-
 解決jQuery ajax請求在IE6中莫名中斷的問題
場景還原:給a標簽綁定了一個click事件用來觸發ajax請求,在IE6中,請求時常會被中斷,在非IE6中都一切正常。<a href=javascript:; id
解決jQuery ajax請求在IE6中莫名中斷的問題
場景還原:給a標簽綁定了一個click事件用來觸發ajax請求,在IE6中,請求時常會被中斷,在非IE6中都一切正常。<a href=javascript:; id
-
 indexedDB bootstrap angularjs之 MVC DOMO (應用示例)
1、indexedDB(Model) -- 前端浏覽器對象型數據庫,一般我們後台用的數據庫都是關系型數據庫。那麼indexeddb有什麼特點呢: 首先,從字義上它是索引
indexedDB bootstrap angularjs之 MVC DOMO (應用示例)
1、indexedDB(Model) -- 前端浏覽器對象型數據庫,一般我們後台用的數據庫都是關系型數據庫。那麼indexeddb有什麼特點呢: 首先,從字義上它是索引
-
 簡單實現jQuery進度條輪播實例代碼
本文實例為大家分享了jQuery進度條輪播的具體實現代碼,供大家參考,具體內容如下 HTML: <div class=bannar>
簡單實現jQuery進度條輪播實例代碼
本文實例為大家分享了jQuery進度條輪播的具體實現代碼,供大家參考,具體內容如下 HTML: <div class=bannar>
-
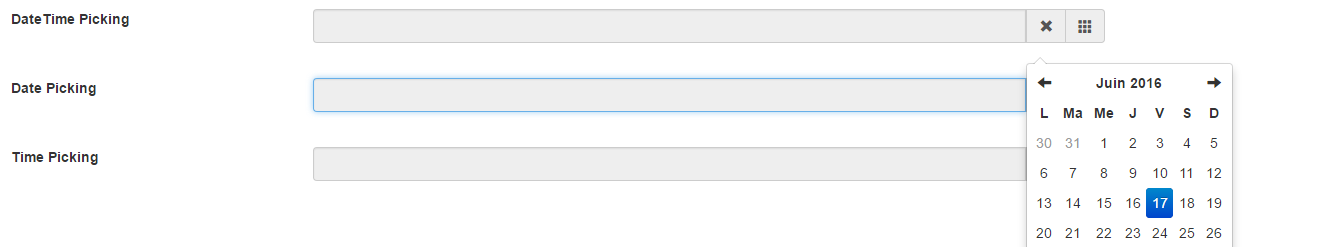
 angularjs封裝bootstrap時間插件datetimepicker
背景:angular與jquery類庫的協作 第三方類庫中,不得不提的是大名鼎鼎的jquery,現在基本上已經是國內web開發的必修工具了。它靈活的dom操作,讓很多w
angularjs封裝bootstrap時間插件datetimepicker
背景:angular與jquery類庫的協作 第三方類庫中,不得不提的是大名鼎鼎的jquery,現在基本上已經是國內web開發的必修工具了。它靈活的dom操作,讓很多w
-
 jQuery插件 Jqplot圖表實例
<html xmlns=http://www.w3.org/1999/xhtml><head> <meta http-equiv=Cont
jQuery插件 Jqplot圖表實例
<html xmlns=http://www.w3.org/1999/xhtml><head> <meta http-equiv=Cont
-
 jqPlot jQuery繪圖插件的使用
jqPlot是一個jQuery繪圖插件,可以利用它制作漂亮的線狀圖和柱狀圖。jqPlot支持為圖表設置各種不同的樣式。提供Tooltips,數據點高亮顯示等功能。官網:h
jqPlot jQuery繪圖插件的使用
jqPlot是一個jQuery繪圖插件,可以利用它制作漂亮的線狀圖和柱狀圖。jqPlot支持為圖表設置各種不同的樣式。提供Tooltips,數據點高亮顯示等功能。官網:h
-
 jQuery獲取radio選中項的值實例
<title></title> <script src=js/jquery-1.7.2.min.js></script>
jQuery獲取radio選中項的值實例
<title></title> <script src=js/jquery-1.7.2.min.js></script>
-
 jQuery使用正則表達式限制文本框只能輸入數字
網站中的一個小功能:要求用戶只能輸入16位數字。試過javascript的方法:如:一種方法://只允許輸入數字function checkkey2(value, e)
jQuery使用正則表達式限制文本框只能輸入數字
網站中的一個小功能:要求用戶只能輸入16位數字。試過javascript的方法:如:一種方法://只允許輸入數字function checkkey2(value, e)
-
 jQuery解決$符號命名沖突
前些天朋友讓我幫他解決一個頁面中jquery特效的兼容性問題,覺得這是一個很容易忽略也很重要的一點,特在此記錄一下。 朋友給的頁面中用到了三個特效,其中兩個特效可以顯示
jQuery解決$符號命名沖突
前些天朋友讓我幫他解決一個頁面中jquery特效的兼容性問題,覺得這是一個很容易忽略也很重要的一點,特在此記錄一下。 朋友給的頁面中用到了三個特效,其中兩個特效可以顯示
-
 prototype.js常用函數詳解
函數名 解釋 舉例 Element.toggle 交替隱藏或顯示
prototype.js常用函數詳解
函數名 解釋 舉例 Element.toggle 交替隱藏或顯示
-
 在Mac OS上安裝使用Node.js的項目自動化構建工具Gulp
安裝 node.js首先需要安裝 node.js, 通常情況下,只需要到 Node.js 官網下載安裝包安裝就可以了。不過我可恥的失敗了,彈出了如下錯誤:於是我換成了 b
在Mac OS上安裝使用Node.js的項目自動化構建工具Gulp
安裝 node.js首先需要安裝 node.js, 通常情況下,只需要到 Node.js 官網下載安裝包安裝就可以了。不過我可恥的失敗了,彈出了如下錯誤:於是我換成了 b
-
 Javascript中prototype的使用詳解
先看下面一段代碼:function Machine(ecode, horsepower) { this.ecode = ecode; this.horsepower
Javascript中prototype的使用詳解
先看下面一段代碼:function Machine(ecode, horsepower) { this.ecode = ecode; this.horsepower
-
 jQuery無刷新上傳之uploadify3.1簡單使用
昨天在網上找到了一個叫做uploadify的jquery上傳插件,看到有幾篇文章也是介紹這個插件的,心想何不用這個試試。不過網上的這幾篇文章用到的uploadify還是以
jQuery無刷新上傳之uploadify3.1簡單使用
昨天在網上找到了一個叫做uploadify的jquery上傳插件,看到有幾篇文章也是介紹這個插件的,心想何不用這個試試。不過網上的這幾篇文章用到的uploadify還是以
-
 jQuery插件uploadify實現ajax效果的圖片上傳
昨天做了一天的ajax效果的圖片上傳,就是想讓自己學的更加的精一些,所以看了很多第三方的控件,最後還是選擇了uploadify這個控件,主要原因是比較容易上手。首先我們先
jQuery插件uploadify實現ajax效果的圖片上傳
昨天做了一天的ajax效果的圖片上傳,就是想讓自己學的更加的精一些,所以看了很多第三方的控件,最後還是選擇了uploadify這個控件,主要原因是比較容易上手。首先我們先
-
 JavaScript的this關鍵字的理解
概念性的概述this當一個函數創建後,一個關鍵字this就隨之(在後台)創建,它鏈接到一個對象,而函數正是在這個對象中進行操作。換句話說,關鍵字this可在函數中使用,是
JavaScript的this關鍵字的理解
概念性的概述this當一個函數創建後,一個關鍵字this就隨之(在後台)創建,它鏈接到一個對象,而函數正是在這個對象中進行操作。換句話說,關鍵字this可在函數中使用,是
-
 jquery+ajax實現直接提交表單實例分析
本文實例講述了jquery+ajax實現直接提交表單的方法。分享給大家供大家參考,具體如下:這裡給出查看幫助文檔的例子<script src=jquery-1.4.
jquery+ajax實現直接提交表單實例分析
本文實例講述了jquery+ajax實現直接提交表單的方法。分享給大家供大家參考,具體如下:這裡給出查看幫助文檔的例子<script src=jquery-1.4.
-
 jQuery UI Bootstrap是什麼?
jQuery UI Bootstrap是一個將jQuery UI集成到Bootstrap上的CSS框架,jQuery UI Bootstrap不僅可以利用jQuery U
jQuery UI Bootstrap是什麼?
jQuery UI Bootstrap是一個將jQuery UI集成到Bootstrap上的CSS框架,jQuery UI Bootstrap不僅可以利用jQuery U
-
 jQuery查看選中對象HTML代碼的方法
本文實例講述了jQuery查看選中對象HTML代碼的方法。分享給大家供大家參考,具體如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHT
jQuery查看選中對象HTML代碼的方法
本文實例講述了jQuery查看選中對象HTML代碼的方法。分享給大家供大家參考,具體如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHT
-
 jQuery AJAX timeout 超時問題詳解
先給大家分析下超時原因:1.網絡不通暢。2.後台運行比較慢(服務器第一次運行時,容易出現)超時結果:JQ中 timeout設置請求超時時間。如果服務器響應時間超過了 設置
jQuery AJAX timeout 超時問題詳解
先給大家分析下超時原因:1.網絡不通暢。2.後台運行比較慢(服務器第一次運行時,容易出現)超時結果:JQ中 timeout設置請求超時時間。如果服務器響應時間超過了 設置
-
 jQuery代碼性能優化的10種方法
1、總是使用#id去尋找element.在jQuery中最快的選擇器是ID選擇器 ($(#someid)). 這是因為它直接映射為JavaScript的getElemen
jQuery代碼性能優化的10種方法
1、總是使用#id去尋找element.在jQuery中最快的選擇器是ID選擇器 ($(#someid)). 這是因為它直接映射為JavaScript的getElemen
小編推薦
熱門推薦