-
 javascript查詢字符串參數的方法教程
本文實例講述了javascript查詢字符串參數的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:/* 解析查詢字符串 返回包含所有參數的一個對象 */&nbs
javascript查詢字符串參數的方法教程
本文實例講述了javascript查詢字符串參數的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:/* 解析查詢字符串 返回包含所有參數的一個對象 */&nbs
-
 AngularJS實現表單驗證
雖然我不是前端程序員,但明白前端做好驗證是多麼重要。因為這樣後端就可以多喘口氣了,而且相比後端什麼的果然還是前端可以提高用戶的幸福感。AngularJS提供了很方便的表單
AngularJS實現表單驗證
雖然我不是前端程序員,但明白前端做好驗證是多麼重要。因為這樣後端就可以多喘口氣了,而且相比後端什麼的果然還是前端可以提高用戶的幸福感。AngularJS提供了很方便的表單
-
 js分頁工具實例教程
本文實例講述了js分頁工具的用法。分享給大家供大家參考。具體實現方法如下:js代碼部分: 代碼如下:/** * 分頁js
js分頁工具實例教程
本文實例講述了js分頁工具的用法。分享給大家供大家參考。具體實現方法如下:js代碼部分: 代碼如下:/** * 分頁js
-
 js制作簡易年歷完整實例教程
本文實例講述了js制作簡易年歷的方法。分享給大家供大家參考。具體如下:今天學習了一下用js來實現年歷的制作,順便復習了一下this的用法,跟選項卡的制作有點差別,新用到了
js制作簡易年歷完整實例教程
本文實例講述了js制作簡易年歷的方法。分享給大家供大家參考。具體如下:今天學習了一下用js來實現年歷的制作,順便復習了一下this的用法,跟選項卡的制作有點差別,新用到了
-
 JS實現單行文字不間斷向上滾動的方法教程
本文實例講述了JS實現單行文字不間斷向上滾動的方法。分享給大家供大家參考。具體分析如下:前幾天幫一個朋友寫了一個單行文字不間斷向上滾動的JS效果,現在分享給需要的webe
JS實現單行文字不間斷向上滾動的方法教程
本文實例講述了JS實現單行文字不間斷向上滾動的方法。分享給大家供大家參考。具體分析如下:前幾天幫一個朋友寫了一個單行文字不間斷向上滾動的JS效果,現在分享給需要的webe
-
 JS清除選擇內容的方法教程
本文實例講述了JS清除選擇內容的方法。分享給大家供大家參考。具體分析如下:今天在做一個DIV拖動的效果,發現在拖動的時候會選中頁面中的文本,於是找了一下JS清除選擇的內容
JS清除選擇內容的方法教程
本文實例講述了JS清除選擇內容的方法。分享給大家供大家參考。具體分析如下:今天在做一個DIV拖動的效果,發現在拖動的時候會選中頁面中的文本,於是找了一下JS清除選擇的內容
-
 JS判斷是否360安全浏覽器極速內核的方法教程
本文實例講述了JS判斷是否360安全浏覽器極速內核的方法。分享給大家供大家參考。具體分析如下:360安全浏覽器極速內核,在非360網站的navigator.userAge
JS判斷是否360安全浏覽器極速內核的方法教程
本文實例講述了JS判斷是否360安全浏覽器極速內核的方法。分享給大家供大家參考。具體分析如下:360安全浏覽器極速內核,在非360網站的navigator.userAge
-
 移動設備web開發首選框架:zeptojs介紹
最近看到了一篇文章,是介紹一種新的js框架,名為zepto.js,他適用於移動設備已經桌面浏覽器除了ie系列的。。他兼容jquery的API,所以學起來或用起來並不吃力。
移動設備web開發首選框架:zeptojs介紹
最近看到了一篇文章,是介紹一種新的js框架,名為zepto.js,他適用於移動設備已經桌面浏覽器除了ie系列的。。他兼容jquery的API,所以學起來或用起來並不吃力。
-
 js的window.showModalDialog及window.open用法實例教程分析
本文實例講述了js的window.showModalDialog及window.open用法。分享給大家供大家參考。具體分析如下:一、window.open()支持環境:
js的window.showModalDialog及window.open用法實例教程分析
本文實例講述了js的window.showModalDialog及window.open用法。分享給大家供大家參考。具體分析如下:一、window.open()支持環境:
-
 AngularJS中的模塊詳解
在講angularjs的模塊之前,我們先介紹一下angular的一些知識點:AngularJS是純客戶端技術,完全用Javascript編寫的。它使用的是網頁開發的常規技
AngularJS中的模塊詳解
在講angularjs的模塊之前,我們先介紹一下angular的一些知識點:AngularJS是純客戶端技術,完全用Javascript編寫的。它使用的是網頁開發的常規技
-
 5個數組Array方法: indexOf、filter、forEach、map、reduce使用實例教程
ECMAScript5標准發布於2009年12月3日,它帶來了一些新的,改善現有的Array數組操作的方法。然而,這些新奇的數組方法並沒有真正流行起來的,因為當時市場上缺
5個數組Array方法: indexOf、filter、forEach、map、reduce使用實例教程
ECMAScript5標准發布於2009年12月3日,它帶來了一些新的,改善現有的Array數組操作的方法。然而,這些新奇的數組方法並沒有真正流行起來的,因為當時市場上缺
-
 js實現點擊左右按鈕輪播圖片效果實例教程
本文實例講述了js實現點擊左右按鈕輪播圖片效果的方法。分享給大家供大家參考。具體實現方法如下:$(function () { var index = 1; var
js實現點擊左右按鈕輪播圖片效果實例教程
本文實例講述了js實現點擊左右按鈕輪播圖片效果的方法。分享給大家供大家參考。具體實現方法如下:$(function () { var index = 1; var
-
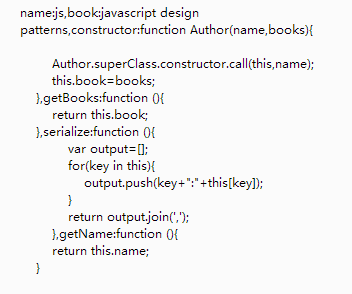
 JavaScript中實現繼承的三種方式和實例教程
javascript雖然是一門面向對象的語言,但是它的繼承機制從一開始設計的時候就不同於傳統的其他面向對象語言,是基於原型的繼承機制,但是在這種機制下,繼承依然有一些不同
JavaScript中實現繼承的三種方式和實例教程
javascript雖然是一門面向對象的語言,但是它的繼承機制從一開始設計的時候就不同於傳統的其他面向對象語言,是基於原型的繼承機制,但是在這種機制下,繼承依然有一些不同
-
 angular簡介和其特點介紹
以前開發(web或者移動端)前端主要使用jQuery+原生js,如果使用某些前端UI框架的話,它自己還可能提供一些API可以使用。而且目前很多UI框架都是基於jQuery
angular簡介和其特點介紹
以前開發(web或者移動端)前端主要使用jQuery+原生js,如果使用某些前端UI框架的話,它自己還可能提供一些API可以使用。而且目前很多UI框架都是基於jQuery
-
 node.js中的forEach()是同步還是異步呢
node裡幾乎所有用到回調函數的地方,都是異步的,回調函數後面的代碼很可能比回調函數中的代碼後先執行,特別是數據庫操作。當然,node也提供了同步版本的函數,例如文件操作
node.js中的forEach()是同步還是異步呢
node裡幾乎所有用到回調函數的地方,都是異步的,回調函數後面的代碼很可能比回調函數中的代碼後先執行,特別是數據庫操作。當然,node也提供了同步版本的函數,例如文件操作
-
 js判斷登錄與否並確定跳轉頁面的方法教程
本文實例講述了js判斷登錄與否並確定跳轉頁面的方法。分享給大家供大家參考。具體如下:使用session存儲,確定用戶是否登錄,從而確定頁面跳轉至哪個頁面。判斷本地有無cu
js判斷登錄與否並確定跳轉頁面的方法教程
本文實例講述了js判斷登錄與否並確定跳轉頁面的方法。分享給大家供大家參考。具體如下:使用session存儲,確定用戶是否登錄,從而確定頁面跳轉至哪個頁面。判斷本地有無cu
-
 javascript中AJAX用法實例教程分析
本文實例講述了javascript中AJAX用法。分享給大家供大家參考。具體分析如下:兼容地獲得XMLHttpRequest對象:var xhr = null; if(w
javascript中AJAX用法實例教程分析
本文實例講述了javascript中AJAX用法。分享給大家供大家參考。具體分析如下:兼容地獲得XMLHttpRequest對象:var xhr = null; if(w
-
 JavaScript基礎函數整理匯總
這裡給大家整理匯總了一些javascript的基礎函數,都是比較常用和實用的。整理出來也有助於大家更好的理解javascript。 代碼如下:<script typ
JavaScript基礎函數整理匯總
這裡給大家整理匯總了一些javascript的基礎函數,都是比較常用和實用的。整理出來也有助於大家更好的理解javascript。 代碼如下:<script typ
-
 JS解析XML實例教程分析
本文實例講述了JS解析XML的方法。分享給大家供大家參考。具體實現方法如下:<script type=javascript> var txt=<note
JS解析XML實例教程分析
本文實例講述了JS解析XML的方法。分享給大家供大家參考。具體實現方法如下:<script type=javascript> var txt=<note
-
 javascript中鍵盤事件用法實例教程分析
本文實例分析了javascript中鍵盤事件用法。分享給大家供大家參考。具體如下:鍵盤事件包含onkeydown、onkeypress和onkeyup這三個事件事件初始化
javascript中鍵盤事件用法實例教程分析
本文實例分析了javascript中鍵盤事件用法。分享給大家供大家參考。具體如下:鍵盤事件包含onkeydown、onkeypress和onkeyup這三個事件事件初始化
小編推薦
熱門推薦