淺析JavaScript動畫模擬拖拽原理
編輯:JavaScript技巧
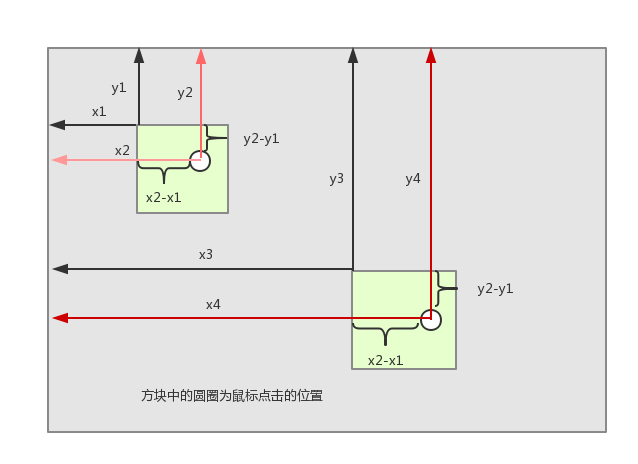
模擬拖拽的原理:

x1等於div.offsetLeft
y1等於div.offsetTop
x2等於ev.clientX(ev表示event事件)
y2等於ev.clientY
當我們在方塊上按下鼠標的時候,x2-x1即可確定。移動鼠標之後,我們用鼠標當前的位置即x4、y4減去x2-x1、y2-y1就可以得到方塊現在的位置。
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
<script type="text/javascript">
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠標按下
var ev = ev || event;
// 獲取鼠標離div得距離
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
oBox.onmousemove = function(ev){
// 鼠標按下左鍵並移動
var ev = ev || event;
// 設置div移動時,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
oBox.onmouseup = function(){
// 鼠標左鍵抬起
oBox.onmousemove = oBox.onmouseup = null;
}
}
</script>
</body>
</html>
優化代碼:
【1】鼠標移動快的時候,鼠標會移出方塊,這時方塊就不會再跟隨鼠標動了。
解決辦法:就是將onmousemove和onmouseup加到document對象上
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠標按下
var ev = ev || event;
// 獲取鼠標離div得距離
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
document.onmousemove = function(ev){
// 鼠標按下左鍵並移動
var ev = ev || event;
// 設置div移動時,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠標左鍵抬起
document.onmousemove = document.onmouseup = null;
}
}
</script>
</body>
</html>
【2】當要拖動的方塊中有文字時會觸發浏覽器的默認行為
解決辦法:1、使用return false添加到onmousedown事件中阻止浏覽器的默認行為(IE除外)
2、使用全局捕獲(IE)
1、使用return false添加到onmousedown事件中阻止浏覽器的默認行為(IE除外)
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div id="box">模擬拖拽</div>
<script>
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠標按下
var ev = ev || event;
// 獲取鼠標離div得距離
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
document.onmousemove = function(ev){
// 鼠標按下左鍵並移動
var ev = ev || event;
// 設置div移動時,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠標左鍵抬起
document.onmousemove = document.onmouseup = null;
}
// 阻止默認行為
return false;
}
</script>
</body>
</html>
2、使用全局捕獲(IE)
全局捕獲:當我們給一個元素這只全局捕獲後,改元素會監聽後續發生的所有事件,當有事件發生的時候就會觸發改元素的事件
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<input type="button" id="button1" value="彈出1" />
<input type="button" id="button2" value="彈出2" />
<script type="text/javascript">
window.onload = function(){
var Btn1 = document.getElementById('button1');
var Btn2 = document.getElementById('button2');
Btn1.setCapture();
Btn1.onclick = function(){
alert(1);
}
Btn2.onclick = function(){
alert(2);
}
}
</script>
</body>
</html>
給Btn1設置了全局捕獲之後,即使我們點擊了Btn2還是會觸發Btn1的點擊事件
在模擬拖拽中,給要拖拽的方塊onmousedown添加全局捕獲然後再onmouseup中取消全局捕獲
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box">模擬拖拽</div>
<script>
var oBox = document.getElementById('box');
oBox.onmousedown = function(ev){
// 鼠標按下
var ev = ev || event;
// 獲取鼠標離div得距離
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
// IE浏覽器,全局捕獲
if(oBox.setCapture){
oBox.setCapture();
}
document.onmousemove = function(ev){
// 鼠標按下左鍵並移動
var ev = ev || event;
// 設置div移動時,它的位置
oBox.style.left = ev.clientX - mouseBoxleft + 'px';
oBox.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠標左鍵抬起
document.onmousemove = document.onmouseup = null;
//IE下,釋放全局捕獲 releaseCapture();
if ( oBox.releaseCapture ) {
oBox.releaseCapture();
}
}
// 阻止默認行為
return false;
}
</script>
</body>
</html>
【3】封裝模擬拖拽函數
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#box{
width: 100px;
height: 100px;
background: red;
position: absolute;
}
</style>
</head>
<body>
<div id="box">模擬拖拽</div>
<script>
var oBox = document.getElementById('box');
drag(oBox);
function drag(obj){
obj.onmousedown = function(ev){
// 鼠標按下
var ev = ev || event;
// 獲取鼠標離div得距離
var mouseBoxleft = ev.clientX - this.offsetLeft;
var mouseBoxTop = ev.clientY - this.offsetTop;
// IE浏覽器,全局捕獲
if(obj.setCapture){
obj.setCapture();
}
document.onmousemove = function(ev){
// 鼠標按下左鍵並移動
var ev = ev || event;
// 設置div移動時,它的位置
obj.style.left = ev.clientX - mouseBoxleft + 'px';
obj.style.top = ev.clientY - mouseBoxleft + 'px';
}
document.onmouseup = function(){
// 鼠標左鍵抬起
document.onmousemove = document.onmouseup = null;
//IE下,釋放全局捕獲 releaseCapture();
if ( obj.releaseCapture ) {
obj.releaseCapture();
}
}
// 阻止默認行為
return false;
}
}
</script>
</body>
</html>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
小編推薦
熱門推薦