-
 Node.js的特點和應用場景介紹
Node.js應該是當今最火熱的技術之一。本文主要介紹Node.js的特點及應用場景。Node.js是一個基於Chrome JavaScript運行時建立的一個平台,用來
Node.js的特點和應用場景介紹
Node.js應該是當今最火熱的技術之一。本文主要介紹Node.js的特點及應用場景。Node.js是一個基於Chrome JavaScript運行時建立的一個平台,用來
-
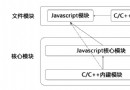
 Node.js中的模塊機制學習筆記
Javascript自誕生以來,曾經沒有人拿它當做一門編程語言。在Web 1.0時代,這種腳本語言主要被用來做表單驗證和網頁特效。直到Web 2.0時代,前端工程師利用它
Node.js中的模塊機制學習筆記
Javascript自誕生以來,曾經沒有人拿它當做一門編程語言。在Web 1.0時代,這種腳本語言主要被用來做表單驗證和網頁特效。直到Web 2.0時代,前端工程師利用它
-
 Node.js異步I/O學習筆記
“異步”這個名詞的大規模流行是在Web 2.0浪潮中,它伴隨著Javascript和AJAX席卷了Web。但在絕大多數高級編程語言中,異步並不多見。PHP最能體現這個特點
Node.js異步I/O學習筆記
“異步”這個名詞的大規模流行是在Web 2.0浪潮中,它伴隨著Javascript和AJAX席卷了Web。但在絕大多數高級編程語言中,異步並不多見。PHP最能體現這個特點
-
 JavaScript中的ubound函數使用實例教程
JavaScript中ubound函數方法是返回在 VBArray 的指定維中所使用的最大索引值。使用方法: 代碼如下:safeArray.ubound(dimensio
JavaScript中的ubound函數使用實例教程
JavaScript中ubound函數方法是返回在 VBArray 的指定維中所使用的最大索引值。使用方法: 代碼如下:safeArray.ubound(dimensio
-
 JavaScript實現檢查頁面上的廣告是否被AdBlock屏蔽了的方法教程
每個人都討厭廣告。看電視、看電影、看優酷、看網頁時,對滿天飛的廣告也是深惡痛絕。廣告是一個不招人喜歡的東西。但是,對一個中小網站站長/博客主來說,廣告幾乎是唯一的能成支持
JavaScript實現檢查頁面上的廣告是否被AdBlock屏蔽了的方法教程
每個人都討厭廣告。看電視、看電影、看優酷、看網頁時,對滿天飛的廣告也是深惡痛絕。廣告是一個不招人喜歡的東西。但是,對一個中小網站站長/博客主來說,廣告幾乎是唯一的能成支持
-
 網頁中表單按回車就自動提交的問題的解決方案
1、當form表單中只有一個<input type=text name=name />時按回車鍵將會自動將表單提交。 代碼如下:<form id=for
網頁中表單按回車就自動提交的問題的解決方案
1、當form表單中只有一個<input type=text name=name />時按回車鍵將會自動將表單提交。 代碼如下:<form id=for
-
 探尋Javascript執行效率問題
Javascript是一門非常靈活的語言,我們可以隨心所欲的書寫各種風格的代碼,不同風格的代碼也必然也會導致執行效率的差異,開發過程中零零散散地接觸到許多提高代碼性能的方
探尋Javascript執行效率問題
Javascript是一門非常靈活的語言,我們可以隨心所欲的書寫各種風格的代碼,不同風格的代碼也必然也會導致執行效率的差異,開發過程中零零散散地接觸到許多提高代碼性能的方
-
 js在IE與firefox的差異集錦
1.firefox不能對innerText支持。firefox支持innerHTML但卻不支持innerText,它支持textContent來實現innerText,不
js在IE與firefox的差異集錦
1.firefox不能對innerText支持。firefox支持innerHTML但卻不支持innerText,它支持textContent來實現innerText,不
-
 推薦JavaScript實現繼承的最佳方式
實現JavaScript繼承的最簡單的方式是call方法(或者apply方法)及原型鏈方法,但這兩種方法都有缺陷,而其混合體就是很好的繼承實現方
推薦JavaScript實現繼承的最佳方式
實現JavaScript繼承的最簡單的方式是call方法(或者apply方法)及原型鏈方法,但這兩種方法都有缺陷,而其混合體就是很好的繼承實現方
-
 javascript 回調函數詳解
回調函數定義回調函數就是一個通過函數指針調用的函數。如果你把函數的指針(地址)作為參數傳遞給另一個函數,當這個指針被用為調用它所指向的函數時,我們就說這是回調函數。回調函
javascript 回調函數詳解
回調函數定義回調函數就是一個通過函數指針調用的函數。如果你把函數的指針(地址)作為參數傳遞給另一個函數,當這個指針被用為調用它所指向的函數時,我們就說這是回調函數。回調函
-
 JSON格式化輸出
今天有個需求是對輸出的JSON進行格式化首先想到的就是jsBeautifier之類的小插件搜索了一番看到有一位朋友回答JSON.stringify可以輸出格式化的JSON
JSON格式化輸出
今天有個需求是對輸出的JSON進行格式化首先想到的就是jsBeautifier之類的小插件搜索了一番看到有一位朋友回答JSON.stringify可以輸出格式化的JSON
-
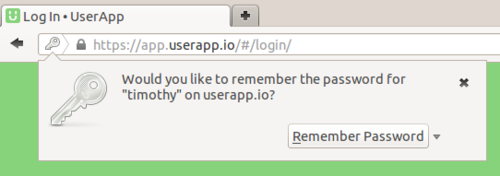
 讓angularjs支持浏覽器自動填表
最近有很多前端同學都抱怨說,登陸表單都不能記錄自己的賬號。這對於用單頁面(single-page applications)和使用ajax比較多的網頁來說,還是一個蠻普遍
讓angularjs支持浏覽器自動填表
最近有很多前端同學都抱怨說,登陸表單都不能記錄自己的賬號。這對於用單頁面(single-page applications)和使用ajax比較多的網頁來說,還是一個蠻普遍
-
 使用cluster 將自己的Node服務器擴展為多線程服務器
用nodejs的朋友都有了解,node是單線程的,也就是說跑在8核CPU上,只能使用一個核的算力。單線程一直是node的一個诟病,但隨著0.6版本中引入cluster之後
使用cluster 將自己的Node服務器擴展為多線程服務器
用nodejs的朋友都有了解,node是單線程的,也就是說跑在8核CPU上,只能使用一個核的算力。單線程一直是node的一個诟病,但隨著0.6版本中引入cluster之後
-
 前端必備神器 Snap.svg 彈動效果
有人說不會 SVG 的前端開發者不叫開發者,而叫愛好者。前端不光是 Angularjs 了,這時候再不學 SVG 就晚了!(如果你只會 jQuery 就當我沒說。。。)這
前端必備神器 Snap.svg 彈動效果
有人說不會 SVG 的前端開發者不叫開發者,而叫愛好者。前端不光是 Angularjs 了,這時候再不學 SVG 就晚了!(如果你只會 jQuery 就當我沒說。。。)這
-
 淺談JavaScript 框架分類
如果是從內部架構與理念劃分,目前JavaScript框架可以劃分為5類。第1種出現的是以命名空間為導向的類庫或框架,如創建一個數組用new Array(),生成一個對象用
淺談JavaScript 框架分類
如果是從內部架構與理念劃分,目前JavaScript框架可以劃分為5類。第1種出現的是以命名空間為導向的類庫或框架,如創建一個數組用new Array(),生成一個對象用
-
 Nodejs全棧框架StrongLoop推薦
StrongLoop是一個基於Nodejs的強大框架,幾乎包含了移動開發全棧所需要的所有功能。2013年成立,很少的員工,一個技術驅動,執行力強大的團隊。也是在13年我開
Nodejs全棧框架StrongLoop推薦
StrongLoop是一個基於Nodejs的強大框架,幾乎包含了移動開發全棧所需要的所有功能。2013年成立,很少的員工,一個技術驅動,執行力強大的團隊。也是在13年我開
-
 js閉包的用途詳解
我們來看看閉包的用途。事實上,通過使用閉包,我們可以做很多事情。比如模擬面向對象的代碼風格;更優雅,更簡潔的表達出代碼;在某些方面提升代碼的執行效率。1 匿名自執行函數我
js閉包的用途詳解
我們來看看閉包的用途。事實上,通過使用閉包,我們可以做很多事情。比如模擬面向對象的代碼風格;更優雅,更簡潔的表達出代碼;在某些方面提升代碼的執行效率。1 匿名自執行函數我
-
 js閉包實例教程匯總
Js閉包閉包前要了解的知識1. 函數作用域(1).Js語言特殊之處在於函數內部可以直接讀取全局變量 代碼如下:<script type=text/javascrip
js閉包實例教程匯總
Js閉包閉包前要了解的知識1. 函數作用域(1).Js語言特殊之處在於函數內部可以直接讀取全局變量 代碼如下:<script type=text/javascrip
-
 淺談JS閉包中的循環綁定處理程序
前幾天工作中寫前端js代碼時,遇到了遍歷元素給它添加單擊事件。就是這個問題讓我整整調了一個下午。最後還是下班回家,上網查資料才知道怎麼解決的。 (PS:之前也在《jQue
淺談JS閉包中的循環綁定處理程序
前幾天工作中寫前端js代碼時,遇到了遍歷元素給它添加單擊事件。就是這個問題讓我整整調了一個下午。最後還是下班回家,上網查資料才知道怎麼解決的。 (PS:之前也在《jQue
-
 js 操作符匯總
邏輯或(||)var result = true || false;與邏輯與操作相似,如果有一個操作數不是布爾值,邏輯或也不一定返回布爾值;此時,它遵循下列規則:□ 如果
js 操作符匯總
邏輯或(||)var result = true || false;與邏輯與操作相似,如果有一個操作數不是布爾值,邏輯或也不一定返回布爾值;此時,它遵循下列規則:□ 如果
小編推薦
熱門推薦