-
 DOM節點刪除函數removeChild()用法實例教程
本文實例講述了DOM節點刪除函數removeChild()用法。分享給大家供大家參考。具體分析如下:DOM刪除一個節點,必須要站在父節點的高度去刪除,代碼如下: 代碼如下
DOM節點刪除函數removeChild()用法實例教程
本文實例講述了DOM節點刪除函數removeChild()用法。分享給大家供大家參考。具體分析如下:DOM刪除一個節點,必須要站在父節點的高度去刪除,代碼如下: 代碼如下
-
 DOM節點的替換或修改函數replaceChild()用法實例教程
本文實例講述了DOM節點的替換或修改函數replaceChild()用法。分享給大家供大家參考。具體分析如下:DOM節點的替換過程:(1)創建新的節點;(2)找到舊的節點
DOM節點的替換或修改函數replaceChild()用法實例教程
本文實例講述了DOM節點的替換或修改函數replaceChild()用法。分享給大家供大家參考。具體分析如下:DOM節點的替換過程:(1)創建新的節點;(2)找到舊的節點
-
 Javascript中innerHTML用法實例教程分析
本文實例講述了Javascript中innerHTML用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head><s
Javascript中innerHTML用法實例教程分析
本文實例講述了Javascript中innerHTML用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head><s
-
 js中的事件捕捉模型與冒泡模型實例教程分析
本文實例講述了js中的事件捕捉模型與冒泡模型。分享給大家供大家參考。具體實現方法如下:實例1: 代碼如下:<html><head><scri
js中的事件捕捉模型與冒泡模型實例教程分析
本文實例講述了js中的事件捕捉模型與冒泡模型。分享給大家供大家參考。具體實現方法如下:實例1: 代碼如下:<html><head><scri
-
 js中鍵盤事件實例教程簡析
本文實例分析了js中鍵盤事件。分享給大家供大家參考。具體分析如下:該實例效果:按鍵盤上的任意一個鍵,彈出相應的ASCII碼,兼容ie,chrome和firefox。但還是
js中鍵盤事件實例教程簡析
本文實例分析了js中鍵盤事件。分享給大家供大家參考。具體分析如下:該實例效果:按鍵盤上的任意一個鍵,彈出相應的ASCII碼,兼容ie,chrome和firefox。但還是
-
 js中this的用法實例教程分析
本文實例分析了js中this的用法。分享給大家供大家參考。具體分析如下:實例1:第一種調用this的方法——以函數形式調用。它代表全局對象window 代碼如下:<
js中this的用法實例教程分析
本文實例分析了js中this的用法。分享給大家供大家參考。具體分析如下:實例1:第一種調用this的方法——以函數形式調用。它代表全局對象window 代碼如下:<
-
 js對象繼承之原型鏈繼承實例教程
本文實例講述了js對象繼承之原型鏈繼承的用法。分享給大家供大家參考。具體分析如下: 代碼如下:<script type=text/javascript>//定
js對象繼承之原型鏈繼承實例教程
本文實例講述了js對象繼承之原型鏈繼承的用法。分享給大家供大家參考。具體分析如下: 代碼如下:<script type=text/javascript>//定
-
 js對象的復制繼承實例教程
本文實例講述了js對象的復制繼承。分享給大家供大家參考。具體如下: 代碼如下:<script type=text/javascript>Object.prot
js對象的復制繼承實例教程
本文實例講述了js對象的復制繼承。分享給大家供大家參考。具體如下: 代碼如下:<script type=text/javascript>Object.prot
-
 js面向對象之靜態方法和靜態屬性實例教程分析
本文實例講述了js面向對象之靜態方法和靜態屬性。分享給大家供大家參考。具體分析如下:先看如下代碼: 代碼如下:<script type=text/javascrip
js面向對象之靜態方法和靜態屬性實例教程分析
本文實例講述了js面向對象之靜態方法和靜態屬性。分享給大家供大家參考。具體分析如下:先看如下代碼: 代碼如下:<script type=text/javascrip
-
 js獲取會話框prompt的返回值的方法教程
本文實例講述了js獲取會話框prompt的返回值的方法。分享給大家供大家參考。具體分析如下:獲取會話框prompt的返回值,見例子: 代碼如下:<html>&
js獲取會話框prompt的返回值的方法教程
本文實例講述了js獲取會話框prompt的返回值的方法。分享給大家供大家參考。具體分析如下:獲取會話框prompt的返回值,見例子: 代碼如下:<html>&
-
 javascript獲取當前鼠標坐標的方法教程
本文實例講述了javascript獲取當前鼠標坐標的方法。分享給大家供大家參考。具體實現方法如下:對於javascript獲取當前鼠標坐標來說,得對不同浏覽器的坐標位置有
javascript獲取當前鼠標坐標的方法教程
本文實例講述了javascript獲取當前鼠標坐標的方法。分享給大家供大家參考。具體實現方法如下:對於javascript獲取當前鼠標坐標來說,得對不同浏覽器的坐標位置有
-
 js判斷某個方法是否存在實例教程代碼
本文實例講述了js判斷某個方法是否存在的代碼。分享給大家供大家參考。具體代碼如下: 代碼如下:<html><head><title>
js判斷某個方法是否存在實例教程代碼
本文實例講述了js判斷某個方法是否存在的代碼。分享給大家供大家參考。具體代碼如下: 代碼如下:<html><head><title>
-
 js實現鍵盤控制DIV移動的方法教程
本文實例講述了js實現鍵盤控制DIV移動的方法。分享給大家供大家參考。具體分析如下:css樣式部分: 代碼如下:<style type=text/css> h
js實現鍵盤控制DIV移動的方法教程
本文實例講述了js實現鍵盤控制DIV移動的方法。分享給大家供大家參考。具體分析如下:css樣式部分: 代碼如下:<style type=text/css> h
-
 javascript面向對象快速入門實例教程
本文深入淺出的講述了javascript面向對象快速入門實例。分享給大家供大家參考。具體如下:javascript面向對象入門案例: 代碼如下:<script la
javascript面向對象快速入門實例教程
本文深入淺出的講述了javascript面向對象快速入門實例。分享給大家供大家參考。具體如下:javascript面向對象入門案例: 代碼如下:<script la
-
 javascript引用賦值(地址傳值)用法實例教程
本文實例講述了javascript引用賦值(地址傳值)用法。分享給大家供大家參考。具體如下:javascript在默認情況下,數組、對象和函數是引用賦值,如下代碼所示:
javascript引用賦值(地址傳值)用法實例教程
本文實例講述了javascript引用賦值(地址傳值)用法。分享給大家供大家參考。具體如下:javascript在默認情況下,數組、對象和函數是引用賦值,如下代碼所示:
-
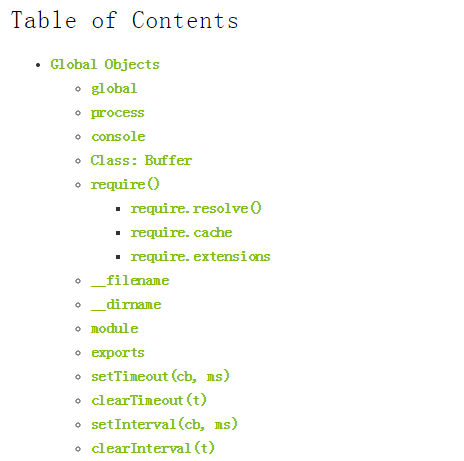
 Nodejs學習筆記之Global Objects全局對象
一,開篇分析在上個章節中我們學習了NodeJS的基礎理論知識,對於這些理論知識來說理解是至關重要的,在後續的章節中,我們會對照著官方文檔逐步學習裡面的各部分模塊,好了該是
Nodejs學習筆記之Global Objects全局對象
一,開篇分析在上個章節中我們學習了NodeJS的基礎理論知識,對於這些理論知識來說理解是至關重要的,在後續的章節中,我們會對照著官方文檔逐步學習裡面的各部分模塊,好了該是
-
 Nodejs為什麼選擇javascript為載體語言
我們先來看看NodeJS官網上的介紹: 其特點為: 1,它是一個Javascript運行環境 2,依賴於Chrome V8引擎進行代碼解釋 3,事件驅動 4,
Nodejs為什麼選擇javascript為載體語言
我們先來看看NodeJS官網上的介紹: 其特點為: 1,它是一個Javascript運行環境 2,依賴於Chrome V8引擎進行代碼解釋 3,事件驅動 4,
-
 js對象基礎實例教程分析
本文實例講述了js對象基礎用法。分享給大家供大家參考。具體分析如下:js對象在本質上與數組相同,都是存放一組數據。但創建方法有所不同,對象需要添加屬性。這裡簡單講述對象的
js對象基礎實例教程分析
本文實例講述了js對象基礎用法。分享給大家供大家參考。具體分析如下:js對象在本質上與數組相同,都是存放一組數據。但創建方法有所不同,對象需要添加屬性。這裡簡單講述對象的
-
 js查找節點的方法教程小結
本文實例總結了js查找節點的方法。分享給大家供大家參考。具體分析如下:這裡介紹查找節點的三種方法:1. 根據id查找,返回值為對象: 代碼如下:document.getE
js查找節點的方法教程小結
本文實例總結了js查找節點的方法。分享給大家供大家參考。具體分析如下:這裡介紹查找節點的三種方法:1. 根據id查找,返回值為對象: 代碼如下:document.getE
-
 js函數與php函數的區別實例教程淺析
本文實例分析了js函數與php函數的區別。分享給大家供大家參考。具體分析如下:在PHP語法中,函數就是語法上的結構體,不是一個變量,不能被賦值;在JS中,函數也是一種變量
js函數與php函數的區別實例教程淺析
本文實例分析了js函數與php函數的區別。分享給大家供大家參考。具體分析如下:在PHP語法中,函數就是語法上的結構體,不是一個變量,不能被賦值;在JS中,函數也是一種變量
小編推薦
熱門推薦