-
 javascript正則表達式使用replace()替換手機號的方法教程
本文實例講述了javascript正則表達式使用replace()替換手機號的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><h
javascript正則表達式使用replace()替換手機號的方法教程
本文實例講述了javascript正則表達式使用replace()替換手機號的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><h
-
 javascript正則表達式之search()用法實例教程
本文實例講述了javascript正則表達式之search()用法。分享給大家供大家參考。具體實例代碼如下: 代碼如下:<html><head>&
javascript正則表達式之search()用法實例教程
本文實例講述了javascript正則表達式之search()用法。分享給大家供大家參考。具體實例代碼如下: 代碼如下:<html><head>&
-
 js實現DOM走馬燈特效的方法教程
本文實例講述了js實現DOM走馬燈特效的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD
js實現DOM走馬燈特效的方法教程
本文實例講述了js實現DOM走馬燈特效的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD
-
 淺談javascript 迭代方法
五個迭代方法 都接受兩個參數:要在每一項上運行的函數 和 運行該函數的作用域(可選)
淺談javascript 迭代方法
五個迭代方法 都接受兩個參數:要在每一項上運行的函數 和 運行該函數的作用域(可選)
-
 js實現用戶注冊協議倒計時的方法教程
本文實例講述了js實現用戶注冊協議倒計時的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html xmlns=http://www.w3.org/19
js實現用戶注冊協議倒計時的方法教程
本文實例講述了js實現用戶注冊協議倒計時的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html xmlns=http://www.w3.org/19
-
 淺談javascript 歸並方法
ECMAScript5 還新增了2個歸並數組的方法:reduce()和reduceRight()。 這兩個都會迭代數組的所有項
淺談javascript 歸並方法
ECMAScript5 還新增了2個歸並數組的方法:reduce()和reduceRight()。 這兩個都會迭代數組的所有項
-
 JS獲取時間的方法教程
本文實例講述了JS獲取時間的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html xmlns=http://www.w3.org/1999/xhtm
JS獲取時間的方法教程
本文實例講述了JS獲取時間的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html xmlns=http://www.w3.org/1999/xhtm
-
 javascript中數組的定義及使用實例教程
本文實例講述了javascript中數組的定義及使用方法。分享給大家供大家參考。具體分析如下: 代碼如下:<!DOCTYPE html PUBLIC -//W3C/
javascript中數組的定義及使用實例教程
本文實例講述了javascript中數組的定義及使用方法。分享給大家供大家參考。具體分析如下: 代碼如下:<!DOCTYPE html PUBLIC -//W3C/
-
 html的DOM中document對象anchors集合用法實例教程
本文實例講述了html的DOM中document對象anchors集合用法。分享給大家供大家參考。具體分析如下:anchors 集合可返回對文檔中所有 Anchor 對象
html的DOM中document對象anchors集合用法實例教程
本文實例講述了html的DOM中document對象anchors集合用法。分享給大家供大家參考。具體分析如下:anchors 集合可返回對文檔中所有 Anchor 對象
-
 javascript 獲取浏覽器版本
工作中需要通過JS去獲取當前使用的浏覽器的名字以及版本號,網上大堆資料都有一個關鍵詞是 navigator.appName,但是這個方法獲取的浏覽器的名字只有兩種要麼是I
javascript 獲取浏覽器版本
工作中需要通過JS去獲取當前使用的浏覽器的名字以及版本號,網上大堆資料都有一個關鍵詞是 navigator.appName,但是這個方法獲取的浏覽器的名字只有兩種要麼是I
-
 javascript 實現 原路返回
css代碼 代碼如下:<style type=text/css> * {&
javascript 實現 原路返回
css代碼 代碼如下:<style type=text/css> * {&
-
 html的DOM中document對象forms集合用法實例教程
本文實例講述了html的DOM中document對象forms集合用法。分享給大家供大家參考。具體分析如下:forms 集合可返回對文檔中所有 Form 對象的引用。語法
html的DOM中document對象forms集合用法實例教程
本文實例講述了html的DOM中document對象forms集合用法。分享給大家供大家參考。具體分析如下:forms 集合可返回對文檔中所有 Form 對象的引用。語法
-
 淺談javascript 函數內部屬性
在函數內部有兩個特殊的屬性:arguments 和 this。arguments是一
淺談javascript 函數內部屬性
在函數內部有兩個特殊的屬性:arguments 和 this。arguments是一
-
 html的DOM中document對象images集合用法實例教程
本文實例講述了html的DOM中document對象images集合用法。分享給大家供大家參考。具體分析如下:images 集合可返回對文檔中所有 Image 對象的引用
html的DOM中document對象images集合用法實例教程
本文實例講述了html的DOM中document對象images集合用法。分享給大家供大家參考。具體分析如下:images 集合可返回對文檔中所有 Image 對象的引用
-
 html的DOM中Event對象onabort事件用法實例教程
本文實例講述了html的DOM中Event對象onabort事件用法。分享給大家供大家參考。具體分析如下:onabort 事件會在圖像加載被中斷時發生。當用戶在圖像完成載
html的DOM中Event對象onabort事件用法實例教程
本文實例講述了html的DOM中Event對象onabort事件用法。分享給大家供大家參考。具體分析如下:onabort 事件會在圖像加載被中斷時發生。當用戶在圖像完成載
-
 封裝好的一個萬能檢測表單的方法教程
檢測表單中的不能為空(.notnull)的驗證 作用:一對form標簽下有多個(包括一個)表單需要提交時,使用js准確的判斷當前按鈕對那些元素做判斷
封裝好的一個萬能檢測表單的方法教程
檢測表單中的不能為空(.notnull)的驗證 作用:一對form標簽下有多個(包括一個)表單需要提交時,使用js准確的判斷當前按鈕對那些元素做判斷
-
 html的DOM中Event對象onblur事件用法實例教程
本文實例講述了html的DOM中Event對象onblur事件用法。分享給大家供大家參考。具體分析如下:onblur 事件會在對象失去焦點時發生。語法如下: 代碼如下:o
html的DOM中Event對象onblur事件用法實例教程
本文實例講述了html的DOM中Event對象onblur事件用法。分享給大家供大家參考。具體分析如下:onblur 事件會在對象失去焦點時發生。語法如下: 代碼如下:o
-
 JS簡單計算器實例教程
本文實例講述了JS簡單計算器的實現方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html xmlns=http://www.w3.org/1999/x
JS簡單計算器實例教程
本文實例講述了JS簡單計算器的實現方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html xmlns=http://www.w3.org/1999/x
-
 DOM基礎教程之使用DOM設置文本框
1.控制用戶輸入的字符個數對於單行文本框和密碼輸入框,可以利用maxlength屬性控制用戶輸入的字符個數。對於多行文本,maxlength為自定義屬性,其值最多輸入的字
DOM基礎教程之使用DOM設置文本框
1.控制用戶輸入的字符個數對於單行文本框和密碼輸入框,可以利用maxlength屬性控制用戶輸入的字符個數。對於多行文本,maxlength為自定義屬性,其值最多輸入的字
-
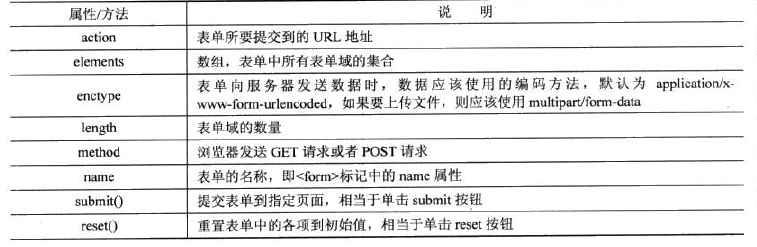
 DOM基礎教程之使用DOM控制表單
1.表單簡介表單<form>是網頁中交互最多的形式之一,它通過各種形式接收用戶的數據,包括下拉列表框,單選按鈕,復選框和文本框,本篇主要介紹表單中常用的屬性和
DOM基礎教程之使用DOM控制表單
1.表單簡介表單<form>是網頁中交互最多的形式之一,它通過各種形式接收用戶的數據,包括下拉列表框,單選按鈕,復選框和文本框,本篇主要介紹表單中常用的屬性和
小編推薦
熱門推薦