-
 javascript獲取重復次數最多的字符
javascript獲取重復次數最多的字符/** 取出字符串中重復字數最多的字符*/var words = sdfghjkfastgbyhnvdstyaujskgfdf
javascript獲取重復次數最多的字符
javascript獲取重復次數最多的字符/** 取出字符串中重復字數最多的字符*/var words = sdfghjkfastgbyhnvdstyaujskgfdf
-
 jquery獲取多個checkbox的值異步提交給php
html代碼:<tr> <td><input type=checkbox name=uid value=<?=$item[m
jquery獲取多個checkbox的值異步提交給php
html代碼:<tr> <td><input type=checkbox name=uid value=<?=$item[m
-
 使用JavaScript制作一個簡單的計數器的方法
設計思想 該方法的關鍵是Cookie技術和動態圖像特性的綜合運用。使用Cookie,可以在用戶端的硬盤上記錄用戶的數據,下次訪問此站點時,即可讀取用戶端硬盤的Cooki
使用JavaScript制作一個簡單的計數器的方法
設計思想 該方法的關鍵是Cookie技術和動態圖像特性的綜合運用。使用Cookie,可以在用戶端的硬盤上記錄用戶的數據,下次訪問此站點時,即可讀取用戶端硬盤的Cooki
-
 理解JavaScript的變量的入門教程
變量是用於存儲信息的容器: x=5; length=66.10;還記得在學校裡學過的代數嗎?當您回憶在學校學過的代數課程時,想到的很可能是:x=5, y=6,
理解JavaScript的變量的入門教程
變量是用於存儲信息的容器: x=5; length=66.10;還記得在學校裡學過的代數嗎?當您回憶在學校學過的代數課程時,想到的很可能是:x=5, y=6,
-
 淺談JavaScript中的字符編碼轉換問題
要獲得字符的Unicode編碼,可以使用string.charCodeAt(index)方法,其定義為: strObj.charCodeAt(i
淺談JavaScript中的字符編碼轉換問題
要獲得字符的Unicode編碼,可以使用string.charCodeAt(index)方法,其定義為: strObj.charCodeAt(i
-
 JavaScript中判斷兩個字符串是否相等的方法
先將用戶的輸入值全部轉換為大寫(或小寫),然後再行比較: var name = document.form1.txtUserName.value.toLowerCas
JavaScript中判斷兩個字符串是否相等的方法
先將用戶的輸入值全部轉換為大寫(或小寫),然後再行比較: var name = document.form1.txtUserName.value.toLowerCas
-
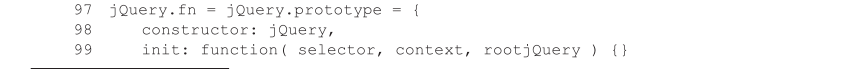
 jQuery原型屬性和原型方法詳解
首先看一下在jQuery1.7.1中定義的原型屬性和方法有哪些?首先是constructor屬性 相信熟悉js面向對象部分的開發人員都熟悉,就是用來返回對象屬性
jQuery原型屬性和原型方法詳解
首先看一下在jQuery1.7.1中定義的原型屬性和方法有哪些?首先是constructor屬性 相信熟悉js面向對象部分的開發人員都熟悉,就是用來返回對象屬性
-
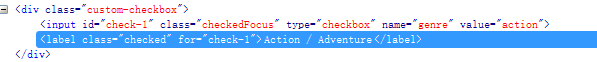
 jQuery實現自定義checkbox和radio樣式
1,起因最近在工作中要實現自定義式的radio樣式,而我們通常使用的時默認的樣式,因為自己實在想不到解決的方法,於是開始搜索,最終看到了不錯的解決辦法,可以完美解決我們遇
jQuery實現自定義checkbox和radio樣式
1,起因最近在工作中要實現自定義式的radio樣式,而我們通常使用的時默認的樣式,因為自己實在想不到解決的方法,於是開始搜索,最終看到了不錯的解決辦法,可以完美解決我們遇
-
 jquery實現圖片上傳之前預覽的方法
本文實例講述了jquery實現圖片上傳之前預覽的方法。分享給大家供大家參考。具體實現方法如下:<!DOCTYPE html PUBLIC -//W3C//DTD X
jquery實現圖片上傳之前預覽的方法
本文實例講述了jquery實現圖片上傳之前預覽的方法。分享給大家供大家參考。具體實現方法如下:<!DOCTYPE html PUBLIC -//W3C//DTD X
-
 jQuery原生的動畫效果
1.方法:show:顯示選中元素。hide:隱藏選中元素。toggle:顯示或隱藏選中元素。fadeIn:將選中元素的不透明度逐步提升到100%。fadeOut:將選中元
jQuery原生的動畫效果
1.方法:show:顯示選中元素。hide:隱藏選中元素。toggle:顯示或隱藏選中元素。fadeIn:將選中元素的不透明度逐步提升到100%。fadeOut:將選中元
-
 簡述Jquery與DOM對象
在第一次學習jquery中,常常會不能分辨DOM對象和Jquery對象,下面我們就簡訴一下它們之間的關系和區別1.DOM對象(Document Object Model)
簡述Jquery與DOM對象
在第一次學習jquery中,常常會不能分辨DOM對象和Jquery對象,下面我們就簡訴一下它們之間的關系和區別1.DOM對象(Document Object Model)
-
 jQuery檢測某個元素是否存在代碼分享
代碼中可能有這樣的情況,根據元素是否存在來執行不同的操作,這樣就需要判斷指定的元素是否存在。使用$(selector)可以獲得匹配元素集合,而匹配元素集合的length屬
jQuery檢測某個元素是否存在代碼分享
代碼中可能有這樣的情況,根據元素是否存在來執行不同的操作,這樣就需要判斷指定的元素是否存在。使用$(selector)可以獲得匹配元素集合,而匹配元素集合的length屬
-
 jquery.map()方法的使用詳解
原型方法map跟each類似調用的是同名靜態方法,只不過返回來的數據必須經過另一個原型方法pushStack方法處理之後才返回,源碼如下:map: function( c
jquery.map()方法的使用詳解
原型方法map跟each類似調用的是同名靜態方法,只不過返回來的數據必須經過另一個原型方法pushStack方法處理之後才返回,源碼如下:map: function( c
-
 jQuery實現鼠標點擊彈出漸變層的方法
彈出層在實際應用中我們經常會碰到大量的彈出層效果,下面我來做一個基於jquery的簡單的彈出層效果實例,各位朋友有興趣可參考。效果代碼如下在彈出層中下面是核心代碼<
jQuery實現鼠標點擊彈出漸變層的方法
彈出層在實際應用中我們經常會碰到大量的彈出層效果,下面我來做一個基於jquery的簡單的彈出層效果實例,各位朋友有興趣可參考。效果代碼如下在彈出層中下面是核心代碼<
-
 jQuery實現平滑滾動頁面到指定錨點鏈接的方法
本文實例講述了jQuery實現平滑滾動頁面到指定錨點鏈接的方法。分享給大家供大家參考。具體如下:$.fn.scroller = function() { var spe
jQuery實現平滑滾動頁面到指定錨點鏈接的方法
本文實例講述了jQuery實現平滑滾動頁面到指定錨點鏈接的方法。分享給大家供大家參考。具體如下:$.fn.scroller = function() { var spe
-
 jQuery實現的進度條效果
在某些特定的場景下,應用進度條效果,可以提高網站的人性化程度,能夠讓用戶能夠掌握進度,增加對進度的耐心,否則可能直接導致關閉頁面,從來導致網站流失用戶,下面就是用過jQu
jQuery實現的進度條效果
在某些特定的場景下,應用進度條效果,可以提高網站的人性化程度,能夠讓用戶能夠掌握進度,增加對進度的耐心,否則可能直接導致關閉頁面,從來導致網站流失用戶,下面就是用過jQu
-
 jQuery中(function($){})(jQuery)詳解
簡單的說(function($){ //code})(jQuery)聲明了一個匿名函數,也就是將jQuery對象作為參數傳給函數給大家舉個例子// 全局var str =
jQuery中(function($){})(jQuery)詳解
簡單的說(function($){ //code})(jQuery)聲明了一個匿名函數,也就是將jQuery對象作為參數傳給函數給大家舉個例子// 全局var str =
-
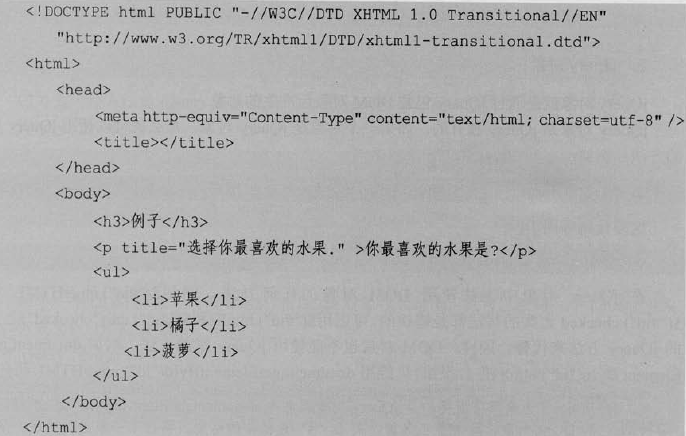
 jQuery的事件委托實例分析
事件委托主要是利用事件冒泡現象來實現的,對於事件委托的精准的掌握,可以有利於提高代碼的執行效率。先看一段代碼實例:<!DOCTYPE html><htm
jQuery的事件委托實例分析
事件委托主要是利用事件冒泡現象來實現的,對於事件委托的精准的掌握,可以有利於提高代碼的執行效率。先看一段代碼實例:<!DOCTYPE html><htm
-
 jQuery的end()方法使用詳解
end()方法的定義和用法:end()方法能夠回到最近的一個破壞性操作之前,即將匹配的元素列表變為前一次的狀態。如果沒有破壞性操作將返回一個空集。破壞性操作的概念:指任何
jQuery的end()方法使用詳解
end()方法的定義和用法:end()方法能夠回到最近的一個破壞性操作之前,即將匹配的元素列表變為前一次的狀態。如果沒有破壞性操作將返回一個空集。破壞性操作的概念:指任何
-
 淺談$(document)和$(window)的區別
首先$(document)這個是獲取文檔對象$(window)這個是獲取窗口對象,也就是浏覽器客戶區給大家舉個例子就非常直接明了了$(document).height()
淺談$(document)和$(window)的區別
首先$(document)這個是獲取文檔對象$(window)這個是獲取窗口對象,也就是浏覽器客戶區給大家舉個例子就非常直接明了了$(document).height()
小編推薦
熱門推薦