-
 基於豆瓣API+Angular開發的web App
一、扯淡的說name:【豆瓣搜索】最近關注了下豆瓣的API,發現豆瓣開放平台需要加強API文檔撰寫啊....但是有個可喜的發現豆瓣V2接口提供了搜索接口。最近在用phan
基於豆瓣API+Angular開發的web App
一、扯淡的說name:【豆瓣搜索】最近關注了下豆瓣的API,發現豆瓣開放平台需要加強API文檔撰寫啊....但是有個可喜的發現豆瓣V2接口提供了搜索接口。最近在用phan
-
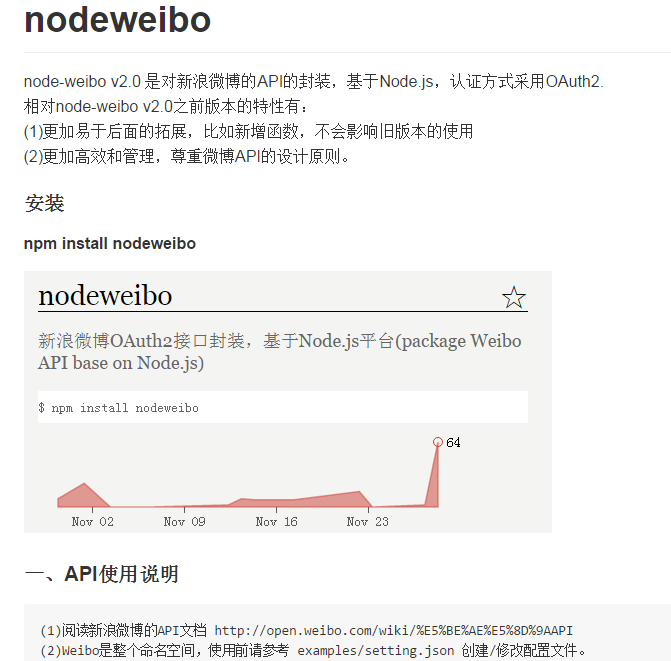
 node爬取微博的數據的簡單封裝庫nodeweibo使用指南
一、前言就在去年12月份,有個想法是使用node爬取微博的數據,於是簡單的封裝了一個nodeweibo這個庫。時隔一年,沒有怎麼維護,中途也就將函數形式改成了配置文件。以
node爬取微博的數據的簡單封裝庫nodeweibo使用指南
一、前言就在去年12月份,有個想法是使用node爬取微博的數據,於是簡單的封裝了一個nodeweibo這個庫。時隔一年,沒有怎麼維護,中途也就將函數形式改成了配置文件。以
-
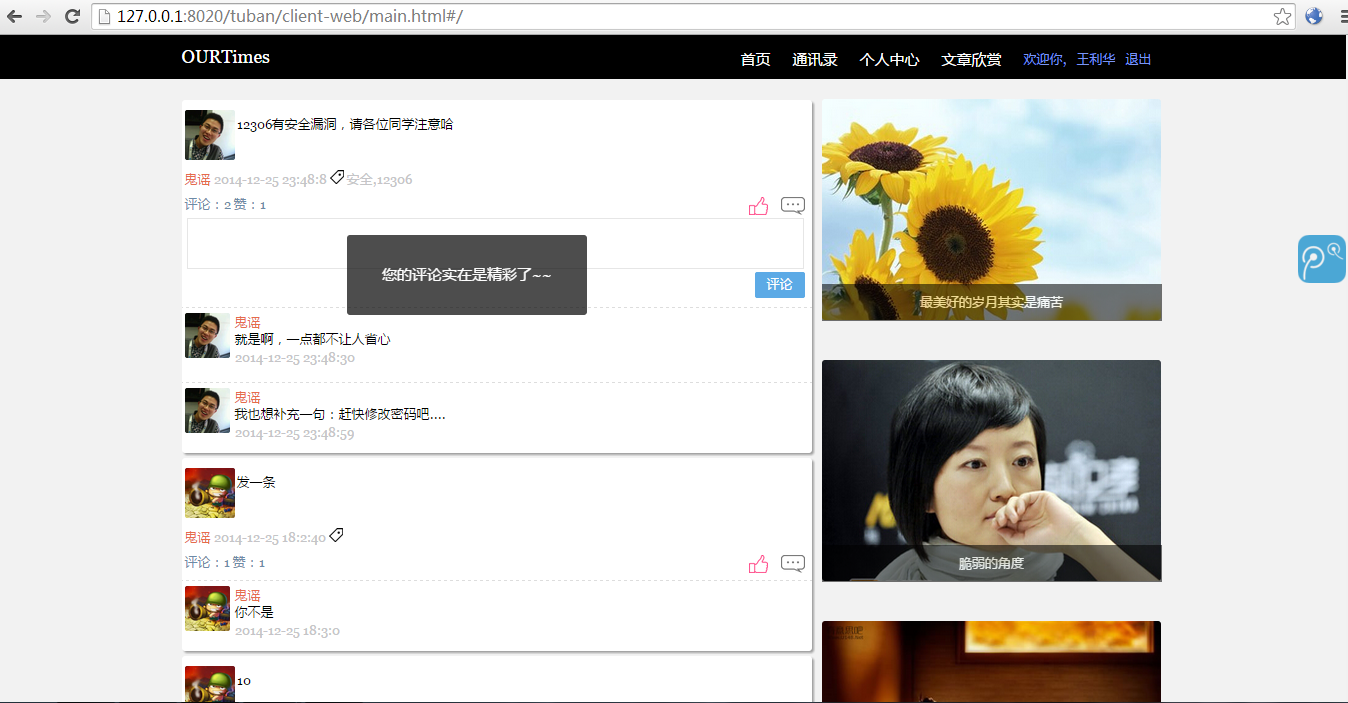
 AngularJS + Node.js + MongoDB開發的基於高德地圖位置的通訊錄
一、閒扯有一天班長說了,同學們希望我開發一個可以共享位置的通訊錄,於是自己簡單設計了下功能。包括用戶角色、發表微博、共享位置等等。這次也是有點私心的,為了鍛煉最近看的an
AngularJS + Node.js + MongoDB開發的基於高德地圖位置的通訊錄
一、閒扯有一天班長說了,同學們希望我開發一個可以共享位置的通訊錄,於是自己簡單設計了下功能。包括用戶角色、發表微博、共享位置等等。這次也是有點私心的,為了鍛煉最近看的an
-
 JavaScript靜態類型檢查工具FLOW簡介
Flow是Facebook出品的,針對JavaScript的靜態類型檢查工具。其代碼托管在github之上,並遵守BSD開源協議。關於Flow它可以幫助我們捕獲JavaS
JavaScript靜態類型檢查工具FLOW簡介
Flow是Facebook出品的,針對JavaScript的靜態類型檢查工具。其代碼托管在github之上,並遵守BSD開源協議。關於Flow它可以幫助我們捕獲JavaS
-
 angular.foreach 循環方法使用指南
angular有自己的生命周期。循環給一個 angular監聽的變量復值時。最好還是用angular自帶的循環方法。“angular.foreach”格式: 代碼如下:v
angular.foreach 循環方法使用指南
angular有自己的生命周期。循環給一個 angular監聽的變量復值時。最好還是用angular自帶的循環方法。“angular.foreach”格式: 代碼如下:v
-
 angularjs 處理多個異步請求方法匯總
在實際業務中經常需要等待幾個請求完成後再進行下一步操作。但angularjs中$http不支持同步的請求。解決方法一: 代碼如下:$http.get(url1).succ
angularjs 處理多個異步請求方法匯總
在實際業務中經常需要等待幾個請求完成後再進行下一步操作。但angularjs中$http不支持同步的請求。解決方法一: 代碼如下:$http.get(url1).succ
-
 json實現前後台的相互傳值詳解
前後台的相互傳值如果值太多,寫的麻煩累人,且容易出錯。這裡整理出一套使用標記 標簽屬性的辦法來傳值, 後台取值和前台的綁定都有了大大的簡化。一、把json對象轉成字符串
json實現前後台的相互傳值詳解
前後台的相互傳值如果值太多,寫的麻煩累人,且容易出錯。這裡整理出一套使用標記 標簽屬性的辦法來傳值, 後台取值和前台的綁定都有了大大的簡化。一、把json對象轉成字符串
-
 判斷浏覽器的內核及版本號方法匯總
通過jquery 判斷浏覽器的內核及版本號 代碼如下:<script type=text/javascript> $(fu
判斷浏覽器的內核及版本號方法匯總
通過jquery 判斷浏覽器的內核及版本號 代碼如下:<script type=text/javascript> $(fu
-
 深入探密Javascript數組方法
在JavaScript中,數組可以使用Array構造函數來創建,或使用[]快速創建,這也是首選的方法。數組是繼承自Object的原型,並且他對typeof沒有特殊的返回值
深入探密Javascript數組方法
在JavaScript中,數組可以使用Array構造函數來創建,或使用[]快速創建,這也是首選的方法。數組是繼承自Object的原型,並且他對typeof沒有特殊的返回值
-
 NodeJS中Buffer模塊詳解
一,開篇分析所謂緩沖區Buffer,就是 臨時存貯區 的意思,是暫時存放輸入輸出數據的一段內存。JS語言自身只有字符串數據類型,沒有二進制數據類型,因此NodeJS提供了
NodeJS中Buffer模塊詳解
一,開篇分析所謂緩沖區Buffer,就是 臨時存貯區 的意思,是暫時存放輸入輸出數據的一段內存。JS語言自身只有字符串數據類型,沒有二進制數據類型,因此NodeJS提供了
-
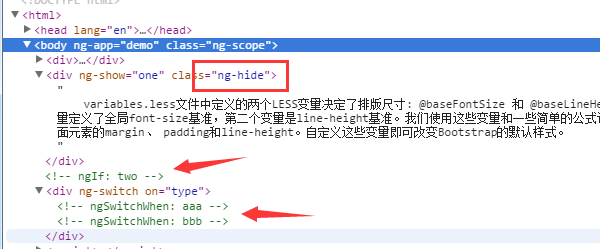
 Angular用來控制元素的展示與否的原生指令介紹
在Angular的原生指令中有這幾個指令用來控制元素的展示與否,ng-show/ng-hide/ng-if和ng-switch。在angular性能優化中,我們也常常會用
Angular用來控制元素的展示與否的原生指令介紹
在Angular的原生指令中有這幾個指令用來控制元素的展示與否,ng-show/ng-hide/ng-if和ng-switch。在angular性能優化中,我們也常常會用
-
 angular.element方法匯總
addClass()-為每個匹配的元素添加指定的樣式類名after()-在匹配元素集合中的每個元素後面插入參數所指定的內容,作為其兄弟節點append()-在每個匹配元素
angular.element方法匯總
addClass()-為每個匹配的元素添加指定的樣式類名after()-在匹配元素集合中的每個元素後面插入參數所指定的內容,作為其兄弟節點append()-在每個匹配元素
-
 angularJS中$apply()方法詳解
對於一個在前端屬於純新手的我來說,Javascript都還是一知半解,要想直接上手angular JS,遇到的阻力還真是不少。不過我相信,只要下功夫,即使是反人類的設計也
angularJS中$apply()方法詳解
對於一個在前端屬於純新手的我來說,Javascript都還是一知半解,要想直接上手angular JS,遇到的阻力還真是不少。不過我相信,只要下功夫,即使是反人類的設計也
-
 JavaScript中document對象使用詳解
對象屬性 代碼如下:document.title &
JavaScript中document對象使用詳解
對象屬性 代碼如下:document.title &
-
 使用VS開發 Node.js指南
NTVS(Node.jsToolsforVisualStudio)是一款 可以運行在VS2012、VS2013上的一個IDE工具。 使用這個插件對於我們傳統.net的開發
使用VS開發 Node.js指南
NTVS(Node.jsToolsforVisualStudio)是一款 可以運行在VS2012、VS2013上的一個IDE工具。 使用這個插件對於我們傳統.net的開發
-
 JavaScript Math.ceil 方法(對數值向上取整)
JavaScript Math.ceil 方法Math.ceil 方法用於對數值向上取整,即得到大於或等於該數值的最小整數。語法如下:Math.ceil(x)參數說明:
JavaScript Math.ceil 方法(對數值向上取整)
JavaScript Math.ceil 方法Math.ceil 方法用於對數值向上取整,即得到大於或等於該數值的最小整數。語法如下:Math.ceil(x)參數說明:
-
 JavaScript Math.floor方法(對數值向下取整)
JavaScript Math.floor 方法Math.floor 方法用於對數值向下取整,即得到小於或等於該數值的最大整數。語法如下:Math.floor(x)參數說
JavaScript Math.floor方法(對數值向下取整)
JavaScript Math.floor 方法Math.floor 方法用於對數值向下取整,即得到小於或等於該數值的最大整數。語法如下:Math.floor(x)參數說
-
 JavaScript中Cookie操作實例教程
JavaScript Cookie Cookie對象: Cookie是一種以文件的形式保存在客戶端硬盤的Cookies文件夾中的用戶數據信息(Cookie數據)。
JavaScript中Cookie操作實例教程
JavaScript Cookie Cookie對象: Cookie是一種以文件的形式保存在客戶端硬盤的Cookies文件夾中的用戶數據信息(Cookie數據)。
-
 Node.js 制作實時多人游戲框架
在 Node.js 如火如荼發展的今天,我們已經可以用它來做各種各樣的事情。前段時間UP主參加了極客松活動,在這次活動中我們意在做出一款讓“低頭族”能夠更多交流的游戲,核
Node.js 制作實時多人游戲框架
在 Node.js 如火如荼發展的今天,我們已經可以用它來做各種各樣的事情。前段時間UP主參加了極客松活動,在這次活動中我們意在做出一款讓“低頭族”能夠更多交流的游戲,核
-
 DOM節點深度克隆函數cloneNode()用法實例教程
本文實例講述了DOM節點深度克隆函數cloneNode()用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head><
DOM節點深度克隆函數cloneNode()用法實例教程
本文實例講述了DOM節點深度克隆函數cloneNode()用法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<html><head><
小編推薦
熱門推薦