-
 淺談jquery中的each方法$.each、this.each、$.fn.each
jquery.each 方法方法一$(img).each(function(i,elem){ // i 下標 從零開始, // elem == this // $(ele
淺談jquery中的each方法$.each、this.each、$.fn.each
jquery.each 方法方法一$(img).each(function(i,elem){ // i 下標 從零開始, // elem == this // $(ele
-
 每日十條JavaScript經驗技巧(一)
1. 不使用script自閉合標簽script中使用自閉合標簽,雖然他在XHTML中合法,但是不符合HTML規范,而且得不到某些浏覽器的正確解析。我曾經就在引入EXT時使
每日十條JavaScript經驗技巧(一)
1. 不使用script自閉合標簽script中使用自閉合標簽,雖然他在XHTML中合法,但是不符合HTML規范,而且得不到某些浏覽器的正確解析。我曾經就在引入EXT時使
-
 jQuery UI結合Ajax創建可定制的Web界面
如今,網站比以往更具可定制性,允許用戶更改其空間,根據自己的喜好對其進行個性化。個性化的主頁或儀表板頁面(例如 iGoogle、MyYahoo! 和 MyAOL)日漸普及
jQuery UI結合Ajax創建可定制的Web界面
如今,網站比以往更具可定制性,允許用戶更改其空間,根據自己的喜好對其進行個性化。個性化的主頁或儀表板頁面(例如 iGoogle、MyYahoo! 和 MyAOL)日漸普及
-
 淺析jQuery Ajax通用js封裝
本文大概分為三步實現jquery ajax通過js封裝,通過代碼實例講解,代碼附有注釋,比較容易理解,具體詳情如下所示:第一步:引入jQuery庫<script t
淺析jQuery Ajax通用js封裝
本文大概分為三步實現jquery ajax通過js封裝,通過代碼實例講解,代碼附有注釋,比較容易理解,具體詳情如下所示:第一步:引入jQuery庫<script t
-
 jQuery soColorPacker 網頁拾色器
未采用生僻的jquery特性,能兼容jquery1.2.6以上所有版本實例預覽引入文件<link type=text/css rel=stylesheet medi
jQuery soColorPacker 網頁拾色器
未采用生僻的jquery特性,能兼容jquery1.2.6以上所有版本實例預覽引入文件<link type=text/css rel=stylesheet medi
-
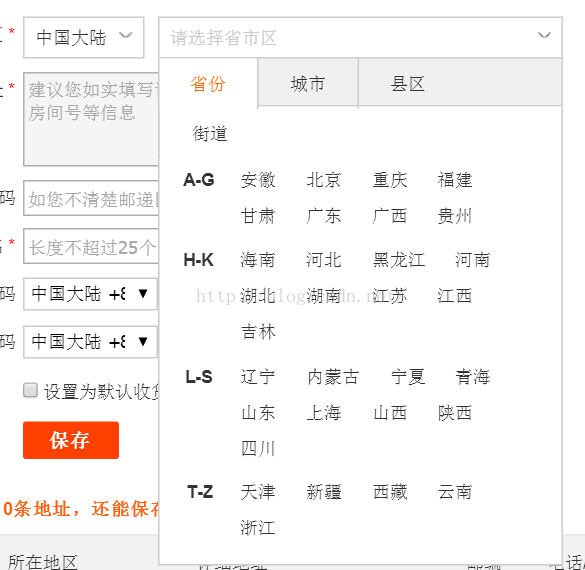
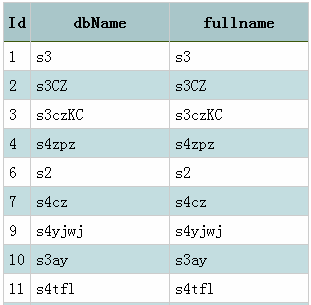
 DIV+CSS+jQ實現省市聯動可擴展
公司的省市縣數據比較坑爹,是通過ehr系統那邊生成ID來匹配,比如福建省 對應ID 01211014AOP145,城市也對應一個ID,然後區縣就不管了。然後我就網上找了一
DIV+CSS+jQ實現省市聯動可擴展
公司的省市縣數據比較坑爹,是通過ehr系統那邊生成ID來匹配,比如福建省 對應ID 01211014AOP145,城市也對應一個ID,然後區縣就不管了。然後我就網上找了一
-
 Javascript對象字面量的理解
對象字面量的輸出方式以及定義好處1.對象字面量的輸出方式有兩種:傳統的‘。,以及數組方式,只不過用數組方式輸出時,方括號裡面要用引號括起來,如var box = { n
Javascript對象字面量的理解
對象字面量的輸出方式以及定義好處1.對象字面量的輸出方式有兩種:傳統的‘。,以及數組方式,只不過用數組方式輸出時,方括號裡面要用引號括起來,如var box = { n
-
 Javascript閉包與函數柯裡化淺析
閉包和柯裡化都是JavaScript經常用到而且比較高級的技巧,所有的函數式編程語言都支持這兩個概念,因此,我們想要充分發揮出JavaScript中的函數式編程特征,就需
Javascript閉包與函數柯裡化淺析
閉包和柯裡化都是JavaScript經常用到而且比較高級的技巧,所有的函數式編程語言都支持這兩個概念,因此,我們想要充分發揮出JavaScript中的函數式編程特征,就需
-
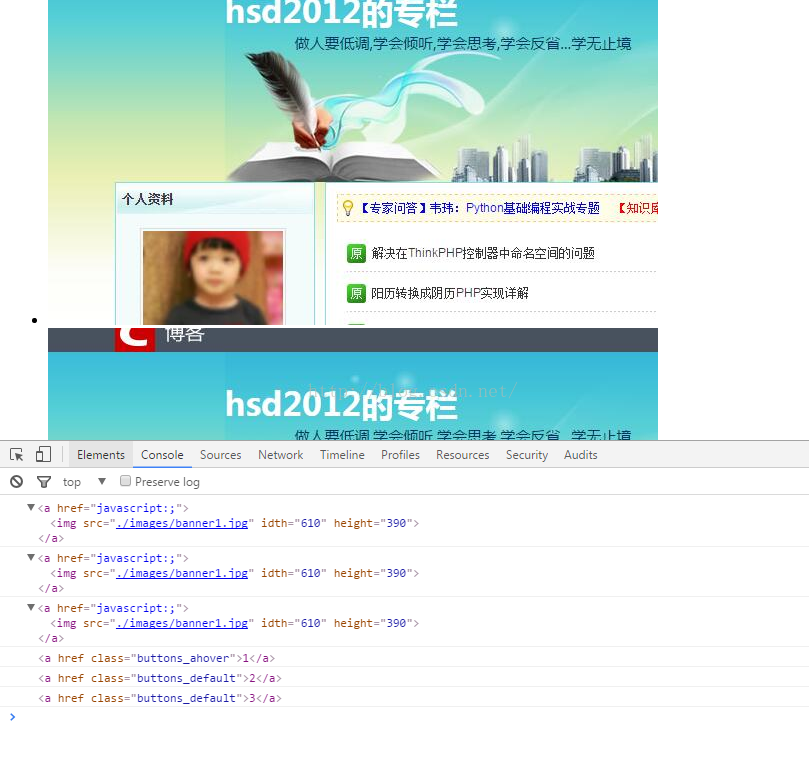
 Javascript實現圖片不間斷滾動的代碼
蠻優秀的一段效果代碼,可以上下左右滾動,收藏了!!<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN ht
Javascript實現圖片不間斷滾動的代碼
蠻優秀的一段效果代碼,可以上下左右滾動,收藏了!!<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN ht
-
 jQuery實現指定區域外單擊關閉指定層的方法【經典】
本文實例講述了jQuery實現指定區域外單擊關閉指定層的方法。分享給大家供大家參考,具體如下:在頁面上指定區域外單擊,關閉層。常見效果為彈出層外單擊,關閉彈出層。今天遇到
jQuery實現指定區域外單擊關閉指定層的方法【經典】
本文實例講述了jQuery實現指定區域外單擊關閉指定層的方法。分享給大家供大家參考,具體如下:在頁面上指定區域外單擊,關閉層。常見效果為彈出層外單擊,關閉彈出層。今天遇到
-
 jquery選擇器中的空格與大於號>、加號+與波浪號~的區別介紹
概念空格:$(parent childchild)表示獲取parent下的所有的childchild節點大於號:$(parent > childchild)表示獲取
jquery選擇器中的空格與大於號>、加號+與波浪號~的區別介紹
概念空格:$(parent childchild)表示獲取parent下的所有的childchild節點大於號:$(parent > childchild)表示獲取
-
 jquery表單插件Autotab使用方法詳解
Autotab也是一款功能專一的表單插件,它提供了自動跳格的功能,當用戶輸入的字符數一旦超過已定義的最大長度,則會根據事先設置的目標自動跳轉到相應元素上,省卻了用戶按【T
jquery表單插件Autotab使用方法詳解
Autotab也是一款功能專一的表單插件,它提供了自動跳格的功能,當用戶輸入的字符數一旦超過已定義的最大長度,則會根據事先設置的目標自動跳轉到相應元素上,省卻了用戶按【T
-
 jQuery給div,Span, a ,button, radio 賦值與取值
jquery給div的innerHTML賦值$(#id).html()=test;//或者 $(#id).html(test);jquery 獲取<a>的鏈接
jQuery給div,Span, a ,button, radio 賦值與取值
jquery給div的innerHTML賦值$(#id).html()=test;//或者 $(#id).html(test);jquery 獲取<a>的鏈接
-
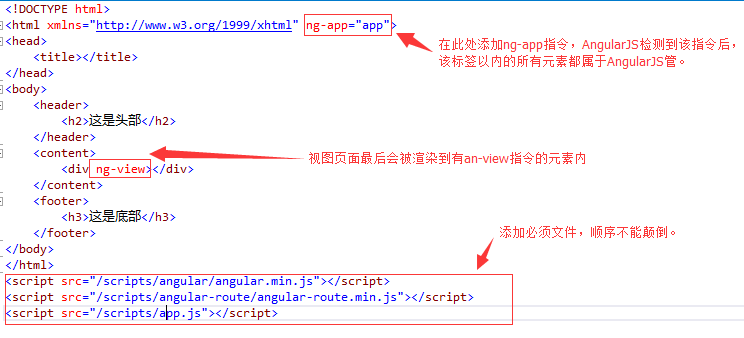
 AngularJS 路由和模板實例及路由地址簡化方法(必看)
最近一同事在學習AngularJS,在路由與模板的學習過程中遇到了一些問題,於是今天給她寫了個例子,順便分享出來給那些正在學習AngularJS的小伙伴們。話說這Angu
AngularJS 路由和模板實例及路由地址簡化方法(必看)
最近一同事在學習AngularJS,在路由與模板的學習過程中遇到了一些問題,於是今天給她寫了個例子,順便分享出來給那些正在學習AngularJS的小伙伴們。話說這Angu
-
 JQuery DIV 動態隱藏和顯示的方法
1. 如果在載入是隱藏:<head><script language=javascript>function HideWeekMonth(){$(
JQuery DIV 動態隱藏和顯示的方法
1. 如果在載入是隱藏:<head><script language=javascript>function HideWeekMonth(){$(
-
 jQuery根據name屬性進行查找的用法分析
本文實例講述了jQuery根據name屬性進行查找的用法。分享給大家供大家參考,具體如下:$(div[id]) //選擇所有含有id屬性的div元素$(input[nam
jQuery根據name屬性進行查找的用法分析
本文實例講述了jQuery根據name屬性進行查找的用法。分享給大家供大家參考,具體如下:$(div[id]) //選擇所有含有id屬性的div元素$(input[nam
-
 淺談js和css內聯外聯注意事項
簡單說:這兩個問題其實是同一個問題,但是網上找了好久也找不到方法,外聯的js和css文件裡不能有任何HTML的標記注釋,一旦有,浏覽器就瘋了!一去掉就好了!!!問題:起因
淺談js和css內聯外聯注意事項
簡單說:這兩個問題其實是同一個問題,但是網上找了好久也找不到方法,外聯的js和css文件裡不能有任何HTML的標記注釋,一旦有,浏覽器就瘋了!一去掉就好了!!!問題:起因
-
 jQuery綁定自定義事件的魔法升級版
jQuery綁定自定義事件首先讓我們來看看jQuery綁定自定義事件的使用方法,你可以使用bind或者live來訂閱一個事件(當然1.7以後也可以使用on了),代碼如下:
jQuery綁定自定義事件的魔法升級版
jQuery綁定自定義事件首先讓我們來看看jQuery綁定自定義事件的使用方法,你可以使用bind或者live來訂閱一個事件(當然1.7以後也可以使用on了),代碼如下:
-
 jQuery Ajax 上傳文件處理方式介紹(推薦)
AJAX 是一種與服務器交換數據的技術,可以在補充在整個頁面的情況下更新網頁的一部分。下面的表格列出了所有的 jQuery AJAX 方法:jQuery Ajax在web
jQuery Ajax 上傳文件處理方式介紹(推薦)
AJAX 是一種與服務器交換數據的技術,可以在補充在整個頁面的情況下更新網頁的一部分。下面的表格列出了所有的 jQuery AJAX 方法:jQuery Ajax在web
-
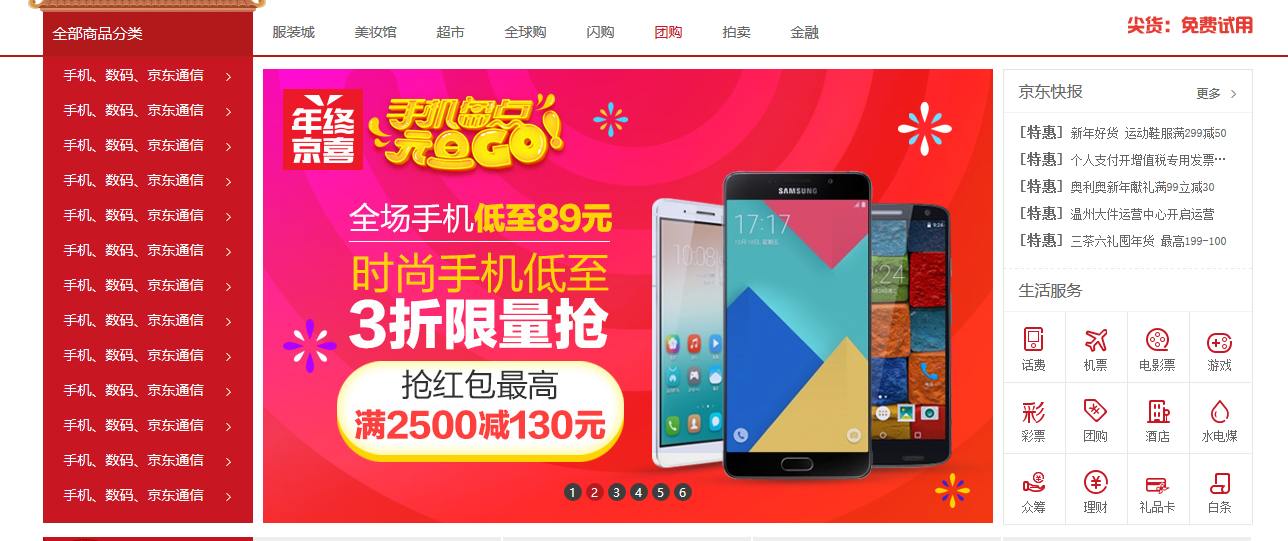
 jQuery模仿京東/天貓商品左側分類導航菜單效果
現在天貓或者京東商品分類模塊的默認的效果是這樣的:當鼠標滑過任意一欄導航分類時,就會出現相關詳細分類模塊,例如:當鼠標移出藍色框以外的區域,就會恢復默認的效果顯示!然而使
jQuery模仿京東/天貓商品左側分類導航菜單效果
現在天貓或者京東商品分類模塊的默認的效果是這樣的:當鼠標滑過任意一欄導航分類時,就會出現相關詳細分類模塊,例如:當鼠標移出藍色框以外的區域,就會恢復默認的效果顯示!然而使
小編推薦
熱門推薦