-
 利用jQuery和CSS將背景圖片拉伸
現在WEB頁面設計比較流行使用大背景圖,那麼您知道如何使用一張大背景圖進行拉伸效果呢?也就是說使用一張固定尺寸的背景圖片,讓它在頁面中隨著浏覽器尺寸進行拉伸,就像我們的電
利用jQuery和CSS將背景圖片拉伸
現在WEB頁面設計比較流行使用大背景圖,那麼您知道如何使用一張大背景圖進行拉伸效果呢?也就是說使用一張固定尺寸的背景圖片,讓它在頁面中隨著浏覽器尺寸進行拉伸,就像我們的電
-
 基於jQuery實現的菜單切換效果
這是一個非常流暢的菜單展示效果,應用在亞馬遜上,當你上下移動鼠標的時候,二級菜單會非常輕快的切換,沒有任何延時,給用戶如滑絲般的感覺。這種效果借助於一款jQuery插件m
基於jQuery實現的菜單切換效果
這是一個非常流暢的菜單展示效果,應用在亞馬遜上,當你上下移動鼠標的時候,二級菜單會非常輕快的切換,沒有任何延時,給用戶如滑絲般的感覺。這種效果借助於一款jQuery插件m
-
 jquery判斷復選框是否被選中的方法
jquery 判斷復選框是否選中以及如何選中的問題做一下總結。進入正題,還是當頁面有如下一組復選框的時候:<input type=checkbox name=fru
jquery判斷復選框是否被選中的方法
jquery 判斷復選框是否選中以及如何選中的問題做一下總結。進入正題,還是當頁面有如下一組復選框的時候:<input type=checkbox name=fru
-
 基於jquery實現復選框全選,反選,全不選等功能
jquery 實現全選,反選,全不選等功能,下面直接以例子進行說明。設頁面有如下一組復選框和幾個相關按鈕(全選,反選,全不選等):<input type=check
基於jquery實現復選框全選,反選,全不選等功能
jquery 實現全選,反選,全不選等功能,下面直接以例子進行說明。設頁面有如下一組復選框和幾個相關按鈕(全選,反選,全不選等):<input type=check
-
 jQuery實現商品活動倒計時
倒計時一般是用來表示未來某一時刻距現在時刻還剩多少時間。倒計時在WEB上應用非常廣泛,如考試系統倒計時,團購網站中的優惠活動倒計時等等。今天,我們來使用jQuery實現一
jQuery實現商品活動倒計時
倒計時一般是用來表示未來某一時刻距現在時刻還剩多少時間。倒計時在WEB上應用非常廣泛,如考試系統倒計時,團購網站中的優惠活動倒計時等等。今天,我們來使用jQuery實現一
-
 jQuery實現簡易的天天愛消除小游戲
今天分享一枚小demo:《天天愛消除游戲》,我想大家對這個游戲不陌生吧!?近期挺火的一款手游妙味的講師也很喜歡玩這款游戲 ,課余時間就寫了個簡易版天天的愛消除,除了PC端
jQuery實現簡易的天天愛消除小游戲
今天分享一枚小demo:《天天愛消除游戲》,我想大家對這個游戲不陌生吧!?近期挺火的一款手游妙味的講師也很喜歡玩這款游戲 ,課余時間就寫了個簡易版天天的愛消除,除了PC端
-
 Java中Timer的用法詳解
現在項目中用到需要定時去檢查文件是否更新的功能。timer正好用於此處。用法很簡單,new一個timer,然後寫一個timertask的子類即可。代碼如下:package
Java中Timer的用法詳解
現在項目中用到需要定時去檢查文件是否更新的功能。timer正好用於此處。用法很簡單,new一個timer,然後寫一個timertask的子類即可。代碼如下:package
-
 深入解析JavaScript的閉包機制
JavaScript 變量可以是局部變量或全局變量。私有變量可以用到閉包。全局變量函數可以訪問是有函數內部定義的變量,如:實例function myFunction()
深入解析JavaScript的閉包機制
JavaScript 變量可以是局部變量或全局變量。私有變量可以用到閉包。全局變量函數可以訪問是有函數內部定義的變量,如:實例function myFunction()
-
 JavaScript中字面量與函數的基本使用知識
JavaScript 字面量在編程語言中,一個字面量是一個常量,如 3.14。數字(Number)字面量 可以是整數或者是小數,或者是科學計數(e)。3.14100112
JavaScript中字面量與函數的基本使用知識
JavaScript 字面量在編程語言中,一個字面量是一個常量,如 3.14。數字(Number)字面量 可以是整數或者是小數,或者是科學計數(e)。3.14100112
-
 JavaScript基本的輸出和嵌入式寫法教程
JavaScript 沒有任何打印或者輸出的函數。在 HTML 中, JavaScript 通常用於操作 HTML 元素。操作 HTML 元素如需從 JavaScript
JavaScript基本的輸出和嵌入式寫法教程
JavaScript 沒有任何打印或者輸出的函數。在 HTML 中, JavaScript 通常用於操作 HTML 元素。操作 HTML 元素如需從 JavaScript
-
 jquery如何獲取元素的滾動條高度等實現代碼
主要功能:獲取浏覽器顯示區域(可視區域)的高度 : $(window).height(); 獲取浏覽器顯示區域(可視區域)的寬度 :$(window).width()
jquery如何獲取元素的滾動條高度等實現代碼
主要功能:獲取浏覽器顯示區域(可視區域)的高度 : $(window).height(); 獲取浏覽器顯示區域(可視區域)的寬度 :$(window).width()
-
 談談Jquery中的children find 的區別有哪些
精華:find方法能找子孫,children方法只能找兒子一、Jquery中children語法.children(selector)說明expr是表達式,可選參數,所有
談談Jquery中的children find 的區別有哪些
精華:find方法能找子孫,children方法只能找兒子一、Jquery中children語法.children(selector)說明expr是表達式,可選參數,所有
-
 seajs加載jquery時提示$ is not a function該怎麼解決
jquery1.7以上的都支持模塊化加載,只是jquery默認的是支持amd,不支持cmd。所以要用seajs加載jquery時,我們需要稍微做下改動,需要把以下內容做下
seajs加載jquery時提示$ is not a function該怎麼解決
jquery1.7以上的都支持模塊化加載,只是jquery默認的是支持amd,不支持cmd。所以要用seajs加載jquery時,我們需要稍微做下改動,需要把以下內容做下
-
 淺析Node.js 中 Stream API 的使用
本文由淺入深給大家介紹node.js stream api,具體詳情請看下文吧。基本介紹在 Node.js 中,讀取文件的方式有兩種,一種是用 fs.readFile ,
淺析Node.js 中 Stream API 的使用
本文由淺入深給大家介紹node.js stream api,具體詳情請看下文吧。基本介紹在 Node.js 中,讀取文件的方式有兩種,一種是用 fs.readFile ,
-
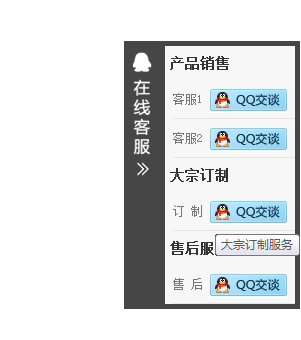
 jQuery實現右側顯示可向左滑動展示的深色QQ客服效果代碼
本文實例講述了jQuery實現右側顯示可向左滑動展示的深色QQ客服效果代碼。分享給大家供大家參考,具體如下:這是一個黑色的QQ客服代碼,顯示在網頁右側,點擊後會向左展開Q
jQuery實現右側顯示可向左滑動展示的深色QQ客服效果代碼
本文實例講述了jQuery實現右側顯示可向左滑動展示的深色QQ客服效果代碼。分享給大家供大家參考,具體如下:這是一個黑色的QQ客服代碼,顯示在網頁右側,點擊後會向左展開Q
-
 使用JQuery實現Ctrl+Enter提交表單的方法
有時候我們為了省事就操作鍵盤組合鍵去代替使用鼠標,我們今天就使用JQuery實現Ctrl+Enter提交表單。我們發帖時,在內容輸入框中輸入完內容後,可以點擊“提交”按鈕
使用JQuery實現Ctrl+Enter提交表單的方法
有時候我們為了省事就操作鍵盤組合鍵去代替使用鼠標,我們今天就使用JQuery實現Ctrl+Enter提交表單。我們發帖時,在內容輸入框中輸入完內容後,可以點擊“提交”按鈕
-
 jQuery多級手風琴菜單實例講解
手風琴菜單一般用於下拉導航,由於外觀非常簡潔,使用起來跟手風琴一樣可以拉伸和收縮而得名,項目中適當應用手風琴效果會給用戶帶來非常好的體驗。本文借助jQuery插件輕松打造
jQuery多級手風琴菜單實例講解
手風琴菜單一般用於下拉導航,由於外觀非常簡潔,使用起來跟手風琴一樣可以拉伸和收縮而得名,項目中適當應用手風琴效果會給用戶帶來非常好的體驗。本文借助jQuery插件輕松打造
-
 使用jquery插件qrcode生成二維碼
二維碼應用已經滲透到我們的生活工作當中,您只需要用手機對著二維碼“掃一掃”即可獲得所對應的信息,方便我們了解商家、購物、觀影等等。本文將介紹一款基於jquery的二維碼生
使用jquery插件qrcode生成二維碼
二維碼應用已經滲透到我們的生活工作當中,您只需要用手機對著二維碼“掃一掃”即可獲得所對應的信息,方便我們了解商家、購物、觀影等等。本文將介紹一款基於jquery的二維碼生
-
 淺談node.js中async異步編程
1.什麼是異步編程?異步編程是指由於異步I/O等因素,無法同步獲得執行結果時,在回調函數中進行下一步操作的代碼編寫風格,常見的如setTimeout函數、ajax請求等等
淺談node.js中async異步編程
1.什麼是異步編程?異步編程是指由於異步I/O等因素,無法同步獲得執行結果時,在回調函數中進行下一步操作的代碼編寫風格,常見的如setTimeout函數、ajax請求等等
-
 Webpack 實現 Node.js 代碼熱替換
這兩天為了這個問題, Gitter 上問, Twitter 上問, GitHub 上問, 兩天沒反應原來寫博客的 jlongster 不理我, 我也不知道 Webpack
Webpack 實現 Node.js 代碼熱替換
這兩天為了這個問題, Gitter 上問, Twitter 上問, GitHub 上問, 兩天沒反應原來寫博客的 jlongster 不理我, 我也不知道 Webpack
小編推薦
熱門推薦