-
 前端開發者使用JS框架的三個等級
目前前端開發者使用JS框架是種很普遍的現象,因為框架可以加快開發速度,同時避免各類浏覽器的兼容性問題。不過同樣是用框架開發,不同開發者的境界水平還是有一定差距,本文將這些
前端開發者使用JS框架的三個等級
目前前端開發者使用JS框架是種很普遍的現象,因為框架可以加快開發速度,同時避免各類浏覽器的兼容性問題。不過同樣是用框架開發,不同開發者的境界水平還是有一定差距,本文將這些
-
 網頁特效制作講解:全屏的半透明遮罩層
前不久有個正要畢業的網友給我發郵件,他畢業設計需要實現鎖屏的效果,但是他沒有能看懂我之前發布的對話框源碼,他問能不能把鎖屏相關代碼說明下,我當時說過兩天就發。由於最近比較
網頁特效制作講解:全屏的半透明遮罩層
前不久有個正要畢業的網友給我發郵件,他畢業設計需要實現鎖屏的效果,但是他沒有能看懂我之前發布的對話框源碼,他問能不能把鎖屏相關代碼說明下,我當時說過兩天就發。由於最近比較
-
 JS教程:window.location用法區別
window.location.href=“url”:改變url地址; window.location.replace(“ur
JS教程:window.location用法區別
window.location.href=“url”:改變url地址; window.location.replace(“ur
-
 JavaScript和CSS合並方案
2在服務端合並和壓縮JavaScript和CSS文件Web性能優化最佳實踐中最重要的一條是減少HTTP請求,它也是YSlow中比重最大的一條規則。減少HTTP請求的方案主
JavaScript和CSS合並方案
2在服務端合並和壓縮JavaScript和CSS文件Web性能優化最佳實踐中最重要的一條是減少HTTP請求,它也是YSlow中比重最大的一條規則。減少HTTP請求的方案主
-
 jQuery+CSS制作的圖片展示效果
jQuery+CSS的圖片展示效果,可以拖動圖片,兼容浏覽器,可以做成個人相冊或者作品展示 擺放效果點擊效果Dome Download
jQuery+CSS制作的圖片展示效果
jQuery+CSS的圖片展示效果,可以拖動圖片,兼容浏覽器,可以做成個人相冊或者作品展示 擺放效果點擊效果Dome Download
-
 JS特效代碼:圖片點擊放大特效
特點可以顯示圖像,HTML元素,SWF電影,內部框架和Ajax請求也通過設置,可定制和CSS組相關的項目,並增加了導航。如果鼠標滾輪插件已包含在頁面然後FancyBox將
JS特效代碼:圖片點擊放大特效
特點可以顯示圖像,HTML元素,SWF電影,內部框架和Ajax請求也通過設置,可定制和CSS組相關的項目,並增加了導航。如果鼠標滾輪插件已包含在頁面然後FancyBox將
-
 網頁制作代碼經驗總結:JS代碼優化
這些是我寫代碼時的一些經驗,總結了一下分想給大家,沒啥順序,想到就寫上了1.使用局部變量避免使用全局變量比如function test(){ &nb
網頁制作代碼經驗總結:JS代碼優化
這些是我寫代碼時的一些經驗,總結了一下分想給大家,沒啥順序,想到就寫上了1.使用局部變量避免使用全局變量比如function test(){ &nb
-
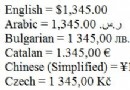
 新的jQuery國際化插件的原型
jQuery國際化插件可以讓你在JavaScript代碼中輕松地處理不同文化之間的數字、貨幣和日期格式。例如,你可以使用這個插件正確地顯示一個國家的貨幣符號上個月,我寫了
新的jQuery國際化插件的原型
jQuery國際化插件可以讓你在JavaScript代碼中輕松地處理不同文化之間的數字、貨幣和日期格式。例如,你可以使用這個插件正確地顯示一個國家的貨幣符號上個月,我寫了
-
 什麼是Flash Ajax Video組件?
Adobe™ Flash™ Ajax Video (FAVideo) 組件是一個輕量級的,開源的用 Ajax+Flash 來播放flv的組件。它可
什麼是Flash Ajax Video組件?
Adobe™ Flash™ Ajax Video (FAVideo) 組件是一個輕量級的,開源的用 Ajax+Flash 來播放flv的組件。它可
-
 Javascript不可缺少的工具 - Aptana
自從開始做Web開發起,一直都沒有找到一個很讓人滿意的Javascript開發工具。從Editplus、Dreamweaver到FrontPage、Visual Stud
Javascript不可缺少的工具 - Aptana
自從開始做Web開發起,一直都沒有找到一個很讓人滿意的Javascript開發工具。從Editplus、Dreamweaver到FrontPage、Visual Stud
-
 Div+CSS設計網站利於優化
您所在的位置:首頁 > 網頁設計 > HTML/CSS/DIV > Div+CSS設計網站的優點 Div+CSS設計網站的優點 2008-03-18
Div+CSS設計網站利於優化
您所在的位置:首頁 > 網頁設計 > HTML/CSS/DIV > Div+CSS設計網站的優點 Div+CSS設計網站的優點 2008-03-18
-
 JavaScript特效的實現
1.不同時間段顯示不同問候語 〈script Language="Javascript"〉 〈!-- var text=""
JavaScript特效的實現
1.不同時間段顯示不同問候語 〈script Language="Javascript"〉 〈!-- var text=""
-
 JavaScript編程語言的編碼規范
破洛洛文章簡介:對於熟悉 C/C++ 或 Java 語言的工程師來說,JavaScript 顯得靈活,簡單易懂,對代碼的格式的要求也相對松散。很容易學習,並運用到自己的代
JavaScript編程語言的編碼規范
破洛洛文章簡介:對於熟悉 C/C++ 或 Java 語言的工程師來說,JavaScript 顯得靈活,簡單易懂,對代碼的格式的要求也相對松散。很容易學習,並運用到自己的代
-
 xhEditor:基於jQuery的高效的XHTML編輯器
xhEditor是一個基於jQuery開發的簡單迷你並且高效的可視化XHTML編輯器,基於網絡訪問並且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,
xhEditor:基於jQuery的高效的XHTML編輯器
xhEditor是一個基於jQuery開發的簡單迷你並且高效的可視化XHTML編輯器,基於網絡訪問並且兼容IE 6.0+,Firefox 3.0+,Opera 9.6+,
-
 SVG/VML+JS實現跨浏覽器的矢量圖形實現方案
Raphael JS庫是在webrebuild交流會上聽專家將到的,後來就看了下,果然很強大——通過SVG/VML+JS實現跨浏覽器的矢量圖形實現
SVG/VML+JS實現跨浏覽器的矢量圖形實現方案
Raphael JS庫是在webrebuild交流會上聽專家將到的,後來就看了下,果然很強大——通過SVG/VML+JS實現跨浏覽器的矢量圖形實現
-
 jQuery資源分享:收集2010年度最優秀的jQuery插件
破洛洛文章簡介:作為一個非常優秀的javascript框架,在過去的2010年jQuery插件家族有增加了非常多的優秀成員。世界各地的網站開發者買都在使用jQuery和j
jQuery資源分享:收集2010年度最優秀的jQuery插件
破洛洛文章簡介:作為一個非常優秀的javascript框架,在過去的2010年jQuery插件家族有增加了非常多的優秀成員。世界各地的網站開發者買都在使用jQuery和j
-
 前端性能優化:Javascript的加載順序
相信很多與頁面打過交道的同學都對 Yahoo 的 Best Practices for Speeding Up Your Web Site 不陌生。而這 35 條最佳實踐
前端性能優化:Javascript的加載順序
相信很多與頁面打過交道的同學都對 Yahoo 的 Best Practices for Speeding Up Your Web Site 不陌生。而這 35 條最佳實踐
-
 鼠標滾輪放大頁面字體事件Mousewheel
當需要制作轉動鼠標滾輪放大頁面字體這樣的交互效果時,會用到 Mousewheel 事件。其實在大多數浏覽器(IE6, IE7, IE8, Opera 10+, Safar
鼠標滾輪放大頁面字體事件Mousewheel
當需要制作轉動鼠標滾輪放大頁面字體這樣的交互效果時,會用到 Mousewheel 事件。其實在大多數浏覽器(IE6, IE7, IE8, Opera 10+, Safar
-
 JavaScript元素type屬性達到預加載但不執行的效果
我們經常使用動態創建 JavaScript 的方式來實現 JavaScript 文件的無阻塞(Non-blocking)、並行下載(Parallel )。其實還可以添加自
JavaScript元素type屬性達到預加載但不執行的效果
我們經常使用動態創建 JavaScript 的方式來實現 JavaScript 文件的無阻塞(Non-blocking)、並行下載(Parallel )。其實還可以添加自
-
 javascript教程:關於if語句優化的方法
UglifyJS是一個對javascript進行壓縮和美化的工具,在它的文檔說明中,我看到了幾種關於if語句優化的方法。盡管我還沒使用它去做一些嘗試性的測試,但從這裡可以
javascript教程:關於if語句優化的方法
UglifyJS是一個對javascript進行壓縮和美化的工具,在它的文檔說明中,我看到了幾種關於if語句優化的方法。盡管我還沒使用它去做一些嘗試性的測試,但從這裡可以
小編推薦
熱門推薦