-
 sails框架的學習指南
上周通過搭建CMS系統接觸到了sails框架,知道一些ORM的概念。這周開始深入後台數據交互,發現twenty框架的數據結構在sails上又設計了一番(比如node、ca
sails框架的學習指南
上周通過搭建CMS系統接觸到了sails框架,知道一些ORM的概念。這周開始深入後台數據交互,發現twenty框架的數據結構在sails上又設計了一番(比如node、ca
-
 NodeJS制作爬蟲全過程(續)
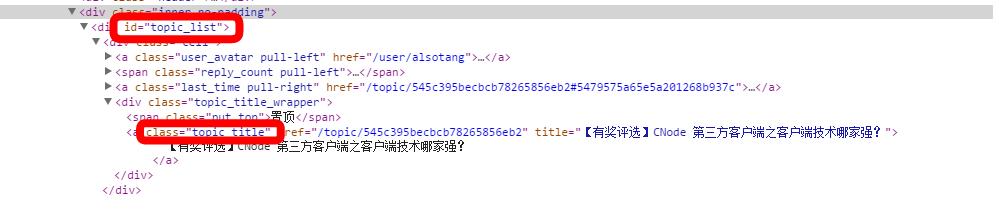
書接上回,我們需要修改程序以達到連續抓取40個頁面的內容。也就是說我們需要輸出每篇文章的標題、鏈接、第一條評論、評論用戶和論壇積分。如圖所示,$(.reply_autho
NodeJS制作爬蟲全過程(續)
書接上回,我們需要修改程序以達到連續抓取40個頁面的內容。也就是說我們需要輸出每篇文章的標題、鏈接、第一條評論、評論用戶和論壇積分。如圖所示,$(.reply_autho
-
 NodeJS制作爬蟲全過程
今天來學習alsotang的爬蟲教程,跟著把CNode簡單地爬一遍。建立項目craelr-demo我們首先建立一個Express項目,然後將app.js的文件內容全部刪除
NodeJS制作爬蟲全過程
今天來學習alsotang的爬蟲教程,跟著把CNode簡單地爬一遍。建立項目craelr-demo我們首先建立一個Express項目,然後將app.js的文件內容全部刪除
-
 了不起的node.js讀書筆記之mongodb數據庫交互
這周的學習主要是nodejs的數據庫交互上,並使用jade模板一起做了一個用戶驗證的網站。主要是遇到了一下幾個問題。1.mongodb版本過低 n
了不起的node.js讀書筆記之mongodb數據庫交互
這周的學習主要是nodejs的數據庫交互上,並使用jade模板一起做了一個用戶驗證的網站。主要是遇到了一下幾個問題。1.mongodb版本過低 n
-
 javascript動態創建及刪除元素的方法教程
本文實例講述了javascript動態創建及刪除元素的方法。分享給大家供大家參考。具體分析如下:在DOM中我們可以方便快速的動態刪除與刪除dom元素,這裡我們就來給各位朋
javascript動態創建及刪除元素的方法教程
本文實例講述了javascript動態創建及刪除元素的方法。分享給大家供大家參考。具體分析如下:在DOM中我們可以方便快速的動態刪除與刪除dom元素,這裡我們就來給各位朋
-
 了不起的node.js讀書筆記之例程分析
這周的nodejs學習內容為幾個依賴包的使用,把書上的例子都敲了一遍。這篇就以例程為線索,復習一下一周的工作。1.connect 這個例程主要是使用conne
了不起的node.js讀書筆記之例程分析
這周的nodejs學習內容為幾個依賴包的使用,把書上的例子都敲了一遍。這篇就以例程為線索,復習一下一周的工作。1.connect 這個例程主要是使用conne
-
 了不起的node.js讀書筆記之node的學習總結
這周做項目做得比較散(應該說一直都是這樣),總結就依據不同情境雙開吧~這篇記錄的是關於node的學習總結,而下一篇是做項目學到的web前端的知識。1.HTTP篇
了不起的node.js讀書筆記之node的學習總結
這周做項目做得比較散(應該說一直都是這樣),總結就依據不同情境雙開吧~這篇記錄的是關於node的學習總結,而下一篇是做項目學到的web前端的知識。1.HTTP篇
-
 了不起的node.js讀書筆記之node.js中的特性
環境的變化帶來了技術大躍進,機遇和挑戰同時到來。基於我js也沒有學,只好趕鴨子上架一起學了。(>﹏<)1.先讀讀書 一開始就不知死活地看《深入淺出node.js》,弄得
了不起的node.js讀書筆記之node.js中的特性
環境的變化帶來了技術大躍進,機遇和挑戰同時到來。基於我js也沒有學,只好趕鴨子上架一起學了。(>﹏<)1.先讀讀書 一開始就不知死活地看《深入淺出node.js》,弄得
-
 創建js對象和js類的方法教程匯總
代碼很簡單,就不多廢話了。 代碼如下://第一種定義方式var person=new Object(); //創建了一個對象.person.name=tom; //使用p
創建js對象和js類的方法教程匯總
代碼很簡單,就不多廢話了。 代碼如下://第一種定義方式var person=new Object(); //創建了一個對象.person.name=tom; //使用p
-
 node.js開機自啟動腳本文件
代碼如下:#!/bin/bash### BEGIN INIT INFO# Provides: xi
node.js開機自啟動腳本文件
代碼如下:#!/bin/bash### BEGIN INIT INFO# Provides: xi
-
 Angularjs 基礎入門
針對於這個其實我不太清楚應該針對於哪些人或者說不知道從哪開始寫,所以這裡我就按照一種簡單的思路開始寫1.angular.element2.angular.Bootstra
Angularjs 基礎入門
針對於這個其實我不太清楚應該針對於哪些人或者說不知道從哪開始寫,所以這裡我就按照一種簡單的思路開始寫1.angular.element2.angular.Bootstra
-
 Javascript的閉包詳解
前言:還是一篇入門文章。Javascript中有幾個非常重要的語言特性——對象、原型繼承、閉包。其中閉包 對於那些使用傳統靜態語言C/C++的程序員來說是一個新的語言特性
Javascript的閉包詳解
前言:還是一篇入門文章。Javascript中有幾個非常重要的語言特性——對象、原型繼承、閉包。其中閉包 對於那些使用傳統靜態語言C/C++的程序員來說是一個新的語言特性
-
 Javascript中的五種數據類型詳解
Undefined未定義。只有一個值undefinedNull 只有一個值,nullB
Javascript中的五種數據類型詳解
Undefined未定義。只有一個值undefinedNull 只有一個值,nullB
-
 javascript工廠方式定義對象
每一個函數對象都有一個length屬性,表示該函數期望接收的參數個數。 代碼如下:<html> <head> <script type=te
javascript工廠方式定義對象
每一個函數對象都有一個length屬性,表示該函數期望接收的參數個數。 代碼如下:<html> <head> <script type=te
-
 淺析javascript操作 cookie對象
Cookie 對象是一種以文件(Cookie文件)的形式保存在客戶端硬盤的Cookies文件夾中的數據信息(Cookie數據)。Cookie文件夾中的用戶數據信息(Coo
淺析javascript操作 cookie對象
Cookie 對象是一種以文件(Cookie文件)的形式保存在客戶端硬盤的Cookies文件夾中的數據信息(Cookie數據)。Cookie文件夾中的用戶數據信息(Coo
-
 angularjs基礎教程
很久沒有寫過東西了,感覺寫東西都不知道從哪裡開始了,現在還是先寫點技術性的吧,angularjs–我兄弟把它叫成“俺哥啦js”1.下載 代碼如下:官方網址:https:
angularjs基礎教程
很久沒有寫過東西了,感覺寫東西都不知道從哪裡開始了,現在還是先寫點技術性的吧,angularjs–我兄弟把它叫成“俺哥啦js”1.下載 代碼如下:官方網址:https:
-
 淺談JavaScript function函數種類
本篇主要介紹普通函數、匿名函數、閉包函數1.普通函數介紹1.1 示例 代碼如下:function ShowName(name) { a
淺談JavaScript function函數種類
本篇主要介紹普通函數、匿名函數、閉包函數1.普通函數介紹1.1 示例 代碼如下:function ShowName(name) { a
-
 nodejs中實現路由功能
初學Node,發現了與自己之前的觀點完全不同的場面——你眼中的JavaScript,是干什麼用的呢?特效?or 只是與客戶端的交互?可以說,JavaScript最早是運行
nodejs中實現路由功能
初學Node,發現了與自己之前的觀點完全不同的場面——你眼中的JavaScript,是干什麼用的呢?特效?or 只是與客戶端的交互?可以說,JavaScript最早是運行
-
 理解javascript回調函數
把函數作為參數傳入到另一個函數中。這個函數就是所謂的回調函數經常遇到這樣一種情況,某個項目的A層和B層是由不同的人員協同完成.A層負責功能funA,B層負責funcB。當
理解javascript回調函數
把函數作為參數傳入到另一個函數中。這個函數就是所謂的回調函數經常遇到這樣一種情況,某個項目的A層和B層是由不同的人員協同完成.A層負責功能funA,B層負責funcB。當
-
 如何編寫高質量JS代碼
想寫出高效的javascript類庫卻無從下手;嘗試閱讀別人的類庫,卻理解得似懂給懂;打算好好鑽研js高級函數,但權威書上的內容太零散,即使記住“用法”,但到要“用”的時
如何編寫高質量JS代碼
想寫出高效的javascript類庫卻無從下手;嘗試閱讀別人的類庫,卻理解得似懂給懂;打算好好鑽研js高級函數,但權威書上的內容太零散,即使記住“用法”,但到要“用”的時
小編推薦
熱門推薦