-
 Javascript教程:組合使用構造函數模式和原型模式
創建自定義類型的常見方式,就是組合使用構造函數模式與原型模式。構造函數模式用於定義實例屬性,而原型模式用於定義方法和共享的屬性。結果,每個實例都會有自己的一份實例屬性的副
Javascript教程:組合使用構造函數模式和原型模式
創建自定義類型的常見方式,就是組合使用構造函數模式與原型模式。構造函數模式用於定義實例屬性,而原型模式用於定義方法和共享的屬性。結果,每個實例都會有自己的一份實例屬性的副
-
 Javascript實例教程:使用動態原型模式
有其它OO語言經驗的開發人員在看到獨立的構造函數和原型時,很可能會感到非常的困惑。動態原型模式正是致力於解決這個問題的一個方案,它把所有信息都封裝在了構造函數中,而通過在
Javascript實例教程:使用動態原型模式
有其它OO語言經驗的開發人員在看到獨立的構造函數和原型時,很可能會感到非常的困惑。動態原型模式正是致力於解決這個問題的一個方案,它把所有信息都封裝在了構造函數中,而通過在
-
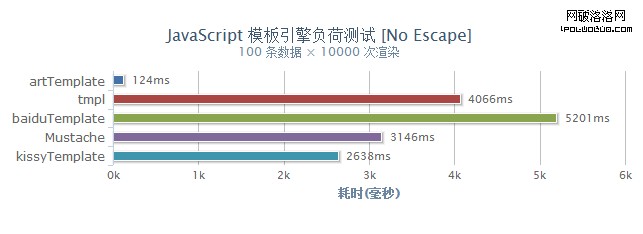
 javascript模板引擎artTemplate的特性實現
隨著 web 發展,前端應用變得越來越復雜,基於後端的 javascript(Node.js) 也開始嶄露頭角,此時 javascript 被寄予了更大的期望,與此同時
javascript模板引擎artTemplate的特性實現
隨著 web 發展,前端應用變得越來越復雜,基於後端的 javascript(Node.js) 也開始嶄露頭角,此時 javascript 被寄予了更大的期望,與此同時
-
 Javascript實例教程:原型對象
我們創建的每個函數都有一個prototype(原型)屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。如果按照字面量
Javascript實例教程:原型對象
我們創建的每個函數都有一個prototype(原型)屬性,這個屬性是一個指針,指向一個對象,而這個對象的用途是包含可以由特定類型的所有實例共享的屬性和方法。如果按照字面量
-
 Javascript教程:Javascript數組去重問題
在項目開發過程中經常會遇到數組中包含很多重復的內容,即髒數據去髒的操作,本文著重講解了數組去重的幾種方法。1.根據js對象中key不重復的原則,構思出數組去重的方法,按照
Javascript教程:Javascript數組去重問題
在項目開發過程中經常會遇到數組中包含很多重復的內容,即髒數據去髒的操作,本文著重講解了數組去重的幾種方法。1.根據js對象中key不重復的原則,構思出數組去重的方法,按照
-
 jQuery教程:選擇父級下的子級元素
到目前為止,我寫的jQuery教程已經到了第八章了,不知大家現在對jQuery是否還比較陌生,如果你還很陌生的話,沒關系。css學習網也在教程的後面留下了作業
jQuery教程:選擇父級下的子級元素
到目前為止,我寫的jQuery教程已經到了第八章了,不知大家現在對jQuery是否還比較陌生,如果你還很陌生的話,沒關系。css學習網也在教程的後面留下了作業
-
 jQuery的核心:jQuery插件機制
學過上一節課的朋友我想都知道了$符號的作用了,那麼,今天我們再深入的學習一下jQuery的核心。jQuery對象訪問:each(callback)根據我的理解,each是
jQuery的核心:jQuery插件機制
學過上一節課的朋友我想都知道了$符號的作用了,那麼,今天我們再深入的學習一下jQuery的核心。jQuery對象訪問:each(callback)根據我的理解,each是
-
 JS實例:模擬metro UI的等待進度條
JS模擬metro UI的等待進度條,圓圈轉轉轉的等待通用性比較差吧<!DOCTYPE html PUBLIC "-//W3C//DTD XH
JS實例:模擬metro UI的等待進度條
JS模擬metro UI的等待進度條,圓圈轉轉轉的等待通用性比較差吧<!DOCTYPE html PUBLIC "-//W3C//DTD XH
-
 js對cookie操作教程:寫入/刪除/讀取cookie
/*name:cookie 名value:cookie 值*///寫入cookiefunction SetCookie(name,value){var Days = 30
js對cookie操作教程:寫入/刪除/讀取cookie
/*name:cookie 名value:cookie 值*///寫入cookiefunction SetCookie(name,value){var Days = 30
-
 jQuery教程:queue和dequeue不同之處
定義和用法queue() 方法顯示或操作在匹配元素上執行的函數隊列。queue和dequeue的過程主要是:1,用queue把函數加入隊列(通常是函數數組)2,用dequ
jQuery教程:queue和dequeue不同之處
定義和用法queue() 方法顯示或操作在匹配元素上執行的函數隊列。queue和dequeue的過程主要是:1,用queue把函數加入隊列(通常是函數數組)2,用dequ
-
 JavaScript實例教程:javascript制作紙牌游戲
好幾天沒有更新自己的博客了,這段時間,作業比較多,試驗報告比較多,老師要寫紙質試驗報告,還要電子檔,考試不按照她上課講的思路那就得不到幾分。。。她這觀點一出來,我就傻了,
JavaScript實例教程:javascript制作紙牌游戲
好幾天沒有更新自己的博客了,這段時間,作業比較多,試驗報告比較多,老師要寫紙質試驗報告,還要電子檔,考試不按照她上課講的思路那就得不到幾分。。。她這觀點一出來,我就傻了,
-
 網頁的兼容問題:解決JS兼容IE不兼容其它浏覽器
今天,老大要我處理一個網站的兼容問題,一般兼容性問題是兼容其他浏覽器,就IE不兼容,而這個有點特殊,只兼容IE,不兼容其他浏覽器。初步觀察以後,我發現是Javacript
網頁的兼容問題:解決JS兼容IE不兼容其它浏覽器
今天,老大要我處理一個網站的兼容問題,一般兼容性問題是兼容其他浏覽器,就IE不兼容,而這個有點特殊,只兼容IE,不兼容其他浏覽器。初步觀察以後,我發現是Javacript
-
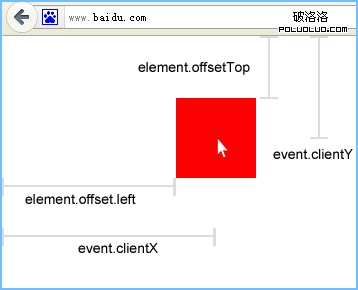
 Javascript實例詳解:網頁拖放實現詳解
拖放是一種非常流行的用戶界面模式。它的概念很簡單:點擊某個對象,兵按住鼠標按鈕不放,將鼠標移動到另一個區域,然後釋放鼠標按鈕講對象“放”在這裡。拖
Javascript實例詳解:網頁拖放實現詳解
拖放是一種非常流行的用戶界面模式。它的概念很簡單:點擊某個對象,兵按住鼠標按鈕不放,將鼠標移動到另一個區域,然後釋放鼠標按鈕講對象“放”在這裡。拖
-
 jQuery官方:jQuery 2.0不再支持IE6/7/8
jQuery 官方發布了下一階段 jQuery 的路線圖,該路線圖顯示 jQuery 1.8 將在一個月內發布,而其他後續版本的計劃如下: jQuery 1.9 (ea
jQuery官方:jQuery 2.0不再支持IE6/7/8
jQuery 官方發布了下一階段 jQuery 的路線圖,該路線圖顯示 jQuery 1.8 將在一個月內發布,而其他後續版本的計劃如下: jQuery 1.9 (ea
-
 Javascript函數綁定應用技巧詳解
函數綁定要創建一個函數,可以在特定環境中以指定參數調用另一個函數。該技巧常常和回調函數與事件處理程序一起使用,以便在將函數作為變量傳遞的同時保留代碼執行環境。請看以下例子
Javascript函數綁定應用技巧詳解
函數綁定要創建一個函數,可以在特定環境中以指定參數調用另一個函數。該技巧常常和回調函數與事件處理程序一起使用,以便在將函數作為變量傳遞的同時保留代碼執行環境。請看以下例子
-
 JS面向對象方法:圖片不間斷向左滾動代碼
圖片無縫向左滾動的JAVASCRIPT代碼,本文是一個實例,poluoluo網友可以把圖片地址改為自己的圖片地址在本地浏覽測試。<!DOCTYPE html PUB
JS面向對象方法:圖片不間斷向左滾動代碼
圖片無縫向左滾動的JAVASCRIPT代碼,本文是一個實例,poluoluo網友可以把圖片地址改為自己的圖片地址在本地浏覽測試。<!DOCTYPE html PUB
-
 JS面向對象的方法實現向下輪播圖片廣告代碼
js網頁制作實例,自動輪播廣告的實例,用JS實現,面向對象的方法實現的!網頁教學網網友如果有喜歡的可以拿去修改!01.<!DOCTYPE html PUBLIC &
JS面向對象的方法實現向下輪播圖片廣告代碼
js網頁制作實例,自動輪播廣告的實例,用JS實現,面向對象的方法實現的!網頁教學網網友如果有喜歡的可以拿去修改!01.<!DOCTYPE html PUBLIC &
-
 Javascript網頁制作技巧:圖片列表自適應寬度顯示
從事網頁重構好幾年了,Javascript能力一直比較菜,主要還是做得太少。為了提高這方面的能力,這段時間主動承擔了一些這方面的工作,真心感到學習和積累的不易,不過時常伴
Javascript網頁制作技巧:圖片列表自適應寬度顯示
從事網頁重構好幾年了,Javascript能力一直比較菜,主要還是做得太少。為了提高這方面的能力,這段時間主動承擔了一些這方面的工作,真心感到學習和積累的不易,不過時常伴
-
 修改wordpress技巧:給WP的友情鏈接添加nofollow屬性
建博客的初期,交換友情鏈接是個不錯的獲得高質量鏈接的途徑。但是,有時候雖然對方的網站給你個鏈接,卻給你的友情鏈接加了Nofollow屬性,相信了解nofollow標簽的童
修改wordpress技巧:給WP的友情鏈接添加nofollow屬性
建博客的初期,交換友情鏈接是個不錯的獲得高質量鏈接的途徑。但是,有時候雖然對方的網站給你個鏈接,卻給你的友情鏈接加了Nofollow屬性,相信了解nofollow標簽的童
-
 JavaScript解析:HTM中嵌入嵌入JavaScript語言引擎
長期以來,站長們選擇使用JavaScript來實現網頁的動態行為,這樣做的原因是多種多樣的,如加快頁面的響應速度、降低網站流量、隱藏鏈接或者嵌入廣告等。由於早期的搜索引擎
JavaScript解析:HTM中嵌入嵌入JavaScript語言引擎
長期以來,站長們選擇使用JavaScript來實現網頁的動態行為,這樣做的原因是多種多樣的,如加快頁面的響應速度、降低網站流量、隱藏鏈接或者嵌入廣告等。由於早期的搜索引擎
小編推薦
熱門推薦