-
 JavaScript中的document.referrer在各種浏覽器測試結果
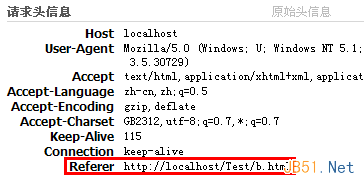
前段時間需要通過 JavaScript 獲取頁面的來源,這個操作很簡單,使用 document.referrer 就可以獲取到了。不過,實際應用中還是有很多意外情況,這兒
JavaScript中的document.referrer在各種浏覽器測試結果
前段時間需要通過 JavaScript 獲取頁面的來源,這個操作很簡單,使用 document.referrer 就可以獲取到了。不過,實際應用中還是有很多意外情況,這兒
-
 javascript的document.referrer浏覽器支持、失效情況總結
在流量統計服務中都有Traffic source這個功能。Traffic source是針對訪次級別的概念,換句話說,當訪次建立的時候,landing page的流量來源
javascript的document.referrer浏覽器支持、失效情況總結
在流量統計服務中都有Traffic source這個功能。Traffic source是針對訪次級別的概念,換句話說,當訪次建立的時候,landing page的流量來源
-
 使用nodejs、Python寫的一個簡易HTTP靜態文件服務器
日常開發過程中,我們經常需要修改一些放在 CDN 上的靜態文件(如 JavaScript、CSS、HTML 文件等),這個過程中,我們希望能有一種方式將線上 CDN 的目
使用nodejs、Python寫的一個簡易HTTP靜態文件服務器
日常開發過程中,我們經常需要修改一些放在 CDN 上的靜態文件(如 JavaScript、CSS、HTML 文件等),這個過程中,我們希望能有一種方式將線上 CDN 的目
-
 $.each遍歷對象、數組的屬性值並進行處理
通過它,你可以遍歷對象、數組的屬性值並進行處理。使用說明each函數根據參數的類型實現的效果不完全一致:1、遍歷對象(有附加參數)$.each(Object, funct
$.each遍歷對象、數組的屬性值並進行處理
通過它,你可以遍歷對象、數組的屬性值並進行處理。使用說明each函數根據參數的類型實現的效果不完全一致:1、遍歷對象(有附加參數)$.each(Object, funct
-
 js 模式窗口(模式對話框和非模式對話框)的使用介紹
Javascript裡面分模式對話框和非模式對話框,其實兩者區別就是在對話框被關閉之前用戶能否在同一頁面的其他地方進行工作。比如“打開文件”對話框便是典型的模式對話框,在
js 模式窗口(模式對話框和非模式對話框)的使用介紹
Javascript裡面分模式對話框和非模式對話框,其實兩者區別就是在對話框被關閉之前用戶能否在同一頁面的其他地方進行工作。比如“打開文件”對話框便是典型的模式對話框,在
-
 js中一維數組和二位數組中的幾個問題示例說明
js中的數組,可以存放各種數據類型(數值,字串)js中的數組沒有越界,當輸出的數組下標越界了,會顯示undefined。js中的數組是默認動態增長的遍歷數組的一種簡單方式
js中一維數組和二位數組中的幾個問題示例說明
js中的數組,可以存放各種數據類型(數值,字串)js中的數組沒有越界,當輸出的數組下標越界了,會顯示undefined。js中的數組是默認動態增長的遍歷數組的一種簡單方式
-
 js中函數調用的兩種常用方法教程使用介紹
一個js函數function test(aa){window.alert(你輸入的是+aa);}方法一:直接調用test(dddd);方法二:函數賦值給變量var abc
js中函數調用的兩種常用方法教程使用介紹
一個js函數function test(aa){window.alert(你輸入的是+aa);}方法一:直接調用test(dddd);方法二:函數賦值給變量var abc
-
 Express.JS使用詳解
安裝了node(下載)之後, 在你的機器上創建一個目錄,開始你的第一個應用程序。$ mkdir hello-world在這個目錄中你將定義應用程序“包”,這和任何其他no
Express.JS使用詳解
安裝了node(下載)之後, 在你的機器上創建一個目錄,開始你的第一個應用程序。$ mkdir hello-world在這個目錄中你將定義應用程序“包”,這和任何其他no
-
 js創建對象的區別示例介紹
A : var obj1 = obj2 = new Object();與B : var obj1 = new Object(),obj2 = new Object();是
js創建對象的區別示例介紹
A : var obj1 = obj2 = new Object();與B : var obj1 = new Object(),obj2 = new Object();是
-
 Extjs根據條件設置表格某行背景色示例
話不多說,貼上代碼html代碼:<!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http:
Extjs根據條件設置表格某行背景色示例
話不多說,貼上代碼html代碼:<!DOCTYPE html PUBLIC -//W3C//DTD HTML 4.01 Transitional//EN http:
-
 JS中使用sort結合localeCompare實現中文排序實例教程
說到表格排序,首先要說的就一定是數組的排序,因為數組排序是表格排序的基礎。JavaScript為數組提供了sort()方法用於表格排序,默認情況下該方法會使Array中的
JS中使用sort結合localeCompare實現中文排序實例教程
說到表格排序,首先要說的就一定是數組的排序,因為數組排序是表格排序的基礎。JavaScript為數組提供了sort()方法用於表格排序,默認情況下該方法會使Array中的
-
 JS在IE下缺少標識符的錯誤
根據報錯的行數查找源碼,也看不出哪裡有問題,看樣子沒缺少什麼啊,代碼如下:if (opts.display.class != ) { $(list).addClass(
JS在IE下缺少標識符的錯誤
根據報錯的行數查找源碼,也看不出哪裡有問題,看樣子沒缺少什麼啊,代碼如下:if (opts.display.class != ) { $(list).addClass(
-
 JavaScript匿名函數與委托使用示例
<html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- C#匿名函數-->
JavaScript匿名函數與委托使用示例
<html xmlns=http://www.w3.org/1999/xhtml> <head> <!-- C#匿名函數-->
-
 javascript中聲明函數的方法教程及調用函數的返回值
<html xmlns=http://www.w3.org/1999/xhtml> <head> <title></titl
javascript中聲明函數的方法教程及調用函數的返回值
<html xmlns=http://www.w3.org/1999/xhtml> <head> <title></titl
-
 網站接入QQ登錄的兩種方法教程
首先引入授權js文件<script type=text/javascript src=http://qzonestyle.gtimg.cn/qzone/openap
網站接入QQ登錄的兩種方法教程
首先引入授權js文件<script type=text/javascript src=http://qzonestyle.gtimg.cn/qzone/openap
-
 一個支付頁面DEMO附截圖
代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.or
一個支付頁面DEMO附截圖
代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.or
-
 一個仿糯米彈框效果demo
代碼如下:<!doctype html> <html lang=en> <head> <meta charset=UTF-8&g
一個仿糯米彈框效果demo
代碼如下:<!doctype html> <html lang=en> <head> <meta charset=UTF-8&g
-
 JS獲取客戶端IP地址、MAC和主機名的7個方法教程匯總
今天在搞JS(javascript)獲取客戶端IP的小程序,上網搜了下,好多在現在的系統和浏覽器中的都無效,很無奈,在Chrome、FireFox中很少搞到直接利用Act
JS獲取客戶端IP地址、MAC和主機名的7個方法教程匯總
今天在搞JS(javascript)獲取客戶端IP的小程序,上網搜了下,好多在現在的系統和浏覽器中的都無效,很無奈,在Chrome、FireFox中很少搞到直接利用Act
-
 javascript定義變量時有var和沒有var的區別探討
我們先來看一段代碼function show(){ alert(abc); } var abc=defg; show();有過C++或Java編程經驗的人可能會說:“這程
javascript定義變量時有var和沒有var的區別探討
我們先來看一段代碼function show(){ alert(abc); } var abc=defg; show();有過C++或Java編程經驗的人可能會說:“這程
-
 Google官方支持的NodeJS訪問API,提供後台登錄授權
安裝此庫通過npm發布。通過以下命令安裝googleapis及其依賴$ npm install googleapis完整的API支持列表 https://develope
Google官方支持的NodeJS訪問API,提供後台登錄授權
安裝此庫通過npm發布。通過以下命令安裝googleapis及其依賴$ npm install googleapis完整的API支持列表 https://develope
小編推薦
熱門推薦