-
 淺談Unicode與JavaScript的發展史
一、Unicode是什麼?Unicode源於一個很簡單的想法:將全世界所有的字符包含在一個集合裡,計算機只要支持這一個字符集,就能顯示所有的字符,再也不會有亂碼了。它從0
淺談Unicode與JavaScript的發展史
一、Unicode是什麼?Unicode源於一個很簡單的想法:將全世界所有的字符包含在一個集合裡,計算機只要支持這一個字符集,就能顯示所有的字符,再也不會有亂碼了。它從0
-
 javascript數據類型示例分享
前面我們介紹了javascript的數據類型,今天我們通過一些例子再來溫故一下,希望大家能夠達到知新的地步。 代碼如下:<script type=text/java
javascript數據類型示例分享
前面我們介紹了javascript的數據類型,今天我們通過一些例子再來溫故一下,希望大家能夠達到知新的地步。 代碼如下:<script type=text/java
-
 Javascript基礎教程之函數對象和屬性
包含在對象裡的數據可以通過兩種方式來訪問既屬性的對象(property)和方法(method)屬性是隸屬於某個特定對象的變量,方法則是某個特定對象才能調運的函數。對象是由
Javascript基礎教程之函數對象和屬性
包含在對象裡的數據可以通過兩種方式來訪問既屬性的對象(property)和方法(method)屬性是隸屬於某個特定對象的變量,方法則是某個特定對象才能調運的函數。對象是由
-
 Javascript基礎教程之argument 詳解
argument是javascript中函數的一個特殊參數,例如下文,利用argument訪問函數參數,判斷函數是否執行 代碼如下:<script type=tex
Javascript基礎教程之argument 詳解
argument是javascript中函數的一個特殊參數,例如下文,利用argument訪問函數參數,判斷函數是否執行 代碼如下:<script type=tex
-
 Javascript基礎教程之定義和調用函數
函數是一個可以隨時運行的語句,簡單說,函數是完成某個功能的一組語句,它接受0或者多個參數。函數的基本語法如下 代碼如下:function functionName([ar
Javascript基礎教程之定義和調用函數
函數是一個可以隨時運行的語句,簡單說,函數是完成某個功能的一組語句,它接受0或者多個參數。函數的基本語法如下 代碼如下:function functionName([ar
-
 Javascript基礎教程之break和continue語句
break和continue語句對循環中的代碼執行提供了更為嚴格的流程控制。break語句可以立刻退出循環,阻止再次執行循環體中的任何代碼。continue語句只是退出當
Javascript基礎教程之break和continue語句
break和continue語句對循環中的代碼執行提供了更為嚴格的流程控制。break語句可以立刻退出循環,阻止再次執行循環體中的任何代碼。continue語句只是退出當
-
 Javascript基礎教程之for循環
如果您希望一遍又一遍地運行相同的代碼,並且每次的值都不同,那麼使用循環是很方便的。 代碼如下:document.write(cars[0] + <br>);d
Javascript基礎教程之for循環
如果您希望一遍又一遍地運行相同的代碼,並且每次的值都不同,那麼使用循環是很方便的。 代碼如下:document.write(cars[0] + <br>);d
-
 JavaScript可視化圖表庫D3.js API中文參考
D3 庫所提供的所有 API 都在 d3 命名空間下。d3 庫使用語義版本命名法(semantic versioning)。 你可以用 d3.version 查看當前的版
JavaScript可視化圖表庫D3.js API中文參考
D3 庫所提供的所有 API 都在 d3 命名空間下。d3 庫使用語義版本命名法(semantic versioning)。 你可以用 d3.version 查看當前的版
-
 JS自定義對象實現Java中Map對象功能的方法教程
本文實例講述了JS自定義對象實現Java中Map對象功能的方法。分享給大家供大家參考。具體分析如下:Java中有集合,Map等對象存儲工具類,這些對象使用簡易,但是在Ja
JS自定義對象實現Java中Map對象功能的方法教程
本文實例講述了JS自定義對象實現Java中Map對象功能的方法。分享給大家供大家參考。具體分析如下:Java中有集合,Map等對象存儲工具類,這些對象使用簡易,但是在Ja
-
 DOM基礎教程之使用DOM + Css
1.使用getElementsByTagName修改class類別或者追加類別 代碼如下:<ul class=name1 onclick=clickz()>&
DOM基礎教程之使用DOM + Css
1.使用getElementsByTagName修改class類別或者追加類別 代碼如下:<ul class=name1 onclick=clickz()>&
-
 嵌入式iframe子頁面與父頁面js通信的方法教程
本文實例講述了嵌入式iframe子頁面與父頁面js通信的方法。分享給大家供大家參考。具體分析如下:iframe框架中的頁面與主頁面之間的通信方式根據iframe中src屬
嵌入式iframe子頁面與父頁面js通信的方法教程
本文實例講述了嵌入式iframe子頁面與父頁面js通信的方法。分享給大家供大家參考。具體分析如下:iframe框架中的頁面與主頁面之間的通信方式根據iframe中src屬
-
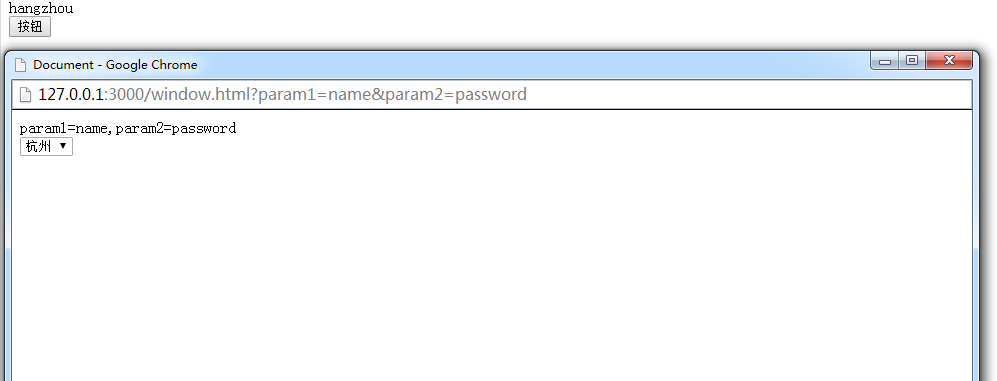
 javascript浏覽器窗口之間傳遞數據的方法教程
本文實例講述了javascript浏覽器窗口之間傳遞數據的方法。分享給大家供大家參考。具體分析如下:摘要:在項目開發中我們經常會遇到彈窗,有的是通過div模擬彈窗效果,有
javascript浏覽器窗口之間傳遞數據的方法教程
本文實例講述了javascript浏覽器窗口之間傳遞數據的方法。分享給大家供大家參考。具體分析如下:摘要:在項目開發中我們經常會遇到彈窗,有的是通過div模擬彈窗效果,有
-
 DOM 事件流詳解
1.冒泡型事件浏覽器的事件模型分兩種:捕獲型事件和冒泡型事件。由於ie不支持捕獲型事件,所以以下主要以冒泡型事件作為講解。(dubbed bubbling)冒泡型指事件安
DOM 事件流詳解
1.冒泡型事件浏覽器的事件模型分兩種:捕獲型事件和冒泡型事件。由於ie不支持捕獲型事件,所以以下主要以冒泡型事件作為講解。(dubbed bubbling)冒泡型指事件安
-
 javascript動態修改Li節點值的方法教程
本文實例講述了javascript動態修改Li節點值的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<!DOCTYPE html> &
javascript動態修改Li節點值的方法教程
本文實例講述了javascript動態修改Li節點值的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<!DOCTYPE html> &
-
 js+css實現tab菜單切換效果的方法教程
本文實例講述了js+css實現tab菜單切換效果的方法。分享給大家供大家參考。具體實現方法如下:index.css如下: 代碼如下:* { &nb
js+css實現tab菜單切換效果的方法教程
本文實例講述了js+css實現tab菜單切換效果的方法。分享給大家供大家參考。具體實現方法如下:index.css如下: 代碼如下:* { &nb
-
 js動態切換圖片的方法教程
本文實例講述了js動態切換圖片的方法。分享給大家供大家參考。具體實現方法如下:index.css文件如下: 代碼如下:* { &nbs
js動態切換圖片的方法教程
本文實例講述了js動態切換圖片的方法。分享給大家供大家參考。具體實現方法如下:index.css文件如下: 代碼如下:* { &nbs
-
 JavaScript 基本概念
一、區分大小寫 在ECMAScript中的一切(變量、函數名、操作符)都是區分大小寫的。 如變量名test和Test分別表示兩個不同的變量,二、標識
JavaScript 基本概念
一、區分大小寫 在ECMAScript中的一切(變量、函數名、操作符)都是區分大小寫的。 如變量名test和Test分別表示兩個不同的變量,二、標識
-
 JavaScript學習心得之概述
一、JavaScript是一種專為與網頁交互而設計的腳本語言,它的的組成ECMAScript(核心) DOM(文檔對象模型) BOM(浏
JavaScript學習心得之概述
一、JavaScript是一種專為與網頁交互而設計的腳本語言,它的的組成ECMAScript(核心) DOM(文檔對象模型) BOM(浏
-
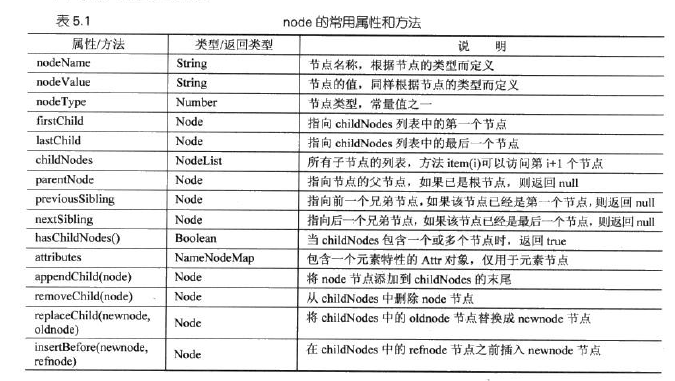
 DOM基礎教程之使用DOM
在了解DOM(文本對象模型)的框架和節點後,最重要的是使用這些節點處理html網頁對於一個DOM節點node,都有一系列的屬性和方法可以使用。常用的有下表。完善:http
DOM基礎教程之使用DOM
在了解DOM(文本對象模型)的框架和節點後,最重要的是使用這些節點處理html網頁對於一個DOM節點node,都有一系列的屬性和方法可以使用。常用的有下表。完善:http
-
 DOM基礎教程之模型中的模型節點
<html>位於網頁的頂端它沒有父輩,稱之為根節點1.元素節點(element node)可以說,整個DOM模型都是由元素節點(element node)組成
DOM基礎教程之模型中的模型節點
<html>位於網頁的頂端它沒有父輩,稱之為根節點1.元素節點(element node)可以說,整個DOM模型都是由元素節點(element node)組成
小編推薦
熱門推薦