-
 node.js中的http.response.setHeader方法教程使用說明詳解
方法說明:設置頭文件信息。如果將要發送的信息已包含頭文件,執行該方法後頭文件的值將被改寫。如果一個頭文件需要傳遞多個值,可以使用數組。語法: 代碼如下:response.
node.js中的http.response.setHeader方法教程使用說明詳解
方法說明:設置頭文件信息。如果將要發送的信息已包含頭文件,執行該方法後頭文件的值將被改寫。如果一個頭文件需要傳遞多個值,可以使用數組。語法: 代碼如下:response.
-
 node.js中的http.response.removeHeader方法教程使用說明詳解
方法說明:移除等待隱式發送的頭。語法: 代碼如下:response.removeHeader(name)接收參數:name
node.js中的http.response.removeHeader方法教程使用說明詳解
方法說明:移除等待隱式發送的頭。語法: 代碼如下:response.removeHeader(name)接收參數:name
-
 node.js中的http.request方法教程使用說明詳解
方法說明:函數的功能室作為客戶端向HTTP服務器發起請求。語法: 代碼如下:http.get(options, callback)由於該方法屬於http模塊,使用前需要引
node.js中的http.request方法教程使用說明詳解
方法說明:函數的功能室作為客戶端向HTTP服務器發起請求。語法: 代碼如下:http.get(options, callback)由於該方法屬於http模塊,使用前需要引
-
 node.js中的buffer.copy方法教程使用說明詳解
方法說明:進行不同buffer之間的復制替換操作。從源buffer復制數據 並替換到目標buffer的指定位置。語法: 代碼如下:buffer.copy(targetBu
node.js中的buffer.copy方法教程使用說明詳解
方法說明:進行不同buffer之間的復制替換操作。從源buffer復制數據 並替換到目標buffer的指定位置。語法: 代碼如下:buffer.copy(targetBu
-
 node.js中的buffer.fill方法教程使用說明詳解
方法說明:將制定數據填充到buffer中。語法: 代碼如下:buffer.fill(value, [offset], [end])接收參數:value &nbs
node.js中的buffer.fill方法教程使用說明詳解
方法說明:將制定數據填充到buffer中。語法: 代碼如下:buffer.fill(value, [offset], [end])接收參數:value &nbs
-
 node.js中的buffer.length方法教程使用說明詳解
方法說明:該方法將返回buffer對象的長度。語法: 代碼如下:buffer.length接收參數:無例子: 代碼如下:buf = new Buffer(1234);co
node.js中的buffer.length方法教程使用說明詳解
方法說明:該方法將返回buffer對象的長度。語法: 代碼如下:buffer.length接收參數:無例子: 代碼如下:buf = new Buffer(1234);co
-
 node.js中的buffer.toJSON方法教程使用說明詳解
方法說明:將buffer對象 轉換成json格式。語法: 代碼如下:buffer.toJSON()接收參數:無例子: 代碼如下:var buf = new Buffer(
node.js中的buffer.toJSON方法教程使用說明詳解
方法說明:將buffer對象 轉換成json格式。語法: 代碼如下:buffer.toJSON()接收參數:無例子: 代碼如下:var buf = new Buffer(
-
 node.js中的buffer.toString方法教程使用說明詳解
方法說明:將buffer對象轉換成指定的字符編碼的字符串。語法: 代碼如下:buffer.toString([encoding], [start], [end])接收參數
node.js中的buffer.toString方法教程使用說明詳解
方法說明:將buffer對象轉換成指定的字符編碼的字符串。語法: 代碼如下:buffer.toString([encoding], [start], [end])接收參數
-
 node.js中的buffer.Buffer.isEncoding方法教程使用說明詳解
方法說明:檢測是否為有效的編碼參數,返回true 或 false。語法: 代碼如下:Buffer.isEncoding(encoding)接收參數:encoding {S
node.js中的buffer.Buffer.isEncoding方法教程使用說明詳解
方法說明:檢測是否為有效的編碼參數,返回true 或 false。語法: 代碼如下:Buffer.isEncoding(encoding)接收參數:encoding {S
-
 node.js中的buffer.Buffer.isBuffer方法教程使用說明詳解
方法說明:檢測目標是否為buffer對象。將返回true 或 false。語法: 代碼如下:Buffer.isBuffer(obj)接收參數:obj
node.js中的buffer.Buffer.isBuffer方法教程使用說明詳解
方法說明:檢測目標是否為buffer對象。將返回true 或 false。語法: 代碼如下:Buffer.isBuffer(obj)接收參數:obj
-
 javascript實現單擊和雙擊並存的方法教程
本文實例講述了javascript實現單擊和雙擊並存的方法。分享給大家供大家參考。具體分析如下:在我們進行網頁開發的過程中經常會遇到這麼一個問題,為一個鏈接注冊雙擊事件,
javascript實現單擊和雙擊並存的方法教程
本文實例講述了javascript實現單擊和雙擊並存的方法。分享給大家供大家參考。具體分析如下:在我們進行網頁開發的過程中經常會遇到這麼一個問題,為一個鏈接注冊雙擊事件,
-
 js實現iframe跨頁面調用函數的方法教程
本文實例講述了js實現iframe跨頁面調用函數的方法。分享給大家供大家參考。具體實現方法如下:在項目中難免會遇到這樣一個問題就是頁面引入了IFrame並且需要父頁面調用
js實現iframe跨頁面調用函數的方法教程
本文實例講述了js實現iframe跨頁面調用函數的方法。分享給大家供大家參考。具體實現方法如下:在項目中難免會遇到這樣一個問題就是頁面引入了IFrame並且需要父頁面調用
-
 javascript裡使用php代碼實例教程
本文實例講述了javascript裡使用php代碼的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<script type=text/javascrip
javascript裡使用php代碼實例教程
本文實例講述了javascript裡使用php代碼的方法。分享給大家供大家參考。具體實現方法如下: 代碼如下:<script type=text/javascrip
-
 js與css實現彈出層覆蓋整個頁面的方法教程
本文實例講述了js與css實現彈出層覆蓋整個頁面的方法。分享給大家供大家參考。具體實現方法如下:彈出層透明背景加框的常用樣式和結構如下: 代碼如下:.alertMessa
js與css實現彈出層覆蓋整個頁面的方法教程
本文實例講述了js與css實現彈出層覆蓋整個頁面的方法。分享給大家供大家參考。具體實現方法如下:彈出層透明背景加框的常用樣式和結構如下: 代碼如下:.alertMessa
-
 js QQ客服懸浮效果實現代碼
代碼:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/
js QQ客服懸浮效果實現代碼
代碼:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/
-
 node中socket.io的事件使用詳解
socket.io類庫不但可以相互發送消息,而且還可以通過socket端口對象的emit方法互相發送事件.emit在之前的事件上說過現在一句話帶過:emit是用來手動觸發
node中socket.io的事件使用詳解
socket.io類庫不但可以相互發送消息,而且還可以通過socket端口對象的emit方法互相發送事件.emit在之前的事件上說過現在一句話帶過:emit是用來手動觸發
-
 node.js中使用socket.io的方法教程
使用socket.io的使用創建一個socket.io服務器即可.但是該服務器依賴於一個已經創建的http服務器.在http服務器運行之後,使用listen方法為該htt
node.js中使用socket.io的方法教程
使用socket.io的使用創建一個socket.io服務器即可.但是該服務器依賴於一個已經創建的http服務器.在http服務器運行之後,使用listen方法為該htt
-
 Lua表達式和控制結構學習筆記
算術操作符Lua 的算術操作符有:+(加法): 代碼如下:print(1 + 2)-(減法): 代碼如下:print(2 - 1)*(乘法): 代碼如下:print(1
Lua表達式和控制結構學習筆記
算術操作符Lua 的算術操作符有:+(加法): 代碼如下:print(1 + 2)-(減法): 代碼如下:print(2 - 1)*(乘法): 代碼如下:print(1
-
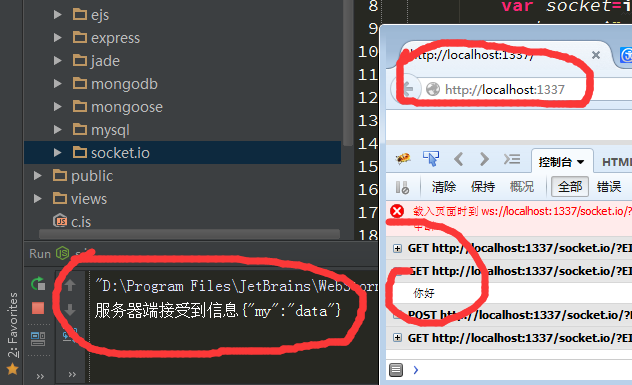
 如何在node的express中使用socket.io
服務器端server.js代碼 代碼如下: var express=require(express); var http=require(http);
如何在node的express中使用socket.io
服務器端server.js代碼 代碼如下: var express=require(express); var http=require(http);
-
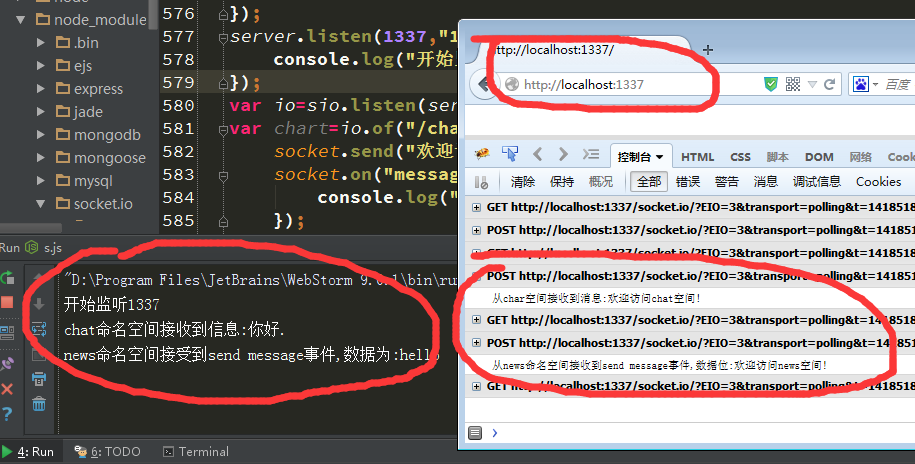
 node.js中使用socket.io制作命名空間
如果開發者想在一個特定的應用程序中完全控制消息與事件的發送,只需要使用一個默認的/命名空間就足夠了.但是如果開發者需要將應用程序作為第三方服務提供給其他應用程序,則需要為
node.js中使用socket.io制作命名空間
如果開發者想在一個特定的應用程序中完全控制消息與事件的發送,只需要使用一個默認的/命名空間就足夠了.但是如果開發者需要將應用程序作為第三方服務提供給其他應用程序,則需要為
小編推薦
熱門推薦