-
 基於jquery實現輪播焦點圖插件
直接上代碼,可能不是最好的,歡迎吐槽。 /** * Created by Steven on 2015/07/10/0010. * @email zhuttymore@1
基於jquery實現輪播焦點圖插件
直接上代碼,可能不是最好的,歡迎吐槽。 /** * Created by Steven on 2015/07/10/0010. * @email zhuttymore@1
-
 jQuery實現HTML表格單元格的合並功能
本文實例講述了jQuery實現HTML表格單元格合並的方法。分享給大家供大家參考,具體如下:運行效果截圖如下:合並前:合並後:具體代碼如下:<!DOCTYPE ht
jQuery實現HTML表格單元格的合並功能
本文實例講述了jQuery實現HTML表格單元格合並的方法。分享給大家供大家參考,具體如下:運行效果截圖如下:合並前:合並後:具體代碼如下:<!DOCTYPE ht
-
 javascript中apply、call和bind的使用區別
在JS中,這三者都是用來改變函數的this對象的指向的,他們有什麼樣的區別呢。在說區別之前還是先總結一下三者的相似之處:1、都是用來改變函數的this對象的指向的。2、第
javascript中apply、call和bind的使用區別
在JS中,這三者都是用來改變函數的this對象的指向的,他們有什麼樣的區別呢。在說區別之前還是先總結一下三者的相似之處:1、都是用來改變函數的this對象的指向的。2、第
-
 jquery Deferred 快速解決異步回調的問題
jquery Deferred 快速解決異步回調的問題function ok(name){ var dfd = new $.Deferred(); callback:
jquery Deferred 快速解決異步回調的問題
jquery Deferred 快速解決異步回調的問題function ok(name){ var dfd = new $.Deferred(); callback:
-
 jQuery EasyUI中DataGird動態生成列的方法
EasyUI中使用DataGird顯示數據列表中,有時需要根據需要顯示不同的列,例如,在權限管理中,不同的用戶登錄後只能查看自己權限范圍內的列表字段,這就需要DataGi
jQuery EasyUI中DataGird動態生成列的方法
EasyUI中使用DataGird顯示數據列表中,有時需要根據需要顯示不同的列,例如,在權限管理中,不同的用戶登錄後只能查看自己權限范圍內的列表字段,這就需要DataGi
-
 基於jquery fly插件實現加入購物車拋物線動畫效果
先給大家展示下效果圖:在購物網站中,加入購物車的功能是必須的功能,有的網站在用戶點擊加入購物車按鈕時,就會出現該商品從點擊出以拋物線的動畫相似加入購物車,這個功能看起來非
基於jquery fly插件實現加入購物車拋物線動畫效果
先給大家展示下效果圖:在購物網站中,加入購物車的功能是必須的功能,有的網站在用戶點擊加入購物車按鈕時,就會出現該商品從點擊出以拋物線的動畫相似加入購物車,這個功能看起來非
-
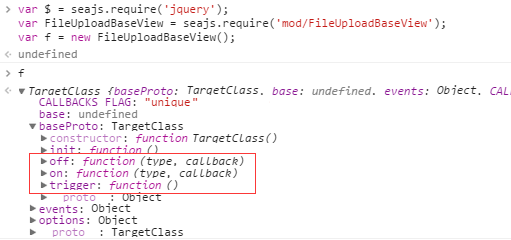
 jQuery技巧之讓任何組件都支持類似DOM的事件管理
本文介紹一個jquery的小技巧,能讓任意組件對象都能支持類似DOM的事件管理,也就是說除了派發事件,添加或刪除事件監聽器,還能支持事件冒泡,阻止事件默認行為等等。在jq
jQuery技巧之讓任何組件都支持類似DOM的事件管理
本文介紹一個jquery的小技巧,能讓任意組件對象都能支持類似DOM的事件管理,也就是說除了派發事件,添加或刪除事件監聽器,還能支持事件冒泡,阻止事件默認行為等等。在jq
-
 AngularJS中的$watch(),$digest()和$apply()區分
AngularJS $scope裡面的$watch(),$digest()和$apply()是AngularJS的核心函數,學習AngularJS必須理解這幾個函數。在綁
AngularJS中的$watch(),$digest()和$apply()區分
AngularJS $scope裡面的$watch(),$digest()和$apply()是AngularJS的核心函數,學習AngularJS必須理解這幾個函數。在綁
-
 Angular 根據 service 的狀態更新 directive
Angular JS (Angular.JS) 是一組用來開發Web頁面的框架、模板以及數據綁定和豐富UI組件。它支持整個開發進程,提供web應用的架構,無需進行手工DO
Angular 根據 service 的狀態更新 directive
Angular JS (Angular.JS) 是一組用來開發Web頁面的框架、模板以及數據綁定和豐富UI組件。它支持整個開發進程,提供web應用的架構,無需進行手工DO
-
 jQuery中的Deferred和promise 的區別
Deferred和Promise之間有什麼區別呢?promise一個promise就是一個由 異步函數返回的對象 。當你想要自己編寫一個這樣的函數時你需要使用一個defe
jQuery中的Deferred和promise 的區別
Deferred和Promise之間有什麼區別呢?promise一個promise就是一個由 異步函數返回的對象 。當你想要自己編寫一個這樣的函數時你需要使用一個defe
-
 javascript高級選擇器querySelector和querySelectorAll全面解析
querySelector 和 querySelectorAll 方法是 W3C Selectors API 規范中定義的。他們的作用是根據 CSS 選擇器規范,便捷定位
javascript高級選擇器querySelector和querySelectorAll全面解析
querySelector 和 querySelectorAll 方法是 W3C Selectors API 規范中定義的。他們的作用是根據 CSS 選擇器規范,便捷定位
-
 關於cookie的初識和運用(js和jq)
cookie是什麼---------------------------------------------------cookie是浏覽器提供的一種機制,它將docum
關於cookie的初識和運用(js和jq)
cookie是什麼---------------------------------------------------cookie是浏覽器提供的一種機制,它將docum
-
 淺析JS原型繼承與類的繼承
我們先看JS類的繼承<!DOCTYPE html><html><head> <meta charset=UTF-8>
淺析JS原型繼承與類的繼承
我們先看JS類的繼承<!DOCTYPE html><html><head> <meta charset=UTF-8>
-
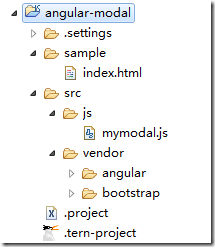
 AngularJs 彈出模態框(model)
推薦閱讀:詳解AngularJS 模態對話框$modal是一個可以迅速創建模態窗口的服務,創建部分頁,控制器,並關聯他們。$modal僅有一個方法open(options
AngularJs 彈出模態框(model)
推薦閱讀:詳解AngularJS 模態對話框$modal是一個可以迅速創建模態窗口的服務,創建部分頁,控制器,並關聯他們。$modal僅有一個方法open(options
-
 詳解AngularJS 模態對話框
在涉及GUI程序開發的過程中,常常有模態對話框以及非模態對話框的概念模態對話框:在子界面活動期間,父窗口是無法進行消息響應。獨占用戶輸入非模態對話框:各窗口之間不影響主要
詳解AngularJS 模態對話框
在涉及GUI程序開發的過程中,常常有模態對話框以及非模態對話框的概念模態對話框:在子界面活動期間,父窗口是無法進行消息響應。獨占用戶輸入非模態對話框:各窗口之間不影響主要
-
 jQuery動態添加<input type=file>
有時候需要在頁面上允許用戶上傳多個文件,個數由用戶自己決定,個數多了也可以刪除,使用jQuery可以很簡單的實現這個功能。先給大家展示下效果圖:<!DOCTYPE
jQuery動態添加<input type=file>
有時候需要在頁面上允許用戶上傳多個文件,個數由用戶自己決定,個數多了也可以刪除,使用jQuery可以很簡單的實現這個功能。先給大家展示下效果圖:<!DOCTYPE
-
 jquery編寫Tab選項卡滾動導航切換特效
本文實例為大家分享jquery編寫Tab選項卡切換特效,供大家參考,具體內容如下效果說明:點擊tab導航,頁面滑動到下方相應板塊。並且當頁面通過鼠標滾動下去時,上方的ta
jquery編寫Tab選項卡滾動導航切換特效
本文實例為大家分享jquery編寫Tab選項卡切換特效,供大家參考,具體內容如下效果說明:點擊tab導航,頁面滑動到下方相應板塊。並且當頁面通過鼠標滾動下去時,上方的ta
-
 jQuery實現簡單滾動動畫效果
動畫的思路很簡單,點擊頁面上一個元素,頁面滾動到指定位置。下面介紹一下我3個小時百度的研究成果:首先是html部分:<html><body><
jQuery實現簡單滾動動畫效果
動畫的思路很簡單,點擊頁面上一個元素,頁面滾動到指定位置。下面介紹一下我3個小時百度的研究成果:首先是html部分:<html><body><
-
 jQuery實現內容定時切換效果完整實例
本文實例講述了jQuery實現內容定時切換效果。分享給大家供大家參考,具體如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.
jQuery實現內容定時切換效果完整實例
本文實例講述了jQuery實現內容定時切換效果。分享給大家供大家參考,具體如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.
-
 jQuery隱藏和顯示效果實現
實例jQuery hide()簡單的jQuery hide()方法演示。jQuery hide()另一個hide()實例。演示如何隱藏文本。jQuery hide() 和
jQuery隱藏和顯示效果實現
實例jQuery hide()簡單的jQuery hide()方法演示。jQuery hide()另一個hide()實例。演示如何隱藏文本。jQuery hide() 和
小編推薦
熱門推薦