-
 Internet Explorer 11 浏覽器介紹:別叫我IE
在上個星期,微軟隨Windows 8.1正式推出了Internet Explorer 11的第一次預覽版。這樣,關於這款備受爭議的web浏覽器洩露版本的各種傳聞也該休息了
Internet Explorer 11 浏覽器介紹:別叫我IE
在上個星期,微軟隨Windows 8.1正式推出了Internet Explorer 11的第一次預覽版。這樣,關於這款備受爭議的web浏覽器洩露版本的各種傳聞也該休息了
-
 Javascript中封裝window.open解決不兼容問題
對window.open進行封裝, 使其更好用, 且更兼容, 很多人說window.open不兼容,其實不是, 因為不能直接執行, 必須通過用戶手動觸發才行;看代碼:代碼
Javascript中封裝window.open解決不兼容問題
對window.open進行封裝, 使其更好用, 且更兼容, 很多人說window.open不兼容,其實不是, 因為不能直接執行, 必須通過用戶手動觸發才行;看代碼:代碼
-
 javascript中bind函數的作用實例教程介紹
<!DOCTYPE html><html><head><meta charset=utf-8><style>b
javascript中bind函數的作用實例教程介紹
<!DOCTYPE html><html><head><meta charset=utf-8><style>b
-
 Node.js中使用mongoskin操作mongoDB實例教程
一、廢話從13年1月份接觸mongodb進行開發,開發了旅游標簽服務、微博標簽檢索系統、地圖服務、web APP服務...使用MongoDB的場景從.NET、JAVA環境
Node.js中使用mongoskin操作mongoDB實例教程
一、廢話從13年1月份接觸mongodb進行開發,開發了旅游標簽服務、微博標簽檢索系統、地圖服務、web APP服務...使用MongoDB的場景從.NET、JAVA環境
-
 javascript學習筆記(八)正則表達式
基本概念正則表達式是一種文本模式,包括普通字符(例如,a 到 z 之間的字母)和特殊字符(稱為“元字符”)。模式描述在搜索文本時要匹配的一個或多個字符串。首先推薦幾個正則
javascript學習筆記(八)正則表達式
基本概念正則表達式是一種文本模式,包括普通字符(例如,a 到 z 之間的字母)和特殊字符(稱為“元字符”)。模式描述在搜索文本時要匹配的一個或多個字符串。首先推薦幾個正則
-
 javascript學習筆記(七)Ajax和Http狀態碼
Ajax及其工作原理AJAX 是一種與服務器交換數據無需刷新網頁的技術,最早由Google公司在谷歌地圖裡使用,並迅速風靡。AJAX是不能跨域的,如需跨域,可以使用doc
javascript學習筆記(七)Ajax和Http狀態碼
Ajax及其工作原理AJAX 是一種與服務器交換數據無需刷新網頁的技術,最早由Google公司在谷歌地圖裡使用,並迅速風靡。AJAX是不能跨域的,如需跨域,可以使用doc
-
 javascript學習筆記(六)數據類型和JSON格式
什麼是JSONJSON:JavaScript 對象表示法(JavaScript Object Notation)。JSON的形式是用大括號“{}”包圍起來的項目列表,每一
javascript學習筆記(六)數據類型和JSON格式
什麼是JSONJSON:JavaScript 對象表示法(JavaScript Object Notation)。JSON的形式是用大括號“{}”包圍起來的項目列表,每一
-
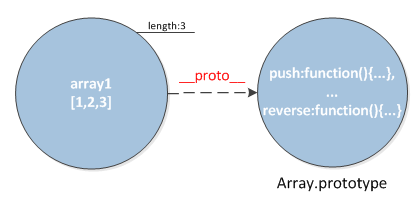
 javascript學習筆記(五)原型和原型鏈詳解
私有變量和函數在函數內部定義的變量和函數,如果不對外提供接口,外部是無法訪問到的,也就是該函數的私有的變量和函數。 代碼如下:<script type=text/j
javascript學習筆記(五)原型和原型鏈詳解
私有變量和函數在函數內部定義的變量和函數,如果不對外提供接口,外部是無法訪問到的,也就是該函數的私有的變量和函數。 代碼如下:<script type=text/j
-
 吐槽一下我所了解的Node.js
首先是性能,用起來感覺 Node.js 的性能並沒有想象中那麼好。內存占用差不多和 Ruby 一個等級,比 Python, PHP 要多。計算性能(即 CPU 使用)上,
吐槽一下我所了解的Node.js
首先是性能,用起來感覺 Node.js 的性能並沒有想象中那麼好。內存占用差不多和 Ruby 一個等級,比 Python, PHP 要多。計算性能(即 CPU 使用)上,
-
 Node.js 的異步 IO 性能探討
Python 和 Ruby 也有這樣的框架,但因為在實際使用中會不可避免地用到含有同步代碼的庫,因此沒能成長起來,而在 Node.js 之前,JavaScript 的服務
Node.js 的異步 IO 性能探討
Python 和 Ruby 也有這樣的框架,但因為在實際使用中會不可避免地用到含有同步代碼的庫,因此沒能成長起來,而在 Node.js 之前,JavaScript 的服務
-
 javascript學習筆記(四)function函數部分
函數是由事件驅動的或者當它被調用時執行的可重復使用的代碼塊。Jscript 支持兩種函數:一類是語言內部的函數(如eval() ),另一類是自己創建的。在 JavaScr
javascript學習筆記(四)function函數部分
函數是由事件驅動的或者當它被調用時執行的可重復使用的代碼塊。Jscript 支持兩種函數:一類是語言內部的函數(如eval() ),另一類是自己創建的。在 JavaScr
-
 javascript學習筆記(三)BOM和DOM詳解
js組成我們都知道, javascript 有三部分構成,ECMAScript,DOM和BOM,根據宿主(浏覽器)的不同,具體的表現形式也不盡相同,ie和其他的浏覽器風格
javascript學習筆記(三)BOM和DOM詳解
js組成我們都知道, javascript 有三部分構成,ECMAScript,DOM和BOM,根據宿主(浏覽器)的不同,具體的表現形式也不盡相同,ie和其他的浏覽器風格
-
 Json實現異步請求提交評論無需跳轉其他頁面
主要將代碼粘貼,通過閱讀代碼理解其中的相關邏輯。html代碼:<form id=form1 runat=server> <p> 評論:</p
Json實現異步請求提交評論無需跳轉其他頁面
主要將代碼粘貼,通過閱讀代碼理解其中的相關邏輯。html代碼:<form id=form1 runat=server> <p> 評論:</p
-
 ie8模式下click無反應點擊option無反應的解決方法
想起了小學時候數不盡的一件小事,哎,那夕陽下的奔跑,是我逝去的青春啊。言歸正傳,先上圖:<select id=cardNoList size=4></s
ie8模式下click無反應點擊option無反應的解決方法
想起了小學時候數不盡的一件小事,哎,那夕陽下的奔跑,是我逝去的青春啊。言歸正傳,先上圖:<select id=cardNoList size=4></s
-
 JavaScript中實現PHP的打亂數組函數shuffle實例教程
PHP 裡面有個非常方便的打亂數組的函數 shuffle() ,這個功能在許多情況下都會用到,但 javascript 的數組卻沒有這個方法,沒有不要緊,可以擴展一個,自
JavaScript中實現PHP的打亂數組函數shuffle實例教程
PHP 裡面有個非常方便的打亂數組的函數 shuffle() ,這個功能在許多情況下都會用到,但 javascript 的數組卻沒有這個方法,沒有不要緊,可以擴展一個,自
-
 JavaScript中最簡潔的編碼html字符串的方法教程
html字符串是指<div id=”a”>aklsdjfklsjdfl</div>這樣的帶html特殊符號的字符串,我們通常要對他進行處理再輸出以
JavaScript中最簡潔的編碼html字符串的方法教程
html字符串是指<div id=”a”>aklsdjfklsjdfl</div>這樣的帶html特殊符號的字符串,我們通常要對他進行處理再輸出以
-
 JavaScript設計模式之外觀模式實例教程
外觀模式(門面模式),是一種相對簡單而又無處不在的模式。外觀模式提供一個高層接口,這個接口使得客戶端或子系統更加方便調用。用一段再簡單不過的代碼來表示: 代碼如下:var
JavaScript設計模式之外觀模式實例教程
外觀模式(門面模式),是一種相對簡單而又無處不在的模式。外觀模式提供一個高層接口,這個接口使得客戶端或子系統更加方便調用。用一段再簡單不過的代碼來表示: 代碼如下:var
-
 JavaScript設計模式之策略模式實例教程
策略模式的意義是定義一系列的算法,把它們一個個封裝起來,並且使它們可相互替換。一個小例子就能讓我們一目了然。回憶下jquery裡的animate方法. 代碼如下:$( d
JavaScript設計模式之策略模式實例教程
策略模式的意義是定義一系列的算法,把它們一個個封裝起來,並且使它們可相互替換。一個小例子就能讓我們一目了然。回憶下jquery裡的animate方法. 代碼如下:$( d
-
 js父頁面與子頁面不同時顯示的方法教程
本文實例講述了js父頁面與子頁面不同時顯示的方法,可實現打開一個頁面後,父頁面DISABLE,在子頁面關閉後,父頁面ENABLE。分享給大家供大家參考。具體方法如下: 代
js父頁面與子頁面不同時顯示的方法教程
本文實例講述了js父頁面與子頁面不同時顯示的方法,可實現打開一個頁面後,父頁面DISABLE,在子頁面關閉後,父頁面ENABLE。分享給大家供大家參考。具體方法如下: 代
-
 讓JavaScript和其它資源並發下載的方法教程
在IE6/7裡JavaScript會從兩個方面阻礙頁面呈現:script標簽下面的網頁資源在script加載完之前會停止請求、下載。script標簽下面的html元素在s
讓JavaScript和其它資源並發下載的方法教程
在IE6/7裡JavaScript會從兩個方面阻礙頁面呈現:script標簽下面的網頁資源在script加載完之前會停止請求、下載。script標簽下面的html元素在s
小編推薦
熱門推薦