-
 nodejs開發環境配置與使用
先說下nodejs這個哦,有人以為它是一種語言,其實不是,它是一個平台,一個建立在google的V8引擎上的js運行平台,就是解析js,並提供自己 的一些API給用戶調用
nodejs開發環境配置與使用
先說下nodejs這個哦,有人以為它是一種語言,其實不是,它是一個平台,一個建立在google的V8引擎上的js運行平台,就是解析js,並提供自己 的一些API給用戶調用
-
 Javascript學習筆記之相等符號與嚴格相等符號
Javascript 有兩種方法來判斷兩種值是否相等。相等符號相等符號由兩個等號組成: ==Javascript 是弱類型語言。這就意味著相等符號為了比較兩個值將會強制轉
Javascript學習筆記之相等符號與嚴格相等符號
Javascript 有兩種方法來判斷兩種值是否相等。相等符號相等符號由兩個等號組成: ==Javascript 是弱類型語言。這就意味著相等符號為了比較兩個值將會強制轉
-
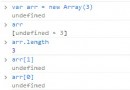
 Javascript學習筆記之數組的構造函數
數組的構造函數由於數組的構造函數在處理參數時的不確定性,因此強烈建議使用 [] 符號來創建一個新數組。[1, 2, 3]; // Result: [1, 2, 3]new
Javascript學習筆記之數組的構造函數
數組的構造函數由於數組的構造函數在處理參數時的不確定性,因此強烈建議使用 [] 符號來創建一個新數組。[1, 2, 3]; // Result: [1, 2, 3]new
-
 Javascript學習筆記之數組的遍歷和 length 屬性
盡管數組在 Javascript 中是對象,但是不建議使用 for in 循環來遍歷數組,實際上,有很多理由來阻止我們對數組使用 for in 循環。因為 for in
Javascript學習筆記之數組的遍歷和 length 屬性
盡管數組在 Javascript 中是對象,但是不建議使用 for in 循環來遍歷數組,實際上,有很多理由來阻止我們對數組使用 for in 循環。因為 for in
-
 Javascript 賦值機制詳解
今天回答了一個關於 Javascript 的問題,涉及到了賦值問題,因此想把這個問題好好總結下。 代碼如下:var a = test;var b = function()
Javascript 賦值機制詳解
今天回答了一個關於 Javascript 的問題,涉及到了賦值問題,因此想把這個問題好好總結下。 代碼如下:var a = test;var b = function()
-
 Javascript學習筆記之函數篇(六) : 作用域與命名空間
在之前的介紹中,我們已經知道 Javascript 沒有塊級作用,只有函數級作用域。 代碼如下:function test() { // a scope &nb
Javascript學習筆記之函數篇(六) : 作用域與命名空間
在之前的介紹中,我們已經知道 Javascript 沒有塊級作用,只有函數級作用域。 代碼如下:function test() { // a scope &nb
-
 Javascript學習筆記之函數篇(五) : 構造函數
Javascript 中的構造函數與其他語言相比也是不同的。任何通過關鍵字 new 調用的函數都可以當做構造函數。在構造函數體內,this 指向新創建的對象。如果構造函數
Javascript學習筆記之函數篇(五) : 構造函數
Javascript 中的構造函數與其他語言相比也是不同的。任何通過關鍵字 new 調用的函數都可以當做構造函數。在構造函數體內,this 指向新創建的對象。如果構造函數
-
 Javascript學習筆記之函數篇(四):arguments 對象
每一個 Javascript 函數都能在自己作用域內訪問一個特殊的變量 - arguments。這個變量含有一個傳遞給函數的所有參數的列表。arguments 對象不是一
Javascript學習筆記之函數篇(四):arguments 對象
每一個 Javascript 函數都能在自己作用域內訪問一個特殊的變量 - arguments。這個變量含有一個傳遞給函數的所有參數的列表。arguments 對象不是一
-
 Javascript學習筆記之 函數篇(三) : 閉包和引用
Javascript 中一個最重要的特性就是閉包的使用。因為閉包的使用,當前作用域總可以訪問外部的作用域。因為 Javascript 沒有塊級作用域,只有函數作用域,所以
Javascript學習筆記之 函數篇(三) : 閉包和引用
Javascript 中一個最重要的特性就是閉包的使用。因為閉包的使用,當前作用域總可以訪問外部的作用域。因為 Javascript 沒有塊級作用域,只有函數作用域,所以
-
 JS常用函數使用指南
1.document.write(); 輸出語句2.JS中的注釋為//3.傳統的HTML文檔順序是:document->html->(head,body)4.
JS常用函數使用指南
1.document.write(); 輸出語句2.JS中的注釋為//3.傳統的HTML文檔順序是:document->html->(head,body)4.
-
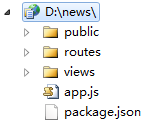
 nodejs教程之制作一個簡單的文章發布系統
前言我們今天就來做一個簡單的新聞發布系統,系統第一階段不需要太難,主要有以下功能① 新聞類型管理② 新聞管理(具有圖片上傳功能)③ 新聞浏覽功能雖然不多,但是也涵蓋很多基
nodejs教程之制作一個簡單的文章發布系統
前言我們今天就來做一個簡單的新聞發布系統,系統第一階段不需要太難,主要有以下功能① 新聞類型管理② 新聞管理(具有圖片上傳功能)③ 新聞浏覽功能雖然不多,但是也涵蓋很多基
-
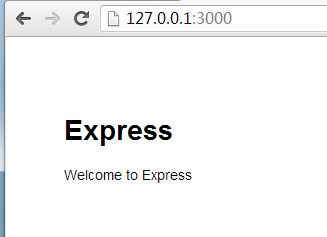
 nodejs教程之環境安裝及運行
讓nodeJS跑起來第一步當然是安裝nodeJS環境了,現在windows安裝nodeJS比較快了,直接下載即可:http://www.nodejs.org/downlo
nodejs教程之環境安裝及運行
讓nodeJS跑起來第一步當然是安裝nodeJS環境了,現在windows安裝nodeJS比較快了,直接下載即可:http://www.nodejs.org/downlo
-
 nodejs教程之異步I/O
前言在我映像中,異步最早出現與ajax,當時我還在搞.net,然後.net居然出了一個異步的控件......雖然我最後知道了他不是異步的......然後,前端異步用得特別
nodejs教程之異步I/O
前言在我映像中,異步最早出現與ajax,當時我還在搞.net,然後.net居然出了一個異步的控件......雖然我最後知道了他不是異步的......然後,前端異步用得特別
-
 nodejs教程之入門
前言再不學nodeJs,我們就老了......在HTML5大浪襲來的時候,很多先輩就開始了NodeJs之旅,而那時我還在做服務器端的程序後來轉成前端,和梯隊的距離已經很大
nodejs教程之入門
前言再不學nodeJs,我們就老了......在HTML5大浪襲來的時候,很多先輩就開始了NodeJs之旅,而那時我還在做服務器端的程序後來轉成前端,和梯隊的距離已經很大
-
 node.js使用npm 安裝插件時提示install Error: ENOENT報錯的解決方法
在使用npm install安裝擴展插件時,系統提示“npm install Error: ENOENT, stat C:Users<用戶名>AppDataR
node.js使用npm 安裝插件時提示install Error: ENOENT報錯的解決方法
在使用npm install安裝擴展插件時,系統提示“npm install Error: ENOENT, stat C:Users<用戶名>AppDataR
-
 nodejs 提示‘xxx’ 不是內部或外部命令解決方法
一般出現這樣的問題原因是npm安裝出現了問題,全局模塊目錄沒有被添加到系統環境變量。Windows用戶檢查下npm的目錄是否加入了系統變量PATH中,如果不存在需要手動添
nodejs 提示‘xxx’ 不是內部或外部命令解決方法
一般出現這樣的問題原因是npm安裝出現了問題,全局模塊目錄沒有被添加到系統環境變量。Windows用戶檢查下npm的目錄是否加入了系統變量PATH中,如果不存在需要手動添
-
 JS在可編輯的div中的光標位置插入內容的方法教程
本文實例講述了js實現在可編輯div中指定位置插入內容的方法,就像我們使用的編輯器一樣,分享給大家供大家參考。具體實現方法如下:首先要讓DIV啟用編輯模式 代碼如下:&l
JS在可編輯的div中的光標位置插入內容的方法教程
本文實例講述了js實現在可編輯div中指定位置插入內容的方法,就像我們使用的編輯器一樣,分享給大家供大家參考。具體實現方法如下:首先要讓DIV啟用編輯模式 代碼如下:&l
-
 js實現div彈出層的方法教程
本文實例講述了js實現div彈出層的方法。分享給大家供大家參考。具體分析如下:話說現在各種插件出來了要實現彈出層真是太簡單了,但個人有時覺得那些插件不實用經常會找一些純j
js實現div彈出層的方法教程
本文實例講述了js實現div彈出層的方法。分享給大家供大家參考。具體分析如下:話說現在各種插件出來了要實現彈出層真是太簡單了,但個人有時覺得那些插件不實用經常會找一些純j
-
 js實現網頁標題欄閃爍提示效果實例教程分析
本文實例講述了js實現網頁標題欄閃爍提示效果的方法。分享給大家供大家參考。具體分析如下:網頁標題欄閃爍效果我們在一些聊天工具會常看到,像現在流量的聊天室,下面我們就來給大
js實現網頁標題欄閃爍提示效果實例教程分析
本文實例講述了js實現網頁標題欄閃爍提示效果的方法。分享給大家供大家參考。具體分析如下:網頁標題欄閃爍效果我們在一些聊天工具會常看到,像現在流量的聊天室,下面我們就來給大
-
 javascript獲取flash版本號的方法教程
本文實例講述了javascript獲取flash版本號的方法。分享給大家供大家參考。具體分析如下:下面我們來介紹兩個js函數判斷用戶是否安裝了flash,如果安裝了fla
javascript獲取flash版本號的方法教程
本文實例講述了javascript獲取flash版本號的方法。分享給大家供大家參考。具體分析如下:下面我們來介紹兩個js函數判斷用戶是否安裝了flash,如果安裝了fla
小編推薦
熱門推薦