-
 jQuery實現的網格線繪制方法
本文實例講述了jQuery實現的網格線繪制方法。分享給大家供大家參考,具體如下:效果圖如下:代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//D
jQuery實現的網格線繪制方法
本文實例講述了jQuery實現的網格線繪制方法。分享給大家供大家參考,具體如下:效果圖如下:代碼如下:<!DOCTYPE HTML PUBLIC -//W3C//D
-
 jQuery實現右下角可縮放大小的層完整實例
本文實例講述了jQuery實現右下角可縮放大小的層。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4
jQuery實現右下角可縮放大小的層完整實例
本文實例講述了jQuery實現右下角可縮放大小的層。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4
-
 jQuery實現調整表格單列順序完整實例
本文實例講述了jQuery實現調整表格單列順序的方法。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML
jQuery實現調整表格單列順序完整實例
本文實例講述了jQuery實現調整表格單列順序的方法。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML
-
 jQuery簡單實現tab選項卡切換效果
抽空把公司項目上用的tab效果封裝了一下,實在是需要用的地方太多了~~~效果圖:代碼:<!DOCTYPE html><html><head&
jQuery簡單實現tab選項卡切換效果
抽空把公司項目上用的tab效果封裝了一下,實在是需要用的地方太多了~~~效果圖:代碼:<!DOCTYPE html><html><head&
-
 jQuery獲取多種input值的簡單實現方法
獲取input的checked值是否為true:第一種:if($(input[name=item][value=val]).attr(checked)==true) //
jQuery獲取多種input值的簡單實現方法
獲取input的checked值是否為true:第一種:if($(input[name=item][value=val]).attr(checked)==true) //
-
 jQuery圖片左右滾動代碼 有左右按鈕實例
用jquery封裝了一個控制圖片左右滾動的插件,有左右按鈕可以點擊實現圖片滾動效果。代碼如下:<!DOCTYPE HTML><html><h
jQuery圖片左右滾動代碼 有左右按鈕實例
用jquery封裝了一個控制圖片左右滾動的插件,有左右按鈕可以點擊實現圖片滾動效果。代碼如下:<!DOCTYPE HTML><html><h
-
 jquery 獲取select數組與name數組長度的實現代碼
jquery 獲取select數組與name數組長度的實現代碼可以用size() 或者options.length$(#name)[0].options.length;或
jquery 獲取select數組與name數組長度的實現代碼
jquery 獲取select數組與name數組長度的實現代碼可以用size() 或者options.length$(#name)[0].options.length;或
-
 使用jQuery給input標簽設置默認值
由於項目需求,簡單地寫了一個input默認值設置,實現給.form中所有的input設置默認值的方法。<!DOCTYPE HTML><html>&
使用jQuery給input標簽設置默認值
由於項目需求,簡單地寫了一個input默認值設置,實現給.form中所有的input設置默認值的方法。<!DOCTYPE HTML><html>&
-
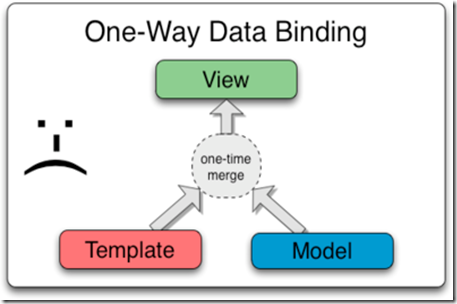
 AngularJs Javascript MVC 框架
在6月google發布了AngularJs 1.0穩定版,並宣稱:AngularJS可以讓你擴展HTML的語法,以便清晰、簡潔地表示應用程序中的組件,並允許將標准的HTM
AngularJs Javascript MVC 框架
在6月google發布了AngularJs 1.0穩定版,並宣稱:AngularJS可以讓你擴展HTML的語法,以便清晰、簡潔地表示應用程序中的組件,並允許將標准的HTM
-
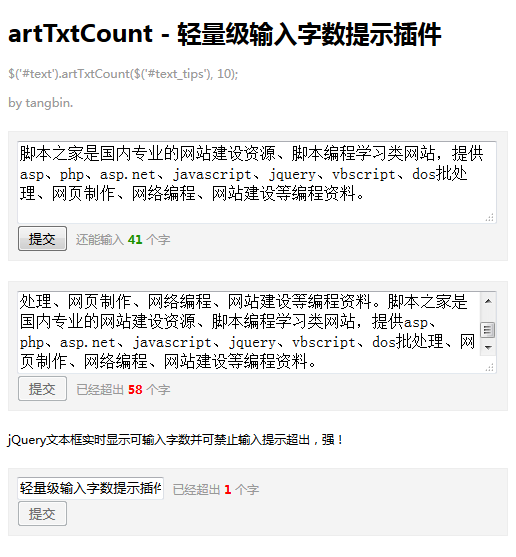
 jQuery 限制輸入字符串長度
我們後台做程序的時候,比如錄入一篇文章,文章會有摘要,我們希望文章的字符長度是我們可以控制的,我們不希望它太長,比如限制只能輸入250個字符,下面的代碼實現了這種功能。先
jQuery 限制輸入字符串長度
我們後台做程序的時候,比如錄入一篇文章,文章會有摘要,我們希望文章的字符長度是我們可以控制的,我們不希望它太長,比如限制只能輸入250個字符,下面的代碼實現了這種功能。先
-
 Angular的Bootstrap(引導)和Compiler(編譯)機制
在上節簡單介紹了Angular js框架,在這節將繼續Angular的Bootstrap(引導)和Compiler(編譯)機制。一:Bootstrap:Angular的初
Angular的Bootstrap(引導)和Compiler(編譯)機制
在上節簡單介紹了Angular js框架,在這節將繼續Angular的Bootstrap(引導)和Compiler(編譯)機制。一:Bootstrap:Angular的初
-
 jquery通過name屬性取值的簡單實現方法
jquery通過name屬性取值的簡單實現方法alert($(input[name=inputTest]).val()); alert($(input[type=tex
jquery通過name屬性取值的簡單實現方法
jquery通過name屬性取值的簡單實現方法alert($(input[name=inputTest]).val()); alert($(input[type=tex
-
 jQuery模擬select實現下拉菜單功能
用jquery模擬一淘上面的搜索下拉的功能,利用css3做箭頭的動畫效果。JS代碼:/* * 模擬搜索下拉select * 默認調用方式:$(el).setSelect(
jQuery模擬select實現下拉菜單功能
用jquery模擬一淘上面的搜索下拉的功能,利用css3做箭頭的動畫效果。JS代碼:/* * 模擬搜索下拉select * 默認調用方式:$(el).setSelect(
-
 對jQuary選擇器的全面總結
jQuary基礎選擇器$(div*)獲取div下面的所有元素$(.red,.green).html(怎麼) // 需要注意的是要把兩個選擇前寫在同一個引號內 (
對jQuary選擇器的全面總結
jQuary基礎選擇器$(div*)獲取div下面的所有元素$(.red,.green).html(怎麼) // 需要注意的是要把兩個選擇前寫在同一個引號內 (
-
 jQuery實現的可編輯表格完整實例
本文實例講述了jQuery實現的可編輯表格。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01/
jQuery實現的可編輯表格完整實例
本文實例講述了jQuery實現的可編輯表格。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01/
-
 jQuery文件上傳控件 Uploadify 詳解
基於jquery的文件上傳控件,支持ajax無刷新上傳,多個文件同時上傳,上傳進行進度顯示,刪除已上傳文件。要求使用jquery1.4或以上版本,flash player
jQuery文件上傳控件 Uploadify 詳解
基於jquery的文件上傳控件,支持ajax無刷新上傳,多個文件同時上傳,上傳進行進度顯示,刪除已上傳文件。要求使用jquery1.4或以上版本,flash player
-
 jQuery獲取元素父節點的方法
jquery獲取父元素方法比較多,比如parent(),parents(),closest()這些都能幫你實現查找父元素或節點,下面我們來一一講解:先舉個例子復制代碼 代
jQuery獲取元素父節點的方法
jquery獲取父元素方法比較多,比如parent(),parents(),closest()這些都能幫你實現查找父元素或節點,下面我們來一一講解:先舉個例子復制代碼 代
-
 jQuery插件擴展測試實例
本文實例講述了jQuery插件擴展測試方法。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01
jQuery插件擴展測試實例
本文實例講述了jQuery插件擴展測試方法。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4.01
-
 jQuery實現的跨容器無縫拖動效果代碼
本文實例講述了jQuery實現的跨容器無縫拖動效果。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4
jQuery實現的跨容器無縫拖動效果代碼
本文實例講述了jQuery實現的跨容器無縫拖動效果。分享給大家供大家參考,具體如下:<!DOCTYPE HTML PUBLIC -//W3C//DTD HTML 4
-
 jQuery中的ready函數與window.onload誰先執行
A.關於$(document).ready():jquery中的$(document).ready(),那$(document).ready()到底是什麼作用呢?是不是可
jQuery中的ready函數與window.onload誰先執行
A.關於$(document).ready():jquery中的$(document).ready(),那$(document).ready()到底是什麼作用呢?是不是可
小編推薦
熱門推薦