-
 JS實例:網頁上圖片延遲加載的JS代碼
效果可以直接看淘寶的商品分類頁、還有QQ的商城頁相關地址:淘寶商城顯示 大家如果使用firebug去查看的話就會發現,當你滾動到相應的行時,當前行的圖片才即時加
JS實例:網頁上圖片延遲加載的JS代碼
效果可以直接看淘寶的商品分類頁、還有QQ的商城頁相關地址:淘寶商城顯示 大家如果使用firebug去查看的話就會發現,當你滾動到相應的行時,當前行的圖片才即時加
-
 jQuery表格插件:幫助Web設計者駕御HTML表格
本文搜集了大量 jQuery 表格插件,幫助 Web 設計者更好地駕御 HTML 表格,你可以對表格進行橫向和豎向排序,設置固定表頭,對表格進行搜索,對大表格進行分頁,對
jQuery表格插件:幫助Web設計者駕御HTML表格
本文搜集了大量 jQuery 表格插件,幫助 Web 設計者更好地駕御 HTML 表格,你可以對表格進行橫向和豎向排序,設置固定表頭,對表格進行搜索,對大表格進行分頁,對
-
 artDialog:輕巧且高度兼容的javascript對話框組件
javascript對話框(彈出層)組件artDialogartDialog是一個輕巧且高度兼容的javascript對話框組件,可讓你的網頁交互擁有桌面軟件般的用戶體驗
artDialog:輕巧且高度兼容的javascript對話框組件
javascript對話框(彈出層)組件artDialogartDialog是一個輕巧且高度兼容的javascript對話框組件,可讓你的網頁交互擁有桌面軟件般的用戶體驗
-
 Javascript教程:delete刪除對象
在javascript中,我們有時候要使用delete刪除對象。但是,對於delete的一些細節我們未必盡知。昨天,看到kangax分析delete的文章,獲益匪淺。本文
Javascript教程:delete刪除對象
在javascript中,我們有時候要使用delete刪除對象。但是,對於delete的一些細節我們未必盡知。昨天,看到kangax分析delete的文章,獲益匪淺。本文
-
 device-width 與orientation
譯自:The orientation media query中文:PPK:orientation媒體查詢原然而,我還是想要指出的小瑕疵,以使你完全理解什麼時候使用orie
device-width 與orientation
譯自:The orientation media query中文:PPK:orientation媒體查詢原然而,我還是想要指出的小瑕疵,以使你完全理解什麼時候使用orie
-
 JS操作二進制:LZ77 算法
JS操作二進制很麻煩,而且一直沒有一個好的無損壓縮工具來實現純文本的壓縮。所以鑽研了一段時間的gzip,後來發現還是僅用 LZ77 比較容易實現,gzip中的 haffm
JS操作二進制:LZ77 算法
JS操作二進制很麻煩,而且一直沒有一個好的無損壓縮工具來實現純文本的壓縮。所以鑽研了一段時間的gzip,後來發現還是僅用 LZ77 比較容易實現,gzip中的 haffm
-
 JavaScript框架的實用函數
實用函數許多JavaScript框架都帶有大量的實用函數,這些函數使得應用JavaScript開發應用程序更加容易。這篇文章有太多內容需要補充,所以我將討論大多數框架中更
JavaScript框架的實用函數
實用函數許多JavaScript框架都帶有大量的實用函數,這些函數使得應用JavaScript開發應用程序更加容易。這篇文章有太多內容需要補充,所以我將討論大多數框架中更
-
 JavaScript教程:實例解析運算符
在cssrain整理的一個 試題集 中有這麼一道題:<SCRIPT LANGUAGE="JavaScript">var a = 0;var
JavaScript教程:實例解析運算符
在cssrain整理的一個 試題集 中有這麼一道題:<SCRIPT LANGUAGE="JavaScript">var a = 0;var
-
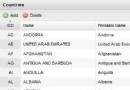
 5個JAVASCRIPT框架詳細的比較
框架比較表1對本文中討論的五個框架提供詳細的比較 Prototype
5個JAVASCRIPT框架詳細的比較
框架比較表1對本文中討論的五個框架提供詳細的比較 Prototype
-
 JavaScript框架提升用戶體驗(UE)
提升用戶體驗(UE)到目前為止,這篇文章完全集中於使用JavaScript框架的好處,以及如何更容易的構建交互式應用程序。但是,另一方面,各個框架都有各自誘人的前景,包括
JavaScript框架提升用戶體驗(UE)
提升用戶體驗(UE)到目前為止,這篇文章完全集中於使用JavaScript框架的好處,以及如何更容易的構建交互式應用程序。但是,另一方面,各個框架都有各自誘人的前景,包括
-
 JavaScript框架:跨浏覽器的標准化Ajax請求
Ajax使用JavaScript框架最令人信服的理由是跨浏覽器的標准化Ajax請求。Ajax請求是異步的HTTP請求,向服務器端腳本發送請求,然後得到一個響應結果,如如X
JavaScript框架:跨浏覽器的標准化Ajax請求
Ajax使用JavaScript框架最令人信服的理由是跨浏覽器的標准化Ajax請求。Ajax請求是異步的HTTP請求,向服務器端腳本發送請求,然後得到一個響應結果,如如X
-
 JavaScript框架hover事件處理
每個JavaScript框架都實現跨浏覽器的事件處理,鼓勵你擺脫舊式的內聯附加事件而使用精簡的線性方法。看看清單6的jQuery例子,使用hover事件高亮顯示div元素
JavaScript框架hover事件處理
每個JavaScript框架都實現跨浏覽器的事件處理,鼓勵你擺脫舊式的內聯附加事件而使用精簡的線性方法。看看清單6的jQuery例子,使用hover事件高亮顯示div元素
-
 JavaScript教程:this使用實例
this是Javascript語言的一個關鍵字。 它代表函數運行時,自動生成的一個內部對象,只能在函數內部使用。比如, function test(){ this
JavaScript教程:this使用實例
this是Javascript語言的一個關鍵字。 它代表函數運行時,自動生成的一個內部對象,只能在函數內部使用。比如, function test(){ this
-
 JS類:同一頁面兩種高亮顯示當前菜單
近期在寫一個博客管理後台的前端,涉及在同一頁面兩種高亮顯示當前菜單的需求.記得當年寫靜態頁時,為了實現高亮都是在每個頁面加不同的樣式,呵.高亮顯示我覺得對於web前端來說
JS類:同一頁面兩種高亮顯示當前菜單
近期在寫一個博客管理後台的前端,涉及在同一頁面兩種高亮顯示當前菜單的需求.記得當年寫靜態頁時,為了實現高亮都是在每個頁面加不同的樣式,呵.高亮顯示我覺得對於web前端來說
-
 如何使用jQurey打造動態漸變效果
這是寫給web設計者和前端開發者的教程,我們將演示如何使用Photoshop創建按鈕的sprite圖,然後是如何使用jQurey打造動態漸變效果。本教程分為以
如何使用jQurey打造動態漸變效果
這是寫給web設計者和前端開發者的教程,我們將演示如何使用Photoshop創建按鈕的sprite圖,然後是如何使用jQurey打造動態漸變效果。本教程分為以
-
 Javascript學習筆記:封裝(Encapsulation)
Javascript是一種基於對象(object-based)的語言,你遇到的所有東西幾乎都是對象。但是,它又不是一種真正的面向對象編程(OOP)語言,因為它的語法中沒有
Javascript學習筆記:封裝(Encapsulation)
Javascript是一種基於對象(object-based)的語言,你遇到的所有東西幾乎都是對象。但是,它又不是一種真正的面向對象編程(OOP)語言,因為它的語法中沒有
-
 國內外最全面和主流的JS框架與WEB UI庫
當下對於網站前段開發人員來說,很少有人不使用一些JS框架或者WEB UI庫,因此這些可以有效提高網站前段開發速度,並且能夠統一開發環境,對於不同浏覽器的兼容性也不需要程序
國內外最全面和主流的JS框架與WEB UI庫
當下對於網站前段開發人員來說,很少有人不使用一些JS框架或者WEB UI庫,因此這些可以有效提高網站前段開發速度,並且能夠統一開發環境,對於不同浏覽器的兼容性也不需要程序
-
 javascript設計模式:方法的鏈式調用
在javascript中,方法的鏈式調用很流行,使用jQuery的朋友對此一定深有體會。在《javascript設計模式》中對這種方法作了比較詳細的描述,實現方法的鏈式調
javascript設計模式:方法的鏈式調用
在javascript中,方法的鏈式調用很流行,使用jQuery的朋友對此一定深有體會。在《javascript設計模式》中對這種方法作了比較詳細的描述,實現方法的鏈式調
-
 JS實例教程:全兼容可高亮二級緩沖折疊菜單
最近一段時間一直比較忙,已經有好幾個月沒有打理博客了。現將一個最近在項目中制作的一個菜單實例整理出來,共享一下。在後台或OA系統中最常用到的布局往往是一個全屏布局,一般都
JS實例教程:全兼容可高亮二級緩沖折疊菜單
最近一段時間一直比較忙,已經有好幾個月沒有打理博客了。現將一個最近在項目中制作的一個菜單實例整理出來,共享一下。在後台或OA系統中最常用到的布局往往是一個全屏布局,一般都
-
 HTML5 + JavaScript實現Flash動畫
一個使用 JavaScript/HTML5 實現 Flash 功能的開源項目,Smokescreen,可以將 Flash 動畫轉換為純 HTML5 + JavaScrip
HTML5 + JavaScript實現Flash動畫
一個使用 JavaScript/HTML5 實現 Flash 功能的開源項目,Smokescreen,可以將 Flash 動畫轉換為純 HTML5 + JavaScrip
小編推薦
熱門推薦