-
 學習使用bootstarp基本控件(table、form、button)
bootstrap為我們定義了簡潔易用的樣式,我們只需要很少的樣式指定,就可以完成簡約優雅的頁面展示。本篇主要介紹以下幾個基本控件:1. table2. form 3.
學習使用bootstarp基本控件(table、form、button)
bootstrap為我們定義了簡潔易用的樣式,我們只需要很少的樣式指定,就可以完成簡約優雅的頁面展示。本篇主要介紹以下幾個基本控件:1. table2. form 3.
-
 NodeJS創建基礎應用並應用模板引擎
本次的目的是搭建一個最基礎的可以實現功能的NodeJS服務器,能夠體現出NodeJS的工作流程以及開發的基本框架。需求:已經安裝了nodejs以及express。一、構建
NodeJS創建基礎應用並應用模板引擎
本次的目的是搭建一個最基礎的可以實現功能的NodeJS服務器,能夠體現出NodeJS的工作流程以及開發的基本框架。需求:已經安裝了nodejs以及express。一、構建
-
 DIV隨滾動條滾動而滾動的實現代碼【推薦】
記得以前寫這樣的代碼比較麻煩,現在有了JQuery簡單多了,就幾行代碼搞定!<script type=text/javascript src=Js/jquery-1
DIV隨滾動條滾動而滾動的實現代碼【推薦】
記得以前寫這樣的代碼比較麻煩,現在有了JQuery簡單多了,就幾行代碼搞定!<script type=text/javascript src=Js/jquery-1
-
 jquery中實現時間戳與日期相互轉換
直接看代碼:提醒:不要忘記了引用jquery的類庫(function($) { $.extend({ myTime: { /** * 當前時
jquery中實現時間戳與日期相互轉換
直接看代碼:提醒:不要忘記了引用jquery的類庫(function($) { $.extend({ myTime: { /** * 當前時
-
 Angular.js與Bootstrap相結合實現表格分頁代碼
先給大家簡單介紹angular.js和bootstrap基本概念。AngularJS 是一個 JavaScript 框架。它可通過 <script> 標簽添加
Angular.js與Bootstrap相結合實現表格分頁代碼
先給大家簡單介紹angular.js和bootstrap基本概念。AngularJS 是一個 JavaScript 框架。它可通過 <script> 標簽添加
-
 對jquery的ajax進行二次封裝以及ajax緩存代理組件:AjaxCache詳解
雖然jquery的較新的api已經很好用了, 但是在實際工作還是有做二次封裝的必要,好處有:1,二次封裝後的API更加簡潔,更符合個人的使用習慣;2,可以對ajax操作做
對jquery的ajax進行二次封裝以及ajax緩存代理組件:AjaxCache詳解
雖然jquery的較新的api已經很好用了, 但是在實際工作還是有做二次封裝的必要,好處有:1,二次封裝後的API更加簡潔,更符合個人的使用習慣;2,可以對ajax操作做
-
 js創建jsonArray傳輸至後台及後台全面解析
之前一直沒弄清jsonArray和jsonObject的區別,今天終於弄明白了。jsonArray是數組,以[ ]包含數據,jsonObject是對象,以{ }包含數據。
js創建jsonArray傳輸至後台及後台全面解析
之前一直沒弄清jsonArray和jsonObject的區別,今天終於弄明白了。jsonArray是數組,以[ ]包含數據,jsonObject是對象,以{ }包含數據。
-
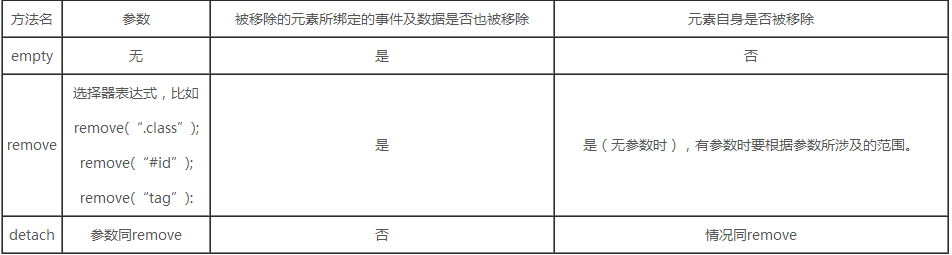
 詳解jQuery中的empty、remove和detach
通過一張對比表來解釋幾個方法之間的不同三者都有把元素移除的作用,但細微的差別,造就了它們的使命不同。最權威的解釋當然是jQuery_API咯,下面是API中關
詳解jQuery中的empty、remove和detach
通過一張對比表來解釋幾個方法之間的不同三者都有把元素移除的作用,但細微的差別,造就了它們的使命不同。最權威的解釋當然是jQuery_API咯,下面是API中關
-
 JQuery導航菜單選擇特效
一、實現效果1.初始化效果:未添加樣式和特效2、添加CSS樣式3、最終效果 二、JQuery代碼<!--編寫JQuery代碼--><scrip
JQuery導航菜單選擇特效
一、實現效果1.初始化效果:未添加樣式和特效2、添加CSS樣式3、最終效果 二、JQuery代碼<!--編寫JQuery代碼--><scrip
-
 javascript冒泡排序小結
冒泡排序示例,雙向冒泡排序與對雙向冒泡排序稍微的改進的可視化效果。代碼很簡單,不知道有木有未知bug。大神請勿吐槽冒泡排序示例var ls=[ 98,13,6,25,38
javascript冒泡排序小結
冒泡排序示例,雙向冒泡排序與對雙向冒泡排序稍微的改進的可視化效果。代碼很簡單,不知道有木有未知bug。大神請勿吐槽冒泡排序示例var ls=[ 98,13,6,25,38
-
 jQuery實現點擊水紋波動動畫
jQuery點擊水紋波動動畫原理: 1.在需要實現水波紋效果的標簽中添加<XXX class=ripple-wrapper>
jQuery實現點擊水紋波動動畫
jQuery點擊水紋波動動畫原理: 1.在需要實現水波紋效果的標簽中添加<XXX class=ripple-wrapper>
-
 詳解Jquery實現ready和bind事件
講這一節之前,先回顧之前一段代碼: (function (win) { var _$ = function (selector, context) {
詳解Jquery實現ready和bind事件
講這一節之前,先回顧之前一段代碼: (function (win) { var _$ = function (selector, context) {
-
 jQuery獲取父元素節點、子元素節點及兄弟元素節點的方法
本文實例講述了jQuery獲取父元素節點、子元素節點及兄弟元素節點的方法。分享給大家供大家參考,具體如下:先來看這段html代碼,整個取節點(父、子、兄弟等)的方法都是圍
jQuery獲取父元素節點、子元素節點及兄弟元素節點的方法
本文實例講述了jQuery獲取父元素節點、子元素節點及兄弟元素節點的方法。分享給大家供大家參考,具體如下:先來看這段html代碼,整個取節點(父、子、兄弟等)的方法都是圍
-
 jQuery循環遍歷子節點並獲取值的方法
本文實例講述了jQuery循環遍歷子節點並獲取值的方法。分享給大家供大家參考,具體如下:Html代碼部分:<div class=left_tree_ad_btn_c
jQuery循環遍歷子節點並獲取值的方法
本文實例講述了jQuery循環遍歷子節點並獲取值的方法。分享給大家供大家參考,具體如下:Html代碼部分:<div class=left_tree_ad_btn_c
-
 基於jQuery實現音樂播放試聽列表
本文為大家分享了jQuery實現的音樂播放試聽列表,可以實現播放,暫停,自動獲取音頻路徑功能,具體內容如下1.html文件
基於jQuery實現音樂播放試聽列表
本文為大家分享了jQuery實現的音樂播放試聽列表,可以實現播放,暫停,自動獲取音頻路徑功能,具體內容如下1.html文件
-
 Node.js實現數據推送
場景:後端更新數據推送到客戶端(Java部分使用Tomcat服務器)。後端推送數據的解決方案有很多,比如輪詢、Comet、WebSocket。1. 輪詢對於後端來說開發成
Node.js實現數據推送
場景:後端更新數據推送到客戶端(Java部分使用Tomcat服務器)。後端推送數據的解決方案有很多,比如輪詢、Comet、WebSocket。1. 輪詢對於後端來說開發成
-
 node.js實現端口轉發
本文為大家分享的是node.js端口轉發實現代碼,供大家參考,具體內容如下#!/sbin/node var net = require(net); function pr
node.js實現端口轉發
本文為大家分享的是node.js端口轉發實現代碼,供大家參考,具體內容如下#!/sbin/node var net = require(net); function pr
-
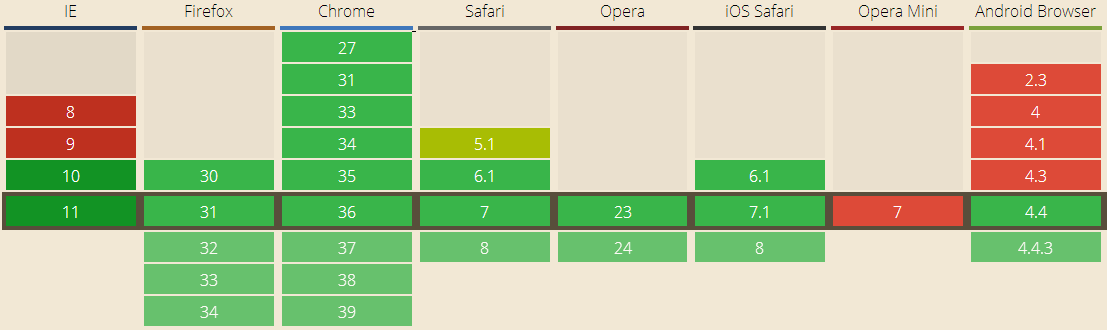
 即將發布的jQuery 3 有哪些新特性
jQuery 的橫空出世,至今已有十個年頭了,而它的長盛不衰顯然不是沒有理由的。jQuery是繼prototype之後又一個優秀的Javascript庫。它是輕量級的js
即將發布的jQuery 3 有哪些新特性
jQuery 的橫空出世,至今已有十個年頭了,而它的長盛不衰顯然不是沒有理由的。jQuery是繼prototype之後又一個優秀的Javascript庫。它是輕量級的js
-
 Seajs 簡易文檔 提供簡單、極致的模塊化開發體驗
非官方文檔,整理來自己官方文檔的文字與實例,方便速查。為什麼使用 Sea.js ?Sea.js 追求簡單、自然的代碼書寫和組織方式,具有以下核心特性:簡單友好的模塊定義規
Seajs 簡易文檔 提供簡單、極致的模塊化開發體驗
非官方文檔,整理來自己官方文檔的文字與實例,方便速查。為什麼使用 Sea.js ?Sea.js 追求簡單、自然的代碼書寫和組織方式,具有以下核心特性:簡單友好的模塊定義規
-
 jQuery操作屬性和樣式詳解
• 區分 DOM 屬性和元素屬性<img src=images/image.1.jpg id=hibiscus alt=Hibiscus class=c
jQuery操作屬性和樣式詳解
• 區分 DOM 屬性和元素屬性<img src=images/image.1.jpg id=hibiscus alt=Hibiscus class=c
小編推薦
熱門推薦