-
 用C/C++來實現 Node.js 的模塊(一)
N久之前的一個坑——用 Node.js 來重構 NBUT 的 Online Judge,包括評測端也得重構一遍。(至於什麼時候完成大家就不要關心了,(/‵Д′)/~ ╧╧
用C/C++來實現 Node.js 的模塊(一)
N久之前的一個坑——用 Node.js 來重構 NBUT 的 Online Judge,包括評測端也得重構一遍。(至於什麼時候完成大家就不要關心了,(/‵Д′)/~ ╧╧
-
 JavaScript設計模式之單例模式實例教程
《Practical Common Lisp》的作者 Peter Seibel 曾說,如果你需要一種模式,那一定是哪裡出了問題。他所說的問題是指因為語言的天生缺陷,不得不
JavaScript設計模式之單例模式實例教程
《Practical Common Lisp》的作者 Peter Seibel 曾說,如果你需要一種模式,那一定是哪裡出了問題。他所說的問題是指因為語言的天生缺陷,不得不
-
 JavaScript獲取圖片真實大小代碼實例教程
網頁頁面上的圖片尺寸似乎都千篇一律。我們最常見到的帶有多圖的文章頁面中,圖的大小通常是和頁面的寬度一致,這樣看起來,頁面就是一個直筒形,這樣的布局看多了就會覺得很單調。之
JavaScript獲取圖片真實大小代碼實例教程
網頁頁面上的圖片尺寸似乎都千篇一律。我們最常見到的帶有多圖的文章頁面中,圖的大小通常是和頁面的寬度一致,這樣看起來,頁面就是一個直筒形,這樣的布局看多了就會覺得很單調。之
-
 再探JavaScript作用域
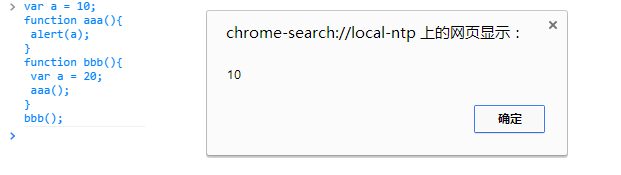
黃金守則第一條:js沒有塊級作用域(你可以自己閉包或其他方法實現),只有函數級作用域,函數外面的變量函數裡面可以找到,函數裡面的變量外面找不到。first tr
再探JavaScript作用域
黃金守則第一條:js沒有塊級作用域(你可以自己閉包或其他方法實現),只有函數級作用域,函數外面的變量函數裡面可以找到,函數裡面的變量外面找不到。first tr
-
 深入理解javascript作用域和閉包
作用域作用域是一個變量和函數的作用范圍,javascript中函數內聲明的所有變量在函數體內始終是可見的,在javascript中有全局作用域和局部作用域,但是沒有塊級作
深入理解javascript作用域和閉包
作用域作用域是一個變量和函數的作用范圍,javascript中函數內聲明的所有變量在函數體內始終是可見的,在javascript中有全局作用域和局部作用域,但是沒有塊級作
-
 js變量、作用域及內存詳解
基本類型值有:undefined,NUll,Boolean,Number和String,這些類型分別在內存中占有固定的大小空間,他們的值保存在棧空間,我們通過按值來訪問的
js變量、作用域及內存詳解
基本類型值有:undefined,NUll,Boolean,Number和String,這些類型分別在內存中占有固定的大小空間,他們的值保存在棧空間,我們通過按值來訪問的
-
 javascript 自定義回調函數示例代碼
如果你直接在函數a裡調用的話,那麼這個回調函數就被限制死了。但是使用函數做參數就有下面的好處:當你a(b)的時候函數b就成了回調函數,而你還可以a(c)這個時候,函數c就
javascript 自定義回調函數示例代碼
如果你直接在函數a裡調用的話,那麼這個回調函數就被限制死了。但是使用函數做參數就有下面的好處:當你a(b)的時候函數b就成了回調函數,而你還可以a(c)這個時候,函數c就
-
 基於NodeJS的前後端分離的思考與實踐(六)Nginx + Node.js + Java 的軟件棧部署實踐
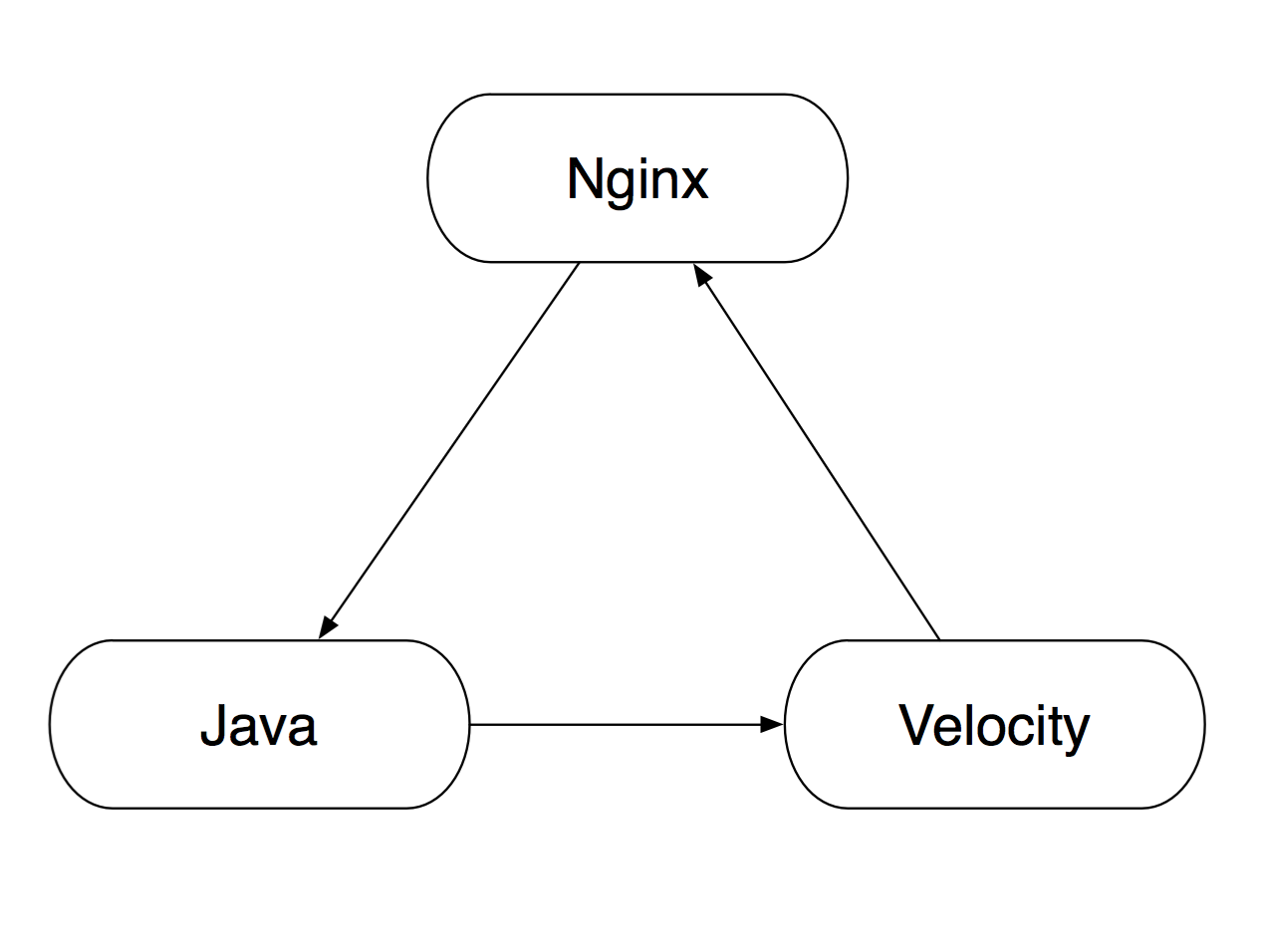
淘寶網線上應用的傳統軟件棧結構為 Nginx + Velocity + Java,即:在這個體系中,Nginx 將請求轉發給 Java 應用,後者處理完事務,再將數據用
基於NodeJS的前後端分離的思考與實踐(六)Nginx + Node.js + Java 的軟件棧部署實踐
淘寶網線上應用的傳統軟件棧結構為 Nginx + Velocity + Java,即:在這個體系中,Nginx 將請求轉發給 Java 應用,後者處理完事務,再將數據用
-
 基於NodeJS的前後端分離的思考與實踐(五)多終端適配
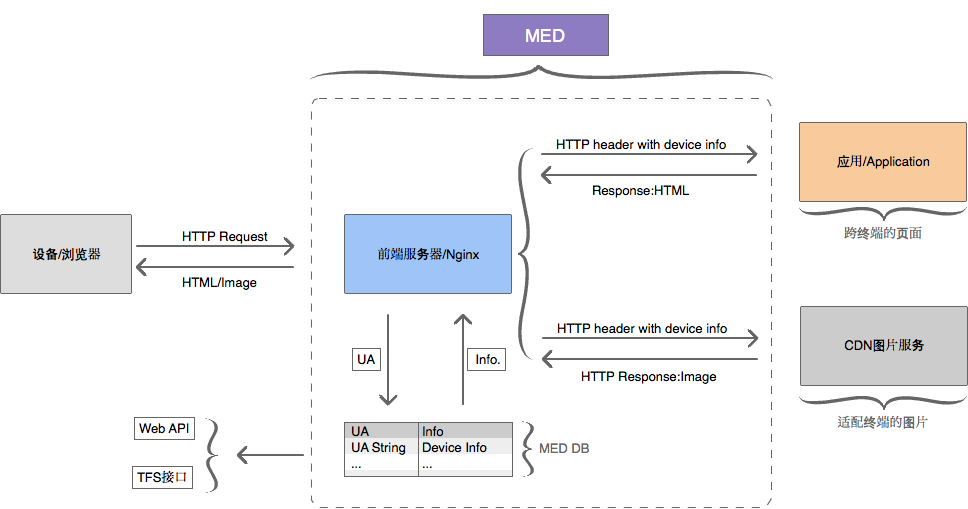
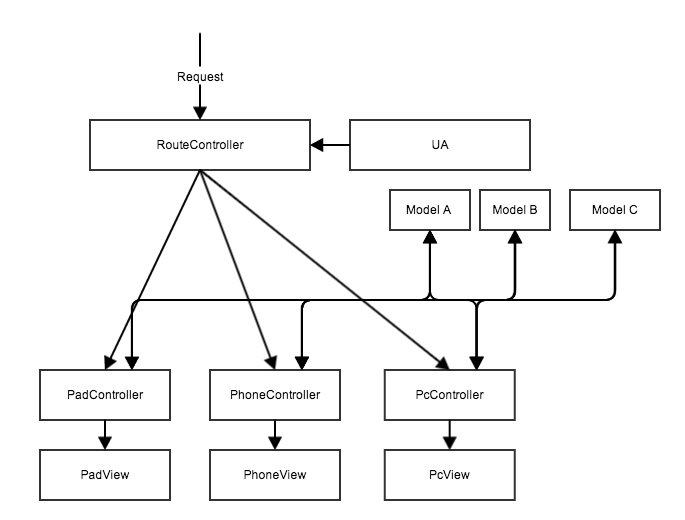
前言近年來各站點基於 Web 的多終端適配進行得如火如荼,行業間也發展出依賴各種技術的解決方案。有如基於浏覽器原生 CSS3 Media Query 的響應式設計、基於雲
基於NodeJS的前後端分離的思考與實踐(五)多終端適配
前言近年來各站點基於 Web 的多終端適配進行得如火如荼,行業間也發展出依賴各種技術的解決方案。有如基於浏覽器原生 CSS3 Media Query 的響應式設計、基於雲
-
 基於NodeJS的前後端分離的思考與實踐(四)安全問題解決方案
前言在前後端分離的開發模式中,從開發的角色和職能上來講,一個最明顯的變化就是:以往傳統中,只負責浏覽器環境中開發的前端同學,需要涉獵到服務端層面,編寫服務端代碼。而擺在面
基於NodeJS的前後端分離的思考與實踐(四)安全問題解決方案
前言在前後端分離的開發模式中,從開發的角色和職能上來講,一個最明顯的變化就是:以往傳統中,只負責浏覽器環境中開發的前端同學,需要涉獵到服務端層面,編寫服務端代碼。而擺在面
-
 基於NodeJS的前後端分離的思考與實踐(三)輕量級的接口配置建模框架
前言使用Node做前後端分離的開發模式帶來了一些性能及開發流程上的優勢, 但同時也面臨不少挑戰。在淘寶復雜的業務及技術架構下,後端必須依賴Java搭建基礎架構,同時提供相
基於NodeJS的前後端分離的思考與實踐(三)輕量級的接口配置建模框架
前言使用Node做前後端分離的開發模式帶來了一些性能及開發流程上的優勢, 但同時也面臨不少挑戰。在淘寶復雜的業務及技術架構下,後端必須依賴Java搭建基礎架構,同時提供相
-
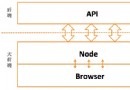
 基於NodeJS的前後端分離的思考與實踐(一)全棧式開發
前言為了解決傳統Web開發模式帶來的各種問題,我們進行了許多嘗試,但由於前/後端的物理鴻溝,嘗試的方案都大同小異。痛定思痛,今天我們重新思考了“前後端”的定義,引入前端同
基於NodeJS的前後端分離的思考與實踐(一)全棧式開發
前言為了解決傳統Web開發模式帶來的各種問題,我們進行了許多嘗試,但由於前/後端的物理鴻溝,嘗試的方案都大同小異。痛定思痛,今天我們重新思考了“前後端”的定義,引入前端同
-
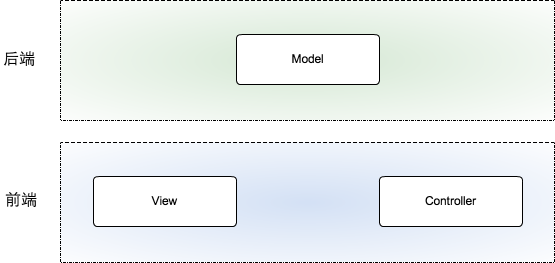
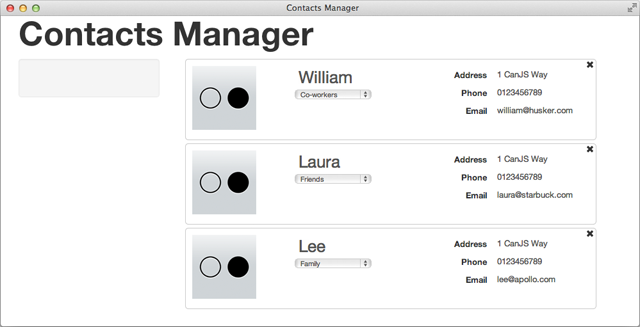
 前端輕量級MVC框架CanJS詳解
選擇正確的庫創建一個JS APP沒有好的工具是很有難度的,jQuery只是操作DOM的庫,沒有提供任何創建APP的基礎,這就是為什麼我們要一個類似CanJS的專門的庫。C
前端輕量級MVC框架CanJS詳解
選擇正確的庫創建一個JS APP沒有好的工具是很有難度的,jQuery只是操作DOM的庫,沒有提供任何創建APP的基礎,這就是為什麼我們要一個類似CanJS的專門的庫。C
-
 $().click與onclick的區別示例介紹
Html代碼<script type=text/javascript> $(function(){ $(#btn4).click(function(){ $(
$().click與onclick的區別示例介紹
Html代碼<script type=text/javascript> $(function(){ $(#btn4).click(function(){ $(
-
 讓人蛋疼的JavaScript語法特性
在知乎上看到的有人發布的和javascript有關的試題,和大家分享下,雖然是N久前的事了,但這些題相當經典,不免讓人覺得javascript真是門蛋疼的語言。1. 代碼
讓人蛋疼的JavaScript語法特性
在知乎上看到的有人發布的和javascript有關的試題,和大家分享下,雖然是N久前的事了,但這些題相當經典,不免讓人覺得javascript真是門蛋疼的語言。1. 代碼
-
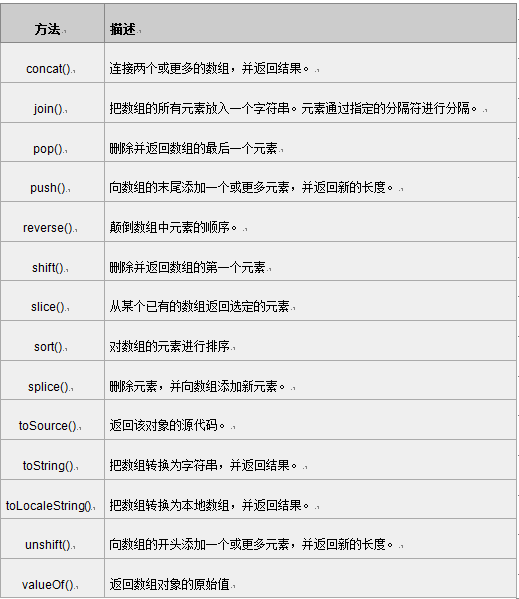
 javascript學習筆記(二)數組和對象部分
javascript對象部分一:基礎部分1.JavaScript 中所有變量都是對象,除了兩個例外 null 和 undefined。2.Jscript 支持四種類型的對
javascript學習筆記(二)數組和對象部分
javascript對象部分一:基礎部分1.JavaScript 中所有變量都是對象,除了兩個例外 null 和 undefined。2.Jscript 支持四種類型的對
-
 javascript學習筆記(一)基礎知識
基本概念javascript是一門解釋型的語言,浏覽器充當解釋器。js執行引擎並不是一行一行的執行,而是一段一段的分析執行。 延遲腳本HTML4.0.1中定義了defer
javascript學習筆記(一)基礎知識
基本概念javascript是一門解釋型的語言,浏覽器充當解釋器。js執行引擎並不是一行一行的執行,而是一段一段的分析執行。 延遲腳本HTML4.0.1中定義了defer
-
 Javascript基礎知識(三)BOM,DOM總結
window對象:打開和關閉窗口:window.open()三個參數:1.載入新窗口的頁面的URL 2.新窗口的名字 3.特性字符串和說明是否用新
Javascript基礎知識(三)BOM,DOM總結
window對象:打開和關閉窗口:window.open()三個參數:1.載入新窗口的頁面的URL 2.新窗口的名字 3.特性字符串和說明是否用新
-
 Javascript基礎知識(二)事件
Event對象:(event對象是window對象的屬性,當事件發生時,同時產生event對象,事件結束,event對象消失)IE中:window.event;//獲取對
Javascript基礎知識(二)事件
Event對象:(event對象是window對象的屬性,當事件發生時,同時產生event對象,事件結束,event對象消失)IE中:window.event;//獲取對
-
 Javascript基礎知識(一)核心基礎語法與事件模型
一.Javascript核心基礎語法1.Javascript是一門增加交互效果的編程語言,它最初由網景公司發明,最後提交給ECMA(歐洲計算機制造商協會),ECMA將Ja
Javascript基礎知識(一)核心基礎語法與事件模型
一.Javascript核心基礎語法1.Javascript是一門增加交互效果的編程語言,它最初由網景公司發明,最後提交給ECMA(歐洲計算機制造商協會),ECMA將Ja
小編推薦
熱門推薦