-
 網頁設計資源:網頁表單驗證常用代碼例子
<html><head><meta http-equiv="Content-Type" content="te
網頁設計資源:網頁表單驗證常用代碼例子
<html><head><meta http-equiv="Content-Type" content="te
-
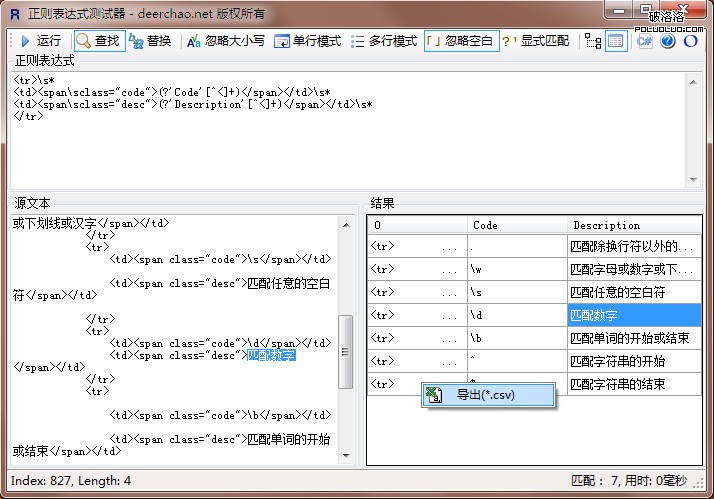
 Javascript教程:入門學習正則表達式
本文目標30分鐘內讓你明白正則表達式是什麼,並對它有一些基本的了解,讓你可以在自己的程序或網頁裡使用它。如何使用本教程別被下面那些復雜的表達式嚇倒,只要跟著我一步一步來,
Javascript教程:入門學習正則表達式
本文目標30分鐘內讓你明白正則表達式是什麼,並對它有一些基本的了解,讓你可以在自己的程序或網頁裡使用它。如何使用本教程別被下面那些復雜的表達式嚇倒,只要跟著我一步一步來,
-
 JS代碼示例:IE6浏覽器maxwidth最大寬度
//直接操作需要的元素var container = document.getElementById(elementId);container.style.width =
JS代碼示例:IE6浏覽器maxwidth最大寬度
//直接操作需要的元素var container = document.getElementById(elementId);container.style.width =
-
 JS代碼實例:遍歷數組成員的迭代器
實現一個遍歷數組或對象裡所有成員的迭代器。var each = function(obj, fn){
JS代碼實例:遍歷數組成員的迭代器
實現一個遍歷數組或對象裡所有成員的迭代器。var each = function(obj, fn){
-
 RSS閱讀器:15個基於jQuery的RSS閱讀器插件
文章簡介:本文介紹了15款實用的基於jQuery的RSS閱讀器插件,有了它們的幫助,你可以輕松在網站中顯示其他網站或博客的最近更新。想要第一時間獲得網站和博客的更新?RS
RSS閱讀器:15個基於jQuery的RSS閱讀器插件
文章簡介:本文介紹了15款實用的基於jQuery的RSS閱讀器插件,有了它們的幫助,你可以輕松在網站中顯示其他網站或博客的最近更新。想要第一時間獲得網站和博客的更新?RS
-
 jquery函數:網頁彈出層完美居中的函數代碼
文章簡介:jquery彈出層完美居中.showDiv($(#pop)); function showDiv(obj){$(obj).show();center(obj);
jquery函數:網頁彈出層完美居中的函數代碼
文章簡介:jquery彈出層完美居中.showDiv($(#pop)); function showDiv(obj){$(obj).show();center(obj);
-
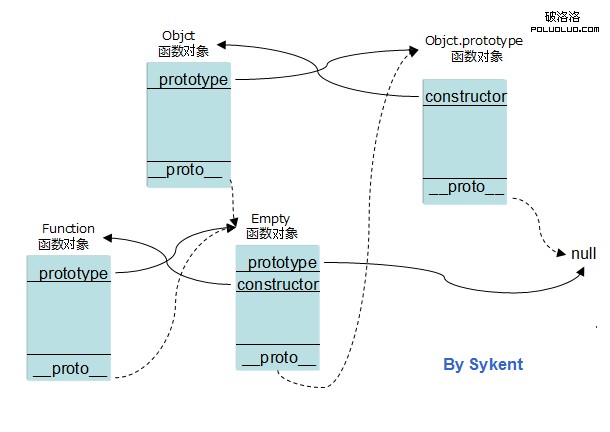
 Javascript面向對象教程:Object與Function
JavaScript的面向對象是基於原形的,所有對象都有一條屬於自己的原型鏈。Object與Function可能很多看Object instanceof Function
Javascript面向對象教程:Object與Function
JavaScript的面向對象是基於原形的,所有對象都有一條屬於自己的原型鏈。Object與Function可能很多看Object instanceof Function
-
 jQuery插件資源免費下載:十月推薦2012最新插件
1) slideshowReally Simple Slideshow是一個用於創建各種幻燈圖片的jQuery插件。這款插件可以將任何圖片轉換到幻燈片列表中,並可以為每個
jQuery插件資源免費下載:十月推薦2012最新插件
1) slideshowReally Simple Slideshow是一個用於創建各種幻燈圖片的jQuery插件。這款插件可以將任何圖片轉換到幻燈片列表中,並可以為每個
-
 火狐OS是什麼?網頁即平台
聽開發者說火狐OS真相:網頁即平台 面向低端Mozilla的開發者Rob Hawkes上周在個人網站Rawkes上撰文,講述了火狐OS操作系統的細節,以及Mo
火狐OS是什麼?網頁即平台
聽開發者說火狐OS真相:網頁即平台 面向低端Mozilla的開發者Rob Hawkes上周在個人網站Rawkes上撰文,講述了火狐OS操作系統的細節,以及Mo
-
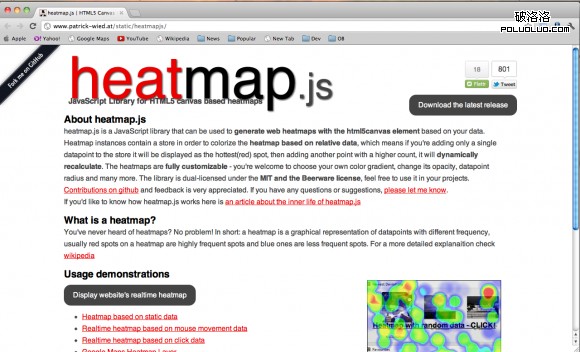
 Javascript實用工具:幫助你的JS開發更簡單
1) Heatmapjsheatmap.js是一個JavaScript library可用於利用html5canvas元素來基於你的生成Web熱圖(heatmaps)。H
Javascript實用工具:幫助你的JS開發更簡單
1) Heatmapjsheatmap.js是一個JavaScript library可用於利用html5canvas元素來基於你的生成Web熱圖(heatmaps)。H
-
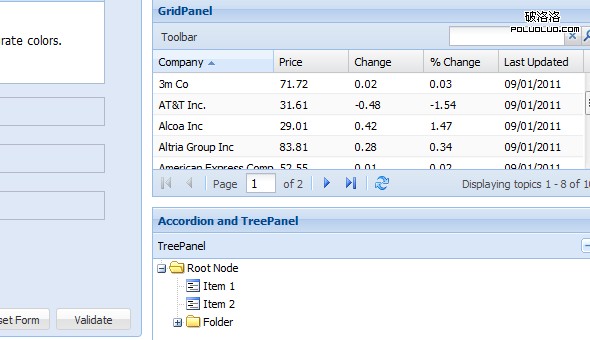
 十月推薦10個帶有漂亮UI組件的JavaScript框架
如今,網上有各種各樣的JavaScript框架用來簡化 Web 應用開發。這些框架都提供了一些核心的特性,例如 DOM 操作,動畫,事件處理以及 Ajax 交互,但不是都
十月推薦10個帶有漂亮UI組件的JavaScript框架
如今,網上有各種各樣的JavaScript框架用來簡化 Web 應用開發。這些框架都提供了一些核心的特性,例如 DOM 操作,動畫,事件處理以及 Ajax 交互,但不是都
-
 動態樣式加載的Javascript代碼實例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
動態樣式加載的Javascript代碼實例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "htt
-
 jquery實例代碼:鏈接調整平滑滾動效果
<!DOCTYPE html><head><title>jquery實現錨點跳轉平滑滾動效果</title><sty
jquery實例代碼:鏈接調整平滑滾動效果
<!DOCTYPE html><head><title>jquery實現錨點跳轉平滑滾動效果</title><sty
-
 網站設計經驗原則:讓你的網站容易讀懂
正確的背景風格可以為整個網站確定基調。我們搜集了一批使用大幅圖像、明亮顏色或出眾圖案來作為背景的優秀網站,希望從中探尋當下網站的流行設計風格。 什麼樣的背景最適合你的網站
網站設計經驗原則:讓你的網站容易讀懂
正確的背景風格可以為整個網站確定基調。我們搜集了一批使用大幅圖像、明亮顏色或出眾圖案來作為背景的優秀網站,希望從中探尋當下網站的流行設計風格。 什麼樣的背景最適合你的網站
-
 Javascript資源分享:十月分享最新的JavaScript庫
JavaScript庫已經成為了一個web開發人員的工具包的重要組成部分,在這裡為大家推薦15個最新的JavaScript庫,來增強您的Web體驗。1. Pikaday
Javascript資源分享:十月分享最新的JavaScript庫
JavaScript庫已經成為了一個web開發人員的工具包的重要組成部分,在這裡為大家推薦15個最新的JavaScript庫,來增強您的Web體驗。1. Pikaday
-
 Jquery實例教程:幻燈片圖片的特效代碼
好了,幾天沒有寫博客了,今天就來用JQ弄一個簡單的banner。先看下效果圖: 好了,最終效果就是上圖所示:列一下所帶的功能:①自動運行②鼠標放在小圖上會自動滾
Jquery實例教程:幻燈片圖片的特效代碼
好了,幾天沒有寫博客了,今天就來用JQ弄一個簡單的banner。先看下效果圖: 好了,最終效果就是上圖所示:列一下所帶的功能:①自動運行②鼠標放在小圖上會自動滾
-
 Jquery教程:JQUERY對於元素尺寸及位置定義
最近小劇在學習JQUERY的一些應用,接觸到了JQUERY對於元素尺寸及位置定義,還有就是配合浏覽器尺寸及狀態的計算所做出的一些動畫特效。其實像這類JQUERY應用無外乎
Jquery教程:JQUERY對於元素尺寸及位置定義
最近小劇在學習JQUERY的一些應用,接觸到了JQUERY對於元素尺寸及位置定義,還有就是配合浏覽器尺寸及狀態的計算所做出的一些動畫特效。其實像這類JQUERY應用無外乎
-
 JS練習實例:javascript實現全選/全不選/反選
javascript實現全選/全不選/反選 功能<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti
JS練習實例:javascript實現全選/全不選/反選
javascript實現全選/全不選/反選 功能<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transiti
-
 Qatrix:專注於高性能應用開發的超輕量級JavaScript框架
Qatrix是一個簡單易用,代碼優美,同時專注於高性能應用開發的超輕量級JavaScript框架。Qatrix具有以下幾個特點:硬件加速的動畫效果動畫效果基於CSS3 t
Qatrix:專注於高性能應用開發的超輕量級JavaScript框架
Qatrix是一個簡單易用,代碼優美,同時專注於高性能應用開發的超輕量級JavaScript框架。Qatrix具有以下幾個特點:硬件加速的動畫效果動畫效果基於CSS3 t
-
 十一月收集jQuery的加載動畫和進度條插件
加載動畫和進度條在網站和 Web 應用中的使用非常流行。雖然網速越來越快,但是我們的網站越來越復雜,同時用戶對網站的使用體驗的要求也越來越高。在內容加載緩慢的時候,使用時
十一月收集jQuery的加載動畫和進度條插件
加載動畫和進度條在網站和 Web 應用中的使用非常流行。雖然網速越來越快,但是我們的網站越來越復雜,同時用戶對網站的使用體驗的要求也越來越高。在內容加載緩慢的時候,使用時
小編推薦
熱門推薦