-
 jQuery切換所有復選框選中狀態的方法
本文實例講述了jQuery切換所有復選框選中狀態的方法。分享給大家供大家參考。具體如下:這段代碼非常簡單實用,通過鏈接切換所有checkbox是否選中var tog =
jQuery切換所有復選框選中狀態的方法
本文實例講述了jQuery切換所有復選框選中狀態的方法。分享給大家供大家參考。具體如下:這段代碼非常簡單實用,通過鏈接切換所有checkbox是否選中var tog =
-
 在JavaScript中訪問字符串的子串
使用substring()或slice()方法(NN4+, IE4+),下面說明它們的具體用法。
在JavaScript中訪問字符串的子串
使用substring()或slice()方法(NN4+, IE4+),下面說明它們的具體用法。
-
 jQuery.each使用詳解
jQuery.each方法是jQuery的核心工具方法之一,通用例遍方法,可用於例遍對象和數組。不同於例遍 jQuery 對象的 $().each() 方法,此方法可用於
jQuery.each使用詳解
jQuery.each方法是jQuery的核心工具方法之一,通用例遍方法,可用於例遍對象和數組。不同於例遍 jQuery 對象的 $().each() 方法,此方法可用於
-
 JavaScript中字符串拼接的基本方法
非常簡單,就用一個+將兩個字符串相加: var longString = One piece + plus one more piece.;
JavaScript中字符串拼接的基本方法
非常簡單,就用一個+將兩個字符串相加: var longString = One piece + plus one more piece.;
-
 簡單介紹JavaScript中字符串創建的基本方法
創建一個字符串有幾種方法。最簡單的是用引號將一組字符包含起來,可以將其賦值給一個字符串變量。 var myStr = Hello, String!; &nb
簡單介紹JavaScript中字符串創建的基本方法
創建一個字符串有幾種方法。最簡單的是用引號將一組字符包含起來,可以將其賦值給一個字符串變量。 var myStr = Hello, String!; &nb
-
 浏覽器中url存儲的JavaScript實現
現在的浏覽器裡,有一個十分有趣的功能,你可以在不刷新頁面的情況下修改浏覽器URL;在浏覽過程中.你可以將浏覽歷史儲存起來,當你在浏覽器點擊後退按鈕的時候,你可以沖浏覽歷史
浏覽器中url存儲的JavaScript實現
現在的浏覽器裡,有一個十分有趣的功能,你可以在不刷新頁面的情況下修改浏覽器URL;在浏覽過程中.你可以將浏覽歷史儲存起來,當你在浏覽器點擊後退按鈕的時候,你可以沖浏覽歷史
-
 淺談JavaScript中的作用域和閉包問題
JavaScript的作用域以函數為界,不同的函數擁有相對獨立的作用域。函數內部可以聲明和訪問全局變量,也可以聲明局部變量(使用var關鍵字,函數的參數也是局部變量),但
淺談JavaScript中的作用域和閉包問題
JavaScript的作用域以函數為界,不同的函數擁有相對獨立的作用域。函數內部可以聲明和訪問全局變量,也可以聲明局部變量(使用var關鍵字,函數的參數也是局部變量),但
-
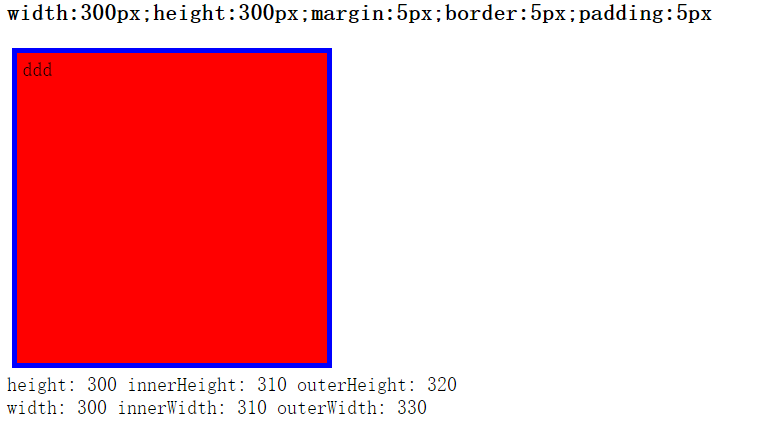
 淺談jQuery中height與width
jquery中有三個獲取element高度的方法,分別是:height(),innerHeight(),outerHeght(bool);同樣對應的有三個獲取elemen
淺談jQuery中height與width
jquery中有三個獲取element高度的方法,分別是:height(),innerHeight(),outerHeght(bool);同樣對應的有三個獲取elemen
-
 jQuery中$this和$(this)的區別介紹(一看就懂)
// this其實是一個Html 元素。// $this 只是個變量名,加$是為說明其是個jquery對象。// 而$(this)是個轉換,將this表示的dom對象轉為
jQuery中$this和$(this)的區別介紹(一看就懂)
// this其實是一個Html 元素。// $this 只是個變量名,加$是為說明其是個jquery對象。// 而$(this)是個轉換,將this表示的dom對象轉為
-
 使用DNode實現php和nodejs之間通信的簡單實例
一、安裝DNode1, for nodejs, 執行代碼 代碼如下:$ sudo npm install dnode2, for php, 利用composer來安裝DN
使用DNode實現php和nodejs之間通信的簡單實例
一、安裝DNode1, for nodejs, 執行代碼 代碼如下:$ sudo npm install dnode2, for php, 利用composer來安裝DN
-
 iPhone手機上搭建nodejs服務器步驟方法
一、為在ios上面運行,編譯jxcore代碼 代碼如下:$ mkdir ~/jxcore $ cd ~/jxcore $ git clone ht
iPhone手機上搭建nodejs服務器步驟方法
一、為在ios上面運行,編譯jxcore代碼 代碼如下:$ mkdir ~/jxcore $ cd ~/jxcore $ git clone ht
-
 angularjs客戶端實現壓縮圖片文件並上傳實例
主要是利用html5的canvas來進行圖片的壓縮,然後轉化為dataURL,再有dataURL轉化為Blob文件,Blob對象可以直接賦值給Formdata.app.s
angularjs客戶端實現壓縮圖片文件並上傳實例
主要是利用html5的canvas來進行圖片的壓縮,然後轉化為dataURL,再有dataURL轉化為Blob文件,Blob對象可以直接賦值給Formdata.app.s
-
 jQuery 遍歷函數詳解
jQuery 遍歷函數包括了用於篩選、查找和串聯元素的方法。函數 描述.add() 將元素添加到匹配元素的集合中。.andSelf() 把堆棧中之前的元素集添加到當前集合
jQuery 遍歷函數詳解
jQuery 遍歷函數包括了用於篩選、查找和串聯元素的方法。函數 描述.add() 將元素添加到匹配元素的集合中。.andSelf() 把堆棧中之前的元素集添加到當前集合
-
 php結合imgareaselect實現圖片裁剪
引用CSS/js/jquery.imgareaselect-0.9.10/css/imgareaselect-default.css 引用js /js/jquery.im
php結合imgareaselect實現圖片裁剪
引用CSS/js/jquery.imgareaselect-0.9.10/css/imgareaselect-default.css 引用js /js/jquery.im
-
 jQuery插件pagewalkthrough實現引導頁效果
現在很多網站不僅是介紹,更多的是有一些功能,怎麼樣讓客戶快速的知道網站有哪些功能呢?這裡pagewalkthrough.js插件能幫我們實現,它是一個輕量級的jQuery
jQuery插件pagewalkthrough實現引導頁效果
現在很多網站不僅是介紹,更多的是有一些功能,怎麼樣讓客戶快速的知道網站有哪些功能呢?這裡pagewalkthrough.js插件能幫我們實現,它是一個輕量級的jQuery
-
 jQuery的Scrollify插件實現滑動到頁面下一節點
有時我們需要做一個單頁面介紹產品特性,而單頁面內容非常多且頁面非常長,為了快速定位到產品特性節點,我們使用js偵聽用戶滾輪事件,當用戶觸發滾輪滑動或者使用手勢觸屏滑動時,
jQuery的Scrollify插件實現滑動到頁面下一節點
有時我們需要做一個單頁面介紹產品特性,而單頁面內容非常多且頁面非常長,為了快速定位到產品特性節點,我們使用js偵聽用戶滾輪事件,當用戶觸發滾輪滑動或者使用手勢觸屏滑動時,
-
 淺談angularJS 作用域
<!doctype html><html ng-app=firstApp><head><meta charset=utf-8&g
淺談angularJS 作用域
<!doctype html><html ng-app=firstApp><head><meta charset=utf-8&g
-
 jquery實現表單驗證並阻止非法提交
代碼檢測textarea內填寫的長度,未填寫時提示需要重新填寫,少於15字符時提示需要長於15字符,成功時顯示所填寫建議。<script type=text/jav
jquery實現表單驗證並阻止非法提交
代碼檢測textarea內填寫的長度,未填寫時提示需要重新填寫,少於15字符時提示需要長於15字符,成功時顯示所填寫建議。<script type=text/jav
-
 jQuery實現tab選項卡效果的方法
本文實例講述了jQuery實現tab選項卡效果的方法。分享給大家供大家參考。具體如下:var tabs = { init: function(){ var $tab_c
jQuery實現tab選項卡效果的方法
本文實例講述了jQuery實現tab選項卡效果的方法。分享給大家供大家參考。具體如下:var tabs = { init: function(){ var $tab_c
-
 jQuery實現類似淘寶網圖片放大效果的方法
本文實例講述了jQuery實現類似淘寶網圖片放大效果的方法。分享給大家供大家參考。具體實現方法如下:<!DOCTYPE html PUBLIC -//W3C//DT
jQuery實現類似淘寶網圖片放大效果的方法
本文實例講述了jQuery實現類似淘寶網圖片放大效果的方法。分享給大家供大家參考。具體實現方法如下:<!DOCTYPE html PUBLIC -//W3C//DT
小編推薦
熱門推薦