-
 動態加載js的方法教程匯總
本文實例匯總了動態加載js的方法。分享給大家供大家參考。具體如下:方法一:直接document.write(異步) 代碼如下:<script language=ja
動態加載js的方法教程匯總
本文實例匯總了動態加載js的方法。分享給大家供大家參考。具體如下:方法一:直接document.write(異步) 代碼如下:<script language=ja
-
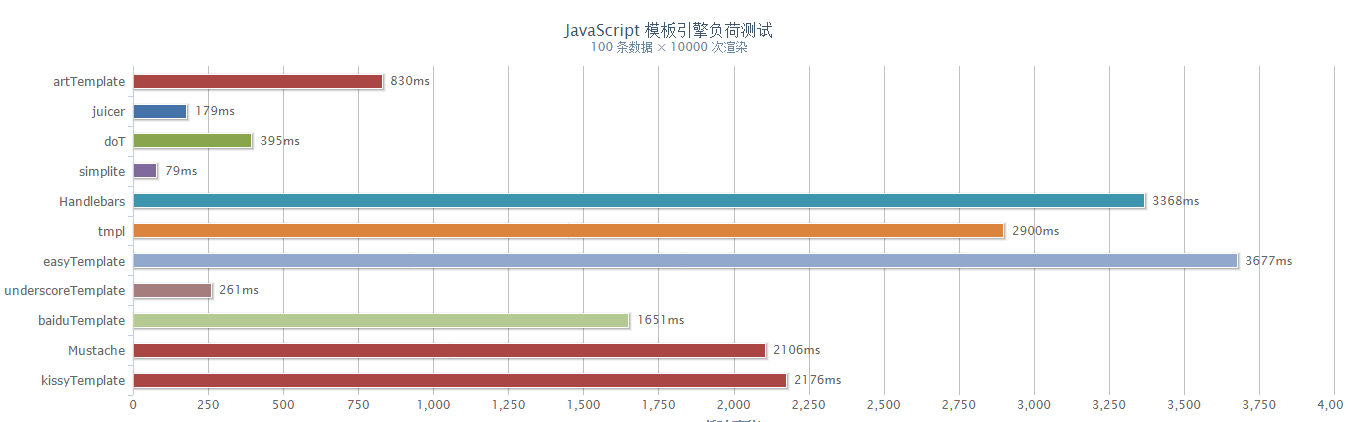
 淺談輕量級js模板引擎simplite
模板地址:https://github.com/zhangshaolong/simplite歡迎各位提出寶貴意見及貢獻代碼。特點:1:代碼量少,學習成本低;2:默認jsp
淺談輕量級js模板引擎simplite
模板地址:https://github.com/zhangshaolong/simplite歡迎各位提出寶貴意見及貢獻代碼。特點:1:代碼量少,學習成本低;2:默認jsp
-
 nodejs事件的監聽與觸發的理解分析
本文實例分析了nodejs事件的監聽與觸發。分享給大家供大家參考。具體分析如下:關於nodejs的事件驅動,看了《nodejs深入淺出》還是沒看明白(可能寫的有點深,或者
nodejs事件的監聽與觸發的理解分析
本文實例分析了nodejs事件的監聽與觸發。分享給大家供大家參考。具體分析如下:關於nodejs的事件驅動,看了《nodejs深入淺出》還是沒看明白(可能寫的有點深,或者
-
 後台獲取ZTREE選中節點的方法教程
本文實例講述了後台獲取ZTREE選中節點的方法。分享給大家供大家參考。具體實現方法如下:function count() { var zTree = $.fn.zT
後台獲取ZTREE選中節點的方法教程
本文實例講述了後台獲取ZTREE選中節點的方法。分享給大家供大家參考。具體實現方法如下:function count() { var zTree = $.fn.zT
-
 在父頁面得到zTree已選中的節點的方法教程
本文實例講述了在父頁面得到zTree已選中的節點的方法。分享給大家供大家參考。具體如下:將zTree放在一個iframe裡:zTreeObj = $(#treeDemo)
在父頁面得到zTree已選中的節點的方法教程
本文實例講述了在父頁面得到zTree已選中的節點的方法。分享給大家供大家參考。具體如下:將zTree放在一個iframe裡:zTreeObj = $(#treeDemo)
-
 ztree獲取當前選中節點子節點id集合的方法教程
本文實例講述了ztree獲取當前選中節點子節點id集合的方法。分享給大家供大家參考。具體分析如下:要求:獲取當前選中節點的子節點id集合。步驟:1.獲取當前節點2.用zt
ztree獲取當前選中節點子節點id集合的方法教程
本文實例講述了ztree獲取當前選中節點子節點id集合的方法。分享給大家供大家參考。具體分析如下:要求:獲取當前選中節點的子節點id集合。步驟:1.獲取當前節點2.用zt
-
 javascript中call,apply,bind的用法對比分析
關於call,apply,bind這三個函數的用法,是學習javascript這門語言無法越過的知識點。下邊我就來好好總結一下它們三者各自的用法,及常見的應用場景。首先看
javascript中call,apply,bind的用法對比分析
關於call,apply,bind這三個函數的用法,是學習javascript這門語言無法越過的知識點。下邊我就來好好總結一下它們三者各自的用法,及常見的應用場景。首先看
-
 JS實現的生成隨機數的4個函數分享
第一種方法 代碼如下:/**@desc:生成隨機字符串*@remark:toString方法可以接收一個基數作為參數的原理,這個基數從2到36封頂。如果不指定,默認基數是
JS實現的生成隨機數的4個函數分享
第一種方法 代碼如下:/**@desc:生成隨機字符串*@remark:toString方法可以接收一個基數作為參數的原理,這個基數從2到36封頂。如果不指定,默認基數是
-
 JavaScript中的分號插入機制詳細介紹
僅在}之前、一個或多個換行之後和程序輸入的結尾被插入也就是說你只能在一行、一個代碼塊和一段程序結束的地方省略分號。也就是說你可以寫如下代碼 代碼如下:function s
JavaScript中的分號插入機制詳細介紹
僅在}之前、一個或多個換行之後和程序輸入的結尾被插入也就是說你只能在一行、一個代碼塊和一段程序結束的地方省略分號。也就是說你可以寫如下代碼 代碼如下:function s
-
 JavaScript數據結構和算法之二叉樹詳解
二叉樹的概念二叉樹(Binary Tree)是n(n>=0)個結點的有限集合,該集合或者為空集(空二叉樹),或者由一個根結點和兩棵互不相交的、分別稱為根結點的左子樹
JavaScript數據結構和算法之二叉樹詳解
二叉樹的概念二叉樹(Binary Tree)是n(n>=0)個結點的有限集合,該集合或者為空集(空二叉樹),或者由一個根結點和兩棵互不相交的、分別稱為根結點的左子樹
-
 Javascript核心讀書有感之表達式和運算符
表達式是javascript中的一個短語,javascript解釋器會將其計算出一個結果。程序中常用量是最簡單的一類表達式就是變量。變量名也是一種簡單的表達式,它的值就是
Javascript核心讀書有感之表達式和運算符
表達式是javascript中的一個短語,javascript解釋器會將其計算出一個結果。程序中常用量是最簡單的一類表達式就是變量。變量名也是一種簡單的表達式,它的值就是
-
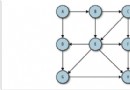
 JavaScript數據結構和算法之圖和圖算法
圖的定義圖(Graph)是由頂點的有窮非空集合和頂點之間邊的集合組成,通常表示為:G(V,E),其中,G表示一個圖,V是圖G中頂點的集合,E是圖G中邊的集合。有向圖有向邊
JavaScript數據結構和算法之圖和圖算法
圖的定義圖(Graph)是由頂點的有窮非空集合和頂點之間邊的集合組成,通常表示為:G(V,E),其中,G表示一個圖,V是圖G中頂點的集合,E是圖G中邊的集合。有向圖有向邊
-
 Javascript核心讀書有感之類型、值和變量
計算機程序的運行需要對值(value)比如數字3.14或者文本hello world進行操作,在編程語言中,能夠表示並操作的值的類型叫做數據類型(type),編程語言最基
Javascript核心讀書有感之類型、值和變量
計算機程序的運行需要對值(value)比如數字3.14或者文本hello world進行操作,在編程語言中,能夠表示並操作的值的類型叫做數據類型(type),編程語言最基
-
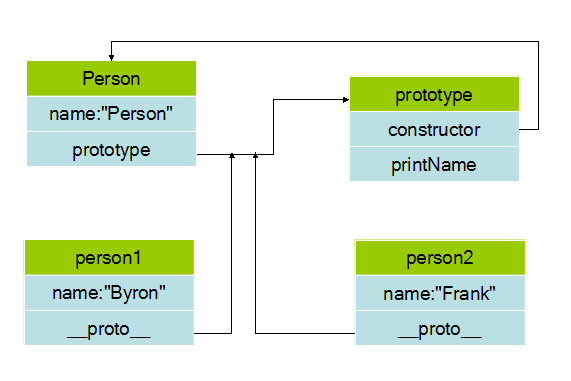
 JavaScript中原型和原型鏈詳解
javascript中的每個對象都有一個內置的屬性prototype,Javascript中對象的prototype屬性的解釋是:返回對象類型原型的引用。意思是是prot
JavaScript中原型和原型鏈詳解
javascript中的每個對象都有一個內置的屬性prototype,Javascript中對象的prototype屬性的解釋是:返回對象類型原型的引用。意思是是prot
-
 Node.js中的緩沖與流模塊詳細介紹
緩沖(buffer)模塊js起初就是為浏覽器而設計的,所以能很好的處理unicode編碼的字符串,但不能很好的處理二進制數據。這是Node.js的一個問題,因為Node.
Node.js中的緩沖與流模塊詳細介紹
緩沖(buffer)模塊js起初就是為浏覽器而設計的,所以能很好的處理unicode編碼的字符串,但不能很好的處理二進制數據。這是Node.js的一個問題,因為Node.
-
 javascript中var的重要性分析
本文實例分析了javascript中var的重要性。分享給大家供大家參考。具體分析如下:javascript 的 var 作用是聲明變量。一般情況下不寫都不會出錯,但有些
javascript中var的重要性分析
本文實例分析了javascript中var的重要性。分享給大家供大家參考。具體分析如下:javascript 的 var 作用是聲明變量。一般情況下不寫都不會出錯,但有些
-
 JS實現判斷碰撞的方法教程
本文實例講述了JS實現判斷碰撞的方法。分享給大家供大家參考。具體如下:JS判斷碰撞方法: 代碼如下:/** 判斷是否碰撞 * @param obj 原對象 &
JS實現判斷碰撞的方法教程
本文實例講述了JS實現判斷碰撞的方法。分享給大家供大家參考。具體如下:JS判斷碰撞方法: 代碼如下:/** 判斷是否碰撞 * @param obj 原對象 &
-
 JS操作HTML自定義屬性的方法教程
本文實例講述了JS操作HTML自定義屬性的方法。分享給大家供大家參考。具體如下:HTML代碼如下(其中的displayName為自定義屬性): 代碼如下:<inpu
JS操作HTML自定義屬性的方法教程
本文實例講述了JS操作HTML自定義屬性的方法。分享給大家供大家參考。具體如下:HTML代碼如下(其中的displayName為自定義屬性): 代碼如下:<inpu
-
 javascript中定義類的方法教程詳解
JS中定義類的方式有很多種:1、工廠方式 代碼如下: function Car(){ var ocar = new Object;
javascript中定義類的方法教程詳解
JS中定義類的方式有很多種:1、工廠方式 代碼如下: function Car(){ var ocar = new Object;
-
 JavaScript判斷浏覽器類型的方法教程
本文實例講述了JavaScript判斷浏覽器類型的方法。分享給大家供大家參考。具體實現方法如下:<script type=text/javascript>
JavaScript判斷浏覽器類型的方法教程
本文實例講述了JavaScript判斷浏覽器類型的方法。分享給大家供大家參考。具體實現方法如下:<script type=text/javascript>
小編推薦
熱門推薦