-
 DOM基礎教程之使用DOM控制表格
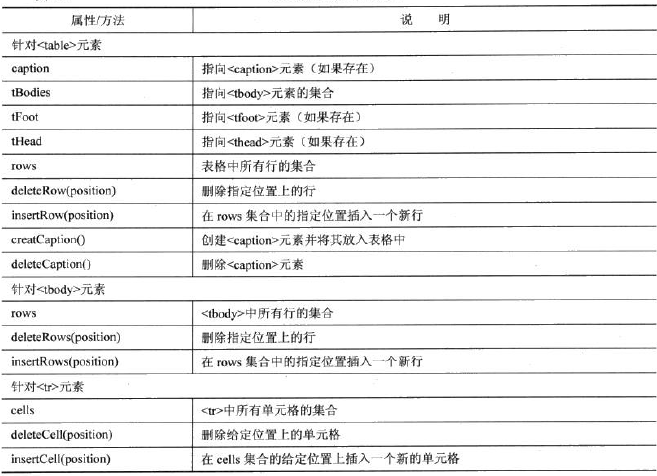
表格的css控制就先不說了,首先分享下表格常用的DOM表格添加操作的方法常用的為insertRow()和insertCell()方法。row是從零開始計算起的,例如: 代
DOM基礎教程之使用DOM控制表格
表格的css控制就先不說了,首先分享下表格常用的DOM表格添加操作的方法常用的為insertRow()和insertCell()方法。row是從零開始計算起的,例如: 代
-
 js實現class樣式的修改、添加及刪除的方法教程
本文實例講述了js實現class樣式的修改、添加及刪除的方法。分享給大家供大家參考。具體分析如下:比較常見的js前端功能,通過修改標簽的className實現相應的功能。
js實現class樣式的修改、添加及刪除的方法教程
本文實例講述了js實現class樣式的修改、添加及刪除的方法。分享給大家供大家參考。具體分析如下:比較常見的js前端功能,通過修改標簽的className實現相應的功能。
-
 DOM基礎教程之事件類型
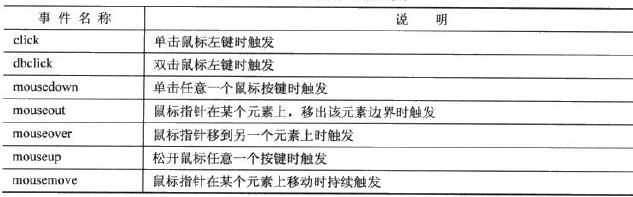
對於用戶事件類型而言,最常用的是鼠標、鍵盤、浏覽器。1.鼠標事件:鼠標的事件都頻繁使用,下面例子就測試各種鼠標事件 代碼如下:<script language=ja
DOM基礎教程之事件類型
對於用戶事件類型而言,最常用的是鼠標、鍵盤、浏覽器。1.鼠標事件:鼠標的事件都頻繁使用,下面例子就測試各種鼠標事件 代碼如下:<script language=ja
-
 js使用DOM設置單選按鈕、復選框及下拉菜單的方法教程
本文實例講述了js使用DOM設置單選按鈕、復選框及下拉菜單的方法。分享給大家供大家參考。具體實現方法如下:1.設置單選按鈕單選按鈕在表單中即<input type=
js使用DOM設置單選按鈕、復選框及下拉菜單的方法教程
本文實例講述了js使用DOM設置單選按鈕、復選框及下拉菜單的方法。分享給大家供大家參考。具體實現方法如下:1.設置單選按鈕單選按鈕在表單中即<input type=
-
 DOM基礎教程之事件對象
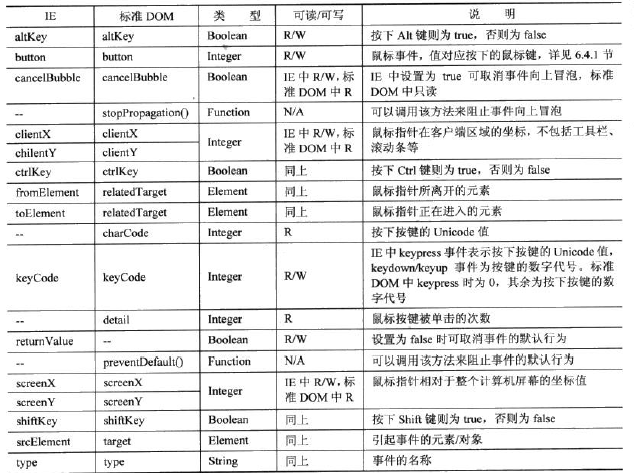
浏覽器中的事件都是以對象的形式存在的,同樣ie浏覽器與標准dom浏覽器之間存在獲取事件對象上也存在差別。在ie浏覽器中事件對象是windows對象的一個屬性event,訪
DOM基礎教程之事件對象
浏覽器中的事件都是以對象的形式存在的,同樣ie浏覽器與標准dom浏覽器之間存在獲取事件對象上也存在差別。在ie浏覽器中事件對象是windows對象的一個屬性event,訪
-
 js判斷浏覽器版本以及浏覽器內核的方法教程
本文實例講述了js判斷浏覽器版本以及浏覽器內核的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:if (!browser.ie && !browser.mac)
js判斷浏覽器版本以及浏覽器內核的方法教程
本文實例講述了js判斷浏覽器版本以及浏覽器內核的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:if (!browser.ie && !browser.mac)
-
 js實現的捐贈管理完整實例教程
本文實例講述了js捐贈管理完整實現方法。分享給大家供大家參考。具體實現方法如下:index.html頁面如下: 代碼如下:<!DOCTYPE html>&nb
js實現的捐贈管理完整實例教程
本文實例講述了js捐贈管理完整實現方法。分享給大家供大家參考。具體實現方法如下:index.html頁面如下: 代碼如下:<!DOCTYPE html>&nb
-
 AngularJS語法詳解(續)
src和href屬性Angularjs中src應寫成ng-src,href應寫成ng-href 例如: 代碼如下:<img ng-src=/images/cats/
AngularJS語法詳解(續)
src和href屬性Angularjs中src應寫成ng-src,href應寫成ng-href 例如: 代碼如下:<img ng-src=/images/cats/
-
 AngularJS語法詳解
模板和數據的基本運作流程如下:用戶請求應用起始頁面用戶的浏覽器向服務器發起一次http連接,然後加載index.html頁面,這個頁面包含了模板angular被加載到頁面
AngularJS語法詳解
模板和數據的基本運作流程如下:用戶請求應用起始頁面用戶的浏覽器向服務器發起一次http連接,然後加載index.html頁面,這個頁面包含了模板angular被加載到頁面
-
 angular中使用路由和$location切換視圖
我們可以利用angular的$route服務來定義這樣一種東西:對於浏覽器所指向的特定URL,angular會加載並顯示一個模板,並實例化一個控制器為模板提供內容。在應用
angular中使用路由和$location切換視圖
我們可以利用angular的$route服務來定義這樣一種東西:對於浏覽器所指向的特定URL,angular會加載並顯示一個模板,並實例化一個控制器為模板提供內容。在應用
-
 JavaScript中的類與實例教程實現方法
本文實例講述了JavaScript中的類與實例實現方法。分享給大家供大家參考。具體如下:JavaScript 中沒有父類, 子類的概念, 也沒有class 和 insta
JavaScript中的類與實例教程實現方法
本文實例講述了JavaScript中的類與實例實現方法。分享給大家供大家參考。具體如下:JavaScript 中沒有父類, 子類的概念, 也沒有class 和 insta
-
 PHP中CURL的幾個經典應用實例教程
1、cURL請求的基本步驟:(1)初始化(2)設置選項,包括URL(3)執行並獲取HTML文檔內容(4)釋放cURL句柄 代碼如下:<?php &
PHP中CURL的幾個經典應用實例教程
1、cURL請求的基本步驟:(1)初始化(2)設置選項,包括URL(3)執行並獲取HTML文檔內容(4)釋放cURL句柄 代碼如下:<?php &
-
 Javascript閉包用法實例教程分析
本文實例分析了Javascript閉包的概念及用法。分享給大家供大家參考。具體如下:提到閉包,想必大家都早有耳聞,下面說下我的簡單理解。說實話平時工作中實際手動寫閉包的場
Javascript閉包用法實例教程分析
本文實例分析了Javascript閉包的概念及用法。分享給大家供大家參考。具體如下:提到閉包,想必大家都早有耳聞,下面說下我的簡單理解。說實話平時工作中實際手動寫閉包的場
-
 JavaScript學習筆記之Function對象
在JavaScript中,函數function就是對象。JS中沒有方法重載 在JavaScript中,沒有方法(函數)重載的概念。 例子: 代碼如下:<html
JavaScript學習筆記之Function對象
在JavaScript中,函數function就是對象。JS中沒有方法重載 在JavaScript中,沒有方法(函數)重載的概念。 例子: 代碼如下:<html
-
 JavaScript學習筆記之Cookie對象
JavaScript Cookie Cookie對象: Cookie是一種以文件的形式保存在客戶端硬盤的Cookies文件夾中的用戶數據信息(Cookie數據)。
JavaScript學習筆記之Cookie對象
JavaScript Cookie Cookie對象: Cookie是一種以文件的形式保存在客戶端硬盤的Cookies文件夾中的用戶數據信息(Cookie數據)。
-
 javascript二維數組轉置實例教程
本文實例講述了javascript二維數組轉置的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<script language=javascript t
javascript二維數組轉置實例教程
本文實例講述了javascript二維數組轉置的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<script language=javascript t
-
 JavaScript學習筆記之內置對象
JS Window 窗口對象:http://www.w3school.com.cn/js/js_window.asp 所有浏覽器都支持window對象。它表示浏覽器窗
JavaScript學習筆記之內置對象
JS Window 窗口對象:http://www.w3school.com.cn/js/js_window.asp 所有浏覽器都支持window對象。它表示浏覽器窗
-
 JavaScript學習筆記之JS事件對象
事件對象:當事件發生時,浏覽器自動建立該對象,並包含該事件的類型、鼠標坐標等。 事件對象的屬性:格式:event.屬性。 一些說明: event代表事件的狀態,例如
JavaScript學習筆記之JS事件對象
事件對象:當事件發生時,浏覽器自動建立該對象,並包含該事件的類型、鼠標坐標等。 事件對象的屬性:格式:event.屬性。 一些說明: event代表事件的狀態,例如
-
 JavaScript學習筆記之定時器
定時器1 用以指定在一段特定的時間後執行某段程序。 setTimeout(): 格式:[定時器對象名=] setTimeout(“<表達式>”,毫秒)
JavaScript學習筆記之定時器
定時器1 用以指定在一段特定的時間後執行某段程序。 setTimeout(): 格式:[定時器對象名=] setTimeout(“<表達式>”,毫秒)
-
 JavaScript學習筆記之JS對象
默認對象 日期對象Date, 格式:日期對象名稱=new Date([日期參數]) 日期參數: 1.省略(最常用); 2.英文-數值格式:月 日,公元年 [時:
JavaScript學習筆記之JS對象
默認對象 日期對象Date, 格式:日期對象名稱=new Date([日期參數]) 日期參數: 1.省略(最常用); 2.英文-數值格式:月 日,公元年 [時:
小編推薦
熱門推薦