-
 javascript實現網頁屏蔽Backspace事件,輸入框不屏蔽
下面通過javascript代碼實現網頁屏蔽Backspace事件,輸入框不屏蔽,具體代碼如下:document.onkeydown = function (e) {
javascript實現網頁屏蔽Backspace事件,輸入框不屏蔽
下面通過javascript代碼實現網頁屏蔽Backspace事件,輸入框不屏蔽,具體代碼如下:document.onkeydown = function (e) {
-
 詳解參數傳遞四種形式
這篇文章是在日常的工作中總結出來的,下面把四種參數傳遞的形式展示給大家。什麼時候用GET, 查,刪,什麼時候用POST,增,改 (特列:登陸用Po
詳解參數傳遞四種形式
這篇文章是在日常的工作中總結出來的,下面把四種參數傳遞的形式展示給大家。什麼時候用GET, 查,刪,什麼時候用POST,增,改 (特列:登陸用Po
-
 jquery實現Ctrl+Enter提交表單的方法
本文實例講述了jquery實現Ctrl+Enter提交表單的方法。分享給大家供大家參考。具體如下:<!DOCTYPE HTML> <html> &
jquery實現Ctrl+Enter提交表單的方法
本文實例講述了jquery實現Ctrl+Enter提交表單的方法。分享給大家供大家參考。具體如下:<!DOCTYPE HTML> <html> &
-
 jQuery實現html元素拖拽
代碼很簡單,效果非常棒,直接給大家上源碼:html<div> <div class=money-input> 定投金額 : <
jQuery實現html元素拖拽
代碼很簡單,效果非常棒,直接給大家上源碼:html<div> <div class=money-input> 定投金額 : <
-
 jquery實現鼠標滑過小圖查看大圖的方法
本文實例講述了jquery實現鼠標滑過小圖查看大圖的方法。分享給大家供大家參考。具體實現方法如下:1. CSS部分:<style type=text/css>
jquery實現鼠標滑過小圖查看大圖的方法
本文實例講述了jquery實現鼠標滑過小圖查看大圖的方法。分享給大家供大家參考。具體實現方法如下:1. CSS部分:<style type=text/css>
-
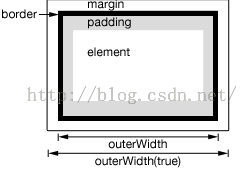
 詳細介紹jQuery.outerWidth() 函數具體用法
下面我們來通過jQuery實例代碼演示outerWidth()函數,outerWidth()函數用於設置或返回當前匹配元素的外寬度。外寬度默認包括元素的內邊距(paddi
詳細介紹jQuery.outerWidth() 函數具體用法
下面我們來通過jQuery實例代碼演示outerWidth()函數,outerWidth()函數用於設置或返回當前匹配元素的外寬度。外寬度默認包括元素的內邊距(paddi
-
 jQuery.extend 函數及用法詳細
jquery.extend函數詳解JQuery的extend擴展方法: Jquery的擴展方法extend是我們在寫插件的過程中常用的方法,該方法有一些重載原型
jQuery.extend 函數及用法詳細
jquery.extend函數詳解JQuery的extend擴展方法: Jquery的擴展方法extend是我們在寫插件的過程中常用的方法,該方法有一些重載原型
-
 Js制作點擊輸入框時默認文字消失的效果
為了提高用戶體驗和易用度,一些設計師會對網頁中用戶經常用的東西進行優化,比如輸入框。一般的輸入框是怎樣優化的呢?從用戶體驗的角度出發,簡化用戶使用步驟,讓用戶用得更方便就
Js制作點擊輸入框時默認文字消失的效果
為了提高用戶體驗和易用度,一些設計師會對網頁中用戶經常用的東西進行優化,比如輸入框。一般的輸入框是怎樣優化的呢?從用戶體驗的角度出發,簡化用戶使用步驟,讓用戶用得更方便就
-
 javascript日期操作詳解(腳本之家整理)
它是一個內置對象——而不是其它對象的屬性,允許用戶執行各種使用日期和時間的過程。方法:分為得到時間方法、設置時間方法和轉換時間方法得到時間方法: getDate()
javascript日期操作詳解(腳本之家整理)
它是一個內置對象——而不是其它對象的屬性,允許用戶執行各種使用日期和時間的過程。方法:分為得到時間方法、設置時間方法和轉換時間方法得到時間方法: getDate()
-
 javascript 判斷兩個日期之差的示例代碼
日期差我們需要像php中一樣把如2015-08-30這種轉換成秒之後再利用兩個日期的秒數進行相減之後再加起判斷就可以了,如果判斷日期相等就簡單多了在文章最後有例子說明。例
javascript 判斷兩個日期之差的示例代碼
日期差我們需要像php中一樣把如2015-08-30這種轉換成秒之後再利用兩個日期的秒數進行相減之後再加起判斷就可以了,如果判斷日期相等就簡單多了在文章最後有例子說明。例
-
 jquery中val()方法是從最後一個選項往前讀取的
在jquery中,val()方法是從最後一個選項往前讀取,如果選項的value或者text中任意一項符合就會被選中<select id=single> &l
jquery中val()方法是從最後一個選項往前讀取的
在jquery中,val()方法是從最後一個選項往前讀取,如果選項的value或者text中任意一項符合就會被選中<select id=single> &l
-
 如何解決谷歌浏覽器下jquery無法獲取圖片的尺寸
代碼如下:$(document).ready(function(){ var img_h=$img.height(); var img_w=$img.width()
如何解決谷歌浏覽器下jquery無法獲取圖片的尺寸
代碼如下:$(document).ready(function(){ var img_h=$img.height(); var img_w=$img.width()
-
 JQuery通過AJAX從後台獲取信息顯示在表格上並支持行選中
不想用Easyui的樣式,但是想要他的表格功能,本來一開始是要到網上找相關插件的,但是沒找到就開始自己寫,沒想到這麼簡單。後台代碼:(這個不重要)public Actio
JQuery通過AJAX從後台獲取信息顯示在表格上並支持行選中
不想用Easyui的樣式,但是想要他的表格功能,本來一開始是要到網上找相關插件的,但是沒找到就開始自己寫,沒想到這麼簡單。後台代碼:(這個不重要)public Actio
-
 jquery+正則實現統一的表單驗證
表單驗證一直很繁瑣,特別是大點的表單,如果每個input都去單獨寫驗證簡直要寫死人,最近寫了一小段js統一的驗證表單內容是否正確。使用這段代碼就不再需要對每個input寫
jquery+正則實現統一的表單驗證
表單驗證一直很繁瑣,特別是大點的表單,如果每個input都去單獨寫驗證簡直要寫死人,最近寫了一小段js統一的驗證表單內容是否正確。使用這段代碼就不再需要對每個input寫
-
 AngularJS基礎教程之簡單介紹
AngularJS是一個JavaScript框架。它可以通過<script>標記被添加到HTML頁面中。 AngularJS通過指令對HTML屬性進行了擴展
AngularJS基礎教程之簡單介紹
AngularJS是一個JavaScript框架。它可以通過<script>標記被添加到HTML頁面中。 AngularJS通過指令對HTML屬性進行了擴展
-
 如何用jQuery實現ASP.NET GridView折疊伸展效果
今天做靜態頁面時有一個需求,就是頁面上有一組兩個選項的單選按鈕和一個有6行的列表(該列表用Table標簽實現,不是DIV),當選擇單選按鈕的選項一時,列表的前三條信息顯示
如何用jQuery實現ASP.NET GridView折疊伸展效果
今天做靜態頁面時有一個需求,就是頁面上有一組兩個選項的單選按鈕和一個有6行的列表(該列表用Table標簽實現,不是DIV),當選擇單選按鈕的選項一時,列表的前三條信息顯示
-
 jQuery中的ajax async同步和異步詳解
項目中有這樣一個需求,使用ajax加載數據返回頁面並賦值,然後前端取出該值這其中涉及到代碼的順序問題,有時後台還未返回數據,但已執行後面代碼,所以就會造成取不到值$.aj
jQuery中的ajax async同步和異步詳解
項目中有這樣一個需求,使用ajax加載數據返回頁面並賦值,然後前端取出該值這其中涉及到代碼的順序問題,有時後台還未返回數據,但已執行後面代碼,所以就會造成取不到值$.aj
-
 jQuery EasyUI Dialog拖不下來如何解決
使用jquery easyui可以很容易的創建很炫的前台頁面,最近在使用過程中發現dialog存在一個問題: 用戶將dialog拖出頁面後,dialog就不能拖
jQuery EasyUI Dialog拖不下來如何解決
使用jquery easyui可以很容易的創建很炫的前台頁面,最近在使用過程中發現dialog存在一個問題: 用戶將dialog拖出頁面後,dialog就不能拖
-
 JQuery實現左右滾動菜單特效
經過了半天的時間,這個使用JQuery開發出來的左右滾動菜單功能也算是完成了,暫時還沒有發現錯誤的現象。現在把代碼完整的代碼拿出來分享!scrollable.
JQuery實現左右滾動菜單特效
經過了半天的時間,這個使用JQuery開發出來的左右滾動菜單功能也算是完成了,暫時還沒有發現錯誤的現象。現在把代碼完整的代碼拿出來分享!scrollable.
-
 JQuery+Ajax實現數據查詢、排序和分頁功能
之前很少會用javascript去實現頁功能主要怕麻煩,但了解JQuery後這種想法發生了變化;有了這樣的腳本組件就可以在編寫腳本時方便和HTML隔離出來,這樣編寫高重用
JQuery+Ajax實現數據查詢、排序和分頁功能
之前很少會用javascript去實現頁功能主要怕麻煩,但了解JQuery後這種想法發生了變化;有了這樣的腳本組件就可以在編寫腳本時方便和HTML隔離出來,這樣編寫高重用
小編推薦
熱門推薦