-
 ionic實現帶字的toggle滑動組件
前言由於項目中需要帶字的toggle滑動組件,而ionic提供的是這樣的:實際項目中需要這樣子的:在網上找了下其他的實現,感覺沒得類似的,也沒發現合適的,於是自己試著定義
ionic實現帶字的toggle滑動組件
前言由於項目中需要帶字的toggle滑動組件,而ionic提供的是這樣的:實際項目中需要這樣子的:在網上找了下其他的實現,感覺沒得類似的,也沒發現合適的,於是自己試著定義
-
 郁悶!ionic中獲取ng-model綁定的值為undefined如何解決
今天在ionic中使用ng-model時候,在對應的controller裡面獲得值為undefined。以前在使用angularjs的ng-model綁定時候就可以拿到的
郁悶!ionic中獲取ng-model綁定的值為undefined如何解決
今天在ionic中使用ng-model時候,在對應的controller裡面獲得值為undefined。以前在使用angularjs的ng-model綁定時候就可以拿到的
-
 ionic組件ion-tabs選項卡切換效果實例
介紹ion-tabs是ionic中的選項卡組件,路由使用的是angular-ui-router.js。因此必須先掌握uiRoute。效果圖實例代碼index.html&l
ionic組件ion-tabs選項卡切換效果實例
介紹ion-tabs是ionic中的選項卡組件,路由使用的是angular-ui-router.js。因此必須先掌握uiRoute。效果圖實例代碼index.html&l
-
 分享JavaScript監聽全部Ajax請求事件的方法
若Ajax請求是由jQuery的$.ajax發起的,默認情況下可以使用 jQuery的Global Ajax Event Handlers監聽到Ajax事件,然而我遇到的
分享JavaScript監聽全部Ajax請求事件的方法
若Ajax請求是由jQuery的$.ajax發起的,默認情況下可以使用 jQuery的Global Ajax Event Handlers監聽到Ajax事件,然而我遇到的
-
 Javascript學習之談談JS的全局變量跟局部變量(推薦)
今天公司一個實習小妹子問我兩段JS代碼的區別:代碼一:<script type=text/javascript> var a = Hello; functio
Javascript學習之談談JS的全局變量跟局部變量(推薦)
今天公司一個實習小妹子問我兩段JS代碼的區別:代碼一:<script type=text/javascript> var a = Hello; functio
-
 關於Javascript回調函數的一個妙用
前言其實回調函數簡單通俗點就是當有a和b兩個函數,當a作為參數傳給b,並在b中執行,這時a就是一個回調(callback)函數,如果a是一個匿名函數,則為匿名回調函數那下
關於Javascript回調函數的一個妙用
前言其實回調函數簡單通俗點就是當有a和b兩個函數,當a作為參數傳給b,並在b中執行,這時a就是一個回調(callback)函數,如果a是一個匿名函數,則為匿名回調函數那下
-
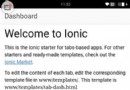
 Ionic默認的Tabs模板使用實例
Ionic 默認的Tabs 模板 ,Android的在上方,IOS的在下方。在www/js/app.js修改配置,添加一個變量,再修改相應屬性: .
Ionic默認的Tabs模板使用實例
Ionic 默認的Tabs 模板 ,Android的在上方,IOS的在下方。在www/js/app.js修改配置,添加一個變量,再修改相應屬性: .
-
 深入理解React中es6創建組件this的方法
首發於:https://mingjiezhang.github.io/。在JavaScript中,this對象是運行時基於函數的執行環境(也就是上下文)綁定的。從reac
深入理解React中es6創建組件this的方法
首發於:https://mingjiezhang.github.io/。在JavaScript中,this對象是運行時基於函數的執行環境(也就是上下文)綁定的。從reac
-
 妙用Bootstrap的 popover插件實現校驗表單提示功能
最近的項目,用Bootstrap比較多。浏覽Bootstrap文檔,發現 popover 插件特別適合做表單校驗出錯的提示。因為使的非常頻繁,最近把它封住下,做成 jQu
妙用Bootstrap的 popover插件實現校驗表單提示功能
最近的項目,用Bootstrap比較多。浏覽Bootstrap文檔,發現 popover 插件特別適合做表單校驗出錯的提示。因為使的非常頻繁,最近把它封住下,做成 jQu
-
 ionic隱藏tabs的方法
本文為大家分享了ionic隱藏tabs的方法,供大家參考,具體內容如下1. <ion-tabs ng-class={tabs-item-hide: $root.hi
ionic隱藏tabs的方法
本文為大家分享了ionic隱藏tabs的方法,供大家參考,具體內容如下1. <ion-tabs ng-class={tabs-item-hide: $root.hi
-
 基於Bootstrap的Metronic框架實現頁面鏈接收藏夾功能
在一個系統裡面,往往有很多菜單項目,每個菜單項對應一個頁面,一般用戶只需要用到一些常用的功能,如果每次都需要去各個層次的菜單裡面去找對應的功能,那確實有點繁瑣。特別是在菜
基於Bootstrap的Metronic框架實現頁面鏈接收藏夾功能
在一個系統裡面,往往有很多菜單項目,每個菜單項對應一個頁面,一般用戶只需要用到一些常用的功能,如果每次都需要去各個層次的菜單裡面去找對應的功能,那確實有點繁瑣。特別是在菜
-
 基於BootStrap的Metronic框架實現頁面鏈接收藏夾功能按鈕移動收藏記錄(使用Sortable進行拖動排序)
在上篇文章:基於Bootstrap的Metronic框架實現頁面鏈接收藏夾功能,介紹了鏈接收藏夾功能的實現,以及對收藏記錄的排序處理。該篇隨筆主要使用功能按鈕的方式移動收
基於BootStrap的Metronic框架實現頁面鏈接收藏夾功能按鈕移動收藏記錄(使用Sortable進行拖動排序)
在上篇文章:基於Bootstrap的Metronic框架實現頁面鏈接收藏夾功能,介紹了鏈接收藏夾功能的實現,以及對收藏記錄的排序處理。該篇隨筆主要使用功能按鈕的方式移動收
-
 學習掌握JavaScript中this的使用技巧
tip首先,我知道這篇文章很無聊,無非就是關於 js 中的 this,並且也已經有千千萬萬的文章寫過這部分內容了; 但是,我還是想寫一篇關於 js 中的 thi
學習掌握JavaScript中this的使用技巧
tip首先,我知道這篇文章很無聊,無非就是關於 js 中的 this,並且也已經有千千萬萬的文章寫過這部分內容了; 但是,我還是想寫一篇關於 js 中的 thi
-
 基於Bootstrap的Metronic框架實現條碼和二維碼的生成及打印處理操作
在很多項目裡面,對條形碼和二維碼的生成和打印也是一種很常見的操作,在Web項目裡面,我們可以利用JS生成條形碼和二維碼的組件有很多。本文引入兩個比較廣泛使用的JS組件,用
基於Bootstrap的Metronic框架實現條碼和二維碼的生成及打印處理操作
在很多項目裡面,對條形碼和二維碼的生成和打印也是一種很常見的操作,在Web項目裡面,我們可以利用JS生成條形碼和二維碼的組件有很多。本文引入兩個比較廣泛使用的JS組件,用
-
 javascript如何創建對象
JS是基於對象的語言,可以使用面向對象思想模擬JAVA|C++之類的面向對象語言。 •面向過程 ◦關注解決問題的步驟 R
javascript如何創建對象
JS是基於對象的語言,可以使用面向對象思想模擬JAVA|C++之類的面向對象語言。 •面向過程 ◦關注解決問題的步驟 R
-
 判斷js的Array和Object的實現方法
var a = [hello,world]; console.log(typeof a); // object console.log(a.toString());
判斷js的Array和Object的實現方法
var a = [hello,world]; console.log(typeof a); // object console.log(a.toString());
-
 淺談js數據類型判斷與數組判斷
寫在開篇:昨天面試發現一個十分非常簡單的問題竟然沒有回答上來,可能也確實是因為太緊張了,感覺被自己蠢哭了。後來想想還是應該認真記錄一下,這樣才能印象深刻。革命尚未成功,壯
淺談js數據類型判斷與數組判斷
寫在開篇:昨天面試發現一個十分非常簡單的問題竟然沒有回答上來,可能也確實是因為太緊張了,感覺被自己蠢哭了。後來想想還是應該認真記錄一下,這樣才能印象深刻。革命尚未成功,壯
-
 Web打印解決方案之證件套打的實現思路
在前面介紹過《Web打印解決方案之普通報表打印功能》的一片文章中提到過那個打印控件Lodop,做起套打來感覺還是挺方便的,至少位置調整界面不需要自己弄,位置嘛,也提供了自
Web打印解決方案之證件套打的實現思路
在前面介紹過《Web打印解決方案之普通報表打印功能》的一片文章中提到過那個打印控件Lodop,做起套打來感覺還是挺方便的,至少位置調整界面不需要自己弄,位置嘛,也提供了自
-
 js 判斷各種數據類型的簡單方法(推薦)
了解js的都知道, 有個typeof 用來判斷各種數據類型,有兩種寫法:typeof xxx
js 判斷各種數據類型的簡單方法(推薦)
了解js的都知道, 有個typeof 用來判斷各種數據類型,有兩種寫法:typeof xxx
-
 Web打印解決方案之普通報表打印功能
做過很多的Web項目,大多數在打印頁面內容的時候,采用的都是通過Javascript調用系統內置的打印方法進行打印,也就是調用PrintControl.ExecWB(&#
Web打印解決方案之普通報表打印功能
做過很多的Web項目,大多數在打印頁面內容的時候,采用的都是通過Javascript調用系統內置的打印方法進行打印,也就是調用PrintControl.ExecWB(&#
小編推薦
熱門推薦