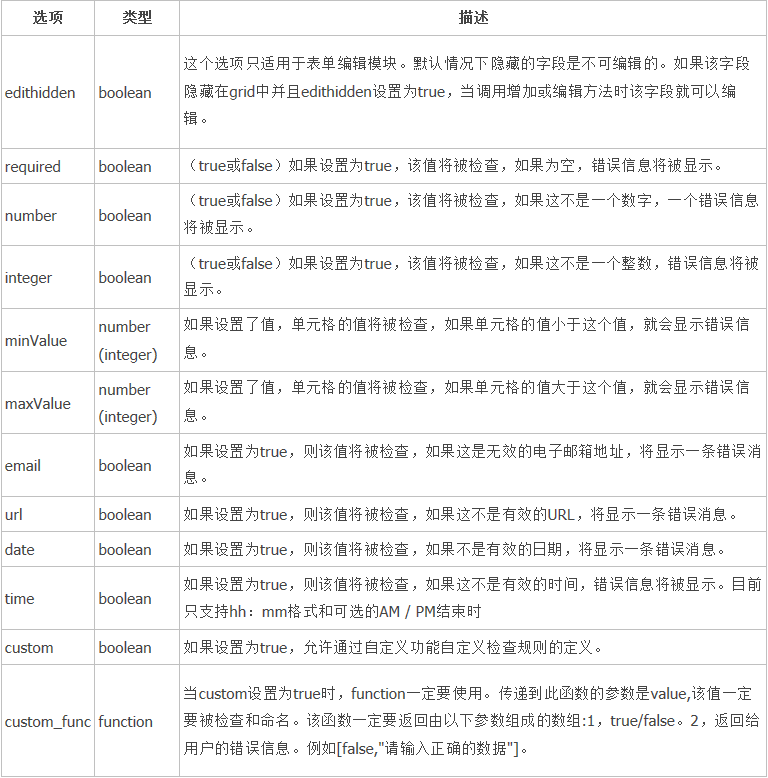
 EasyUI在表單提交之前進行驗證的實例代碼
使用EasyUi我們可以在客戶端表單提交之前進行驗證,過程如下:只需在onSubmit的時候使用return $(#form1).form(validate)方法即可,E
EasyUI在表單提交之前進行驗證的實例代碼
使用EasyUi我們可以在客戶端表單提交之前進行驗證,過程如下:只需在onSubmit的時候使用return $(#form1).form(validate)方法即可,E
小編推薦
熱門推薦