-
 jQuery的bind()方法使用詳解
bind()方法用法詳解:此方法是使用比較頻繁的方法之一,雖然在API手冊上有著對方法的介紹,但是由於語言簡短,例子不夠詳細,可能會造成不能夠完全准確的掌握bind()方
jQuery的bind()方法使用詳解
bind()方法用法詳解:此方法是使用比較頻繁的方法之一,雖然在API手冊上有著對方法的介紹,但是由於語言簡短,例子不夠詳細,可能會造成不能夠完全准確的掌握bind()方
-
 jquery獲得當前html頁面源碼的方法
本文實例講述了jquery獲得當前html頁面源碼的方法。分享給大家供大家參考。具體實現方法如下:$(#btnGetCode).click(function(){ va
jquery獲得當前html頁面源碼的方法
本文實例講述了jquery獲得當前html頁面源碼的方法。分享給大家供大家參考。具體實現方法如下:$(#btnGetCode).click(function(){ va
-
 常用jQuery代碼分享
1.查看浏覽器信息navigator.userAgent檢索浏覽器信息包括哪些字符例如:if (navigator.userAgent.toLowerCase().ind
常用jQuery代碼分享
1.查看浏覽器信息navigator.userAgent檢索浏覽器信息包括哪些字符例如:if (navigator.userAgent.toLowerCase().ind
-
 jQuery插件datalist實現很好看的input下拉列表
HTML5中定義了一種input框很好看的下拉列表--datalist,然而目前它的支持性並不好(萬惡的IE,好在你要漸漸退役了...)。於是最近更據需求寫了一個小型da
jQuery插件datalist實現很好看的input下拉列表
HTML5中定義了一種input框很好看的下拉列表--datalist,然而目前它的支持性並不好(萬惡的IE,好在你要漸漸退役了...)。於是最近更據需求寫了一個小型da
-
 jQuery插件windowScroll實現單屏滾動特效
回首望,曾經洋洋得意的代碼現在不忍直視。曾經看起來碉堡的效果現在也能稍微弄點出來。社會在往前發展,人也不得不向前走。 &nb
jQuery插件windowScroll實現單屏滾動特效
回首望,曾經洋洋得意的代碼現在不忍直視。曾經看起來碉堡的效果現在也能稍微弄點出來。社會在往前發展,人也不得不向前走。 &nb
-
 jQuery實現模擬marquee標簽效果
Marquee 模仿IE下面的marquee效果,鼠標移上去暫停。形成環的主要原理在於每張圖片一旦判斷出了外面
jQuery實現模擬marquee標簽效果
Marquee 模仿IE下面的marquee效果,鼠標移上去暫停。形成環的主要原理在於每張圖片一旦判斷出了外面
-
 jQuery插件boxScroll實現圖片輪播特效
BoxScroll 常見圖片輪播效果的簡單實現。可以數字列表控制或者左右按鍵控制。邏輯很簡單,到了盡頭得往回跑
jQuery插件boxScroll實現圖片輪播特效
BoxScroll 常見圖片輪播效果的簡單實現。可以數字列表控制或者左右按鍵控制。邏輯很簡單,到了盡頭得往回跑
-
 jQuery自動添加表單項的方法
本文實例講述了jQuery自動添加表單項的方法。分享給大家供大家參考。具體如下:這裡實現通過點擊按鈕動態添加一個表單輸入項<script type=text/jav
jQuery自動添加表單項的方法
本文實例講述了jQuery自動添加表單項的方法。分享給大家供大家參考。具體如下:這裡實現通過點擊按鈕動態添加一個表單輸入項<script type=text/jav
-
 jQuery檢測返回值的數據類型
在代碼中,必須明確的知道返回值的數據類型才能夠進行正確的計算,或者說需要一個變量的類型,下面就介紹一下如何檢測返回值的數據類型,代碼實例如下:<style type
jQuery檢測返回值的數據類型
在代碼中,必須明確的知道返回值的數據類型才能夠進行正確的計算,或者說需要一個變量的類型,下面就介紹一下如何檢測返回值的數據類型,代碼實例如下:<style type
-
 jQuery常用且重要方法匯總
1.jquery data(name)data() 方法向被選元素附加數據,或者從被選元素獲取數據。$(#btn1).click(function(){ $(
jQuery常用且重要方法匯總
1.jquery data(name)data() 方法向被選元素附加數據,或者從被選元素獲取數據。$(#btn1).click(function(){ $(
-
 C#中使用迭代器處理等待任務
介紹可能你已經閱讀 C#5 關於 async 和 await 關鍵字以及它們如何幫助簡化異步編程的,可惜的是在升級VS2010後短短兩年時間,任然沒有准備好升
C#中使用迭代器處理等待任務
介紹可能你已經閱讀 C#5 關於 async 和 await 關鍵字以及它們如何幫助簡化異步編程的,可惜的是在升級VS2010後短短兩年時間,任然沒有准備好升
-
 淺談jquery.fn.extend與jquery.extend區別
1.jquery.extend(object); 為擴展jQuery類本身.為類添加新的方法。 jquery.fn.extend(object);給jQuery對象添加方
淺談jquery.fn.extend與jquery.extend區別
1.jquery.extend(object); 為擴展jQuery類本身.為類添加新的方法。 jquery.fn.extend(object);給jQuery對象添加方
-
 jQuery中extend函數詳解
1.$.extend({},defaults, options)這樣做的目的是為了保護包默認參數。也就是defaults裡面的參數。做法是將一個新的空對象({})做為$.
jQuery中extend函數詳解
1.$.extend({},defaults, options)這樣做的目的是為了保護包默認參數。也就是defaults裡面的參數。做法是將一個新的空對象({})做為$.
-
 JSON與XML優缺點對比分析
1. 定義介紹1.1 XML定義擴展標記語言 (Extensible Markup Language, XML) ,用於標記電子文件使其具有結構性的標記語言,可以用來標記
JSON與XML優缺點對比分析
1. 定義介紹1.1 XML定義擴展標記語言 (Extensible Markup Language, XML) ,用於標記電子文件使其具有結構性的標記語言,可以用來標記
-
 淺談jQuery的offset()方法及示例分享
offset()方法的定義和用法:此方法返回或設置所匹配元素相對於document對象的偏移量。語法結構一:$(selector).offset()獲取匹配元素在當前do
淺談jQuery的offset()方法及示例分享
offset()方法的定義和用法:此方法返回或設置所匹配元素相對於document對象的偏移量。語法結構一:$(selector).offset()獲取匹配元素在當前do
-
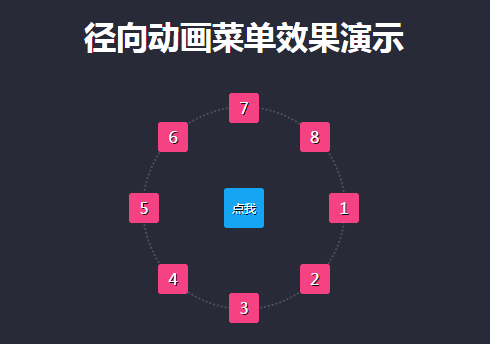
 jQuery實現徑向動畫菜單效果
最終效果:在徑向菜單的制作前,首先需要知道幾點知識點:Math.sin(x) x 的正玄值。返回值在 -1.0
jQuery實現徑向動畫菜單效果
最終效果:在徑向菜單的制作前,首先需要知道幾點知識點:Math.sin(x) x 的正玄值。返回值在 -1.0
-
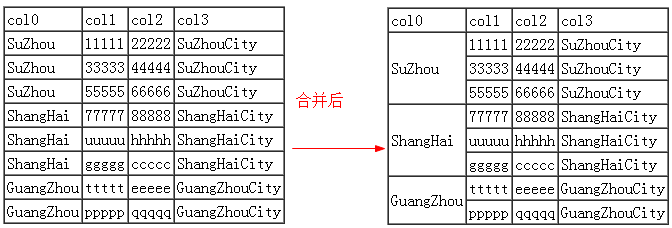
 jquery合並表格中相同文本的相鄰單元格
一、效果二、代碼<!DOCTYPE HTML><html><head> <title>Example</title
jquery合並表格中相同文本的相鄰單元格
一、效果二、代碼<!DOCTYPE HTML><html><head> <title>Example</title
-
 jquery實現根據浏覽器窗口大小自動縮放圖片的方法
本文實例講述了jquery實現根據浏覽器窗口大小自動縮放圖片的方法。分享給大家供大家參考。具體如下:(function($){ $.fn.resizeimage = fu
jquery實現根據浏覽器窗口大小自動縮放圖片的方法
本文實例講述了jquery實現根據浏覽器窗口大小自動縮放圖片的方法。分享給大家供大家參考。具體如下:(function($){ $.fn.resizeimage = fu
-
 jQuery時間軸插件使用詳解
這個時間軸是工作上用到的,自己寫了一個, qq空間有時間軸的控件, 百度文庫也有時間軸的控件; 百度的時間軸大概是這樣的: 用戶點擊對應的錨鏈接, 那個三
jQuery時間軸插件使用詳解
這個時間軸是工作上用到的,自己寫了一個, qq空間有時間軸的控件, 百度文庫也有時間軸的控件; 百度的時間軸大概是這樣的: 用戶點擊對應的錨鏈接, 那個三
-
 jQuery實現定時讀取分析xml文件的方法
本文實例講述了jQuery實現定時讀取分析xml文件的方法。分享給大家供大家參考。具體如下:這裡演示了jQuery如何通過ajax方式定時讀取xml文件並分析。xml文件
jQuery實現定時讀取分析xml文件的方法
本文實例講述了jQuery實現定時讀取分析xml文件的方法。分享給大家供大家參考。具體如下:這裡演示了jQuery如何通過ajax方式定時讀取xml文件並分析。xml文件
小編推薦
熱門推薦