Vue指令
Vue的指令以v-開頭,作用在HTML元素上,將指令綁定在元素上,給綁定的元素添加一些特殊行為。
例如:
<h1 v-if="yes">Yes</h1>
其中,v-是Vue的標識,if是指令ID,yes是expression。yes是MVVM中的VM即ViewModel,當它的值發生變化,就會觸發指令,改變View視圖的顯示。
expression還可以使用內聯的模式,任何依賴的屬性發生變化時都會觸發指令的執行。如:
<h1 v-if="'yes '+ user.name + ', ' + time"></h1>
可以使用逗號分割多重指令,如:
<div v-on="click:onClick, keyup:onKeyup, keydown:onKeydown"></div>
Vue自定義指令
自定義指令語法
Vue自定義指令語法如下:
Vue.directive(id, definition)
傳入的兩個參數,id是指指令ID,definition是指定義對象。其中,定義對象可以提供一些鉤子函數。
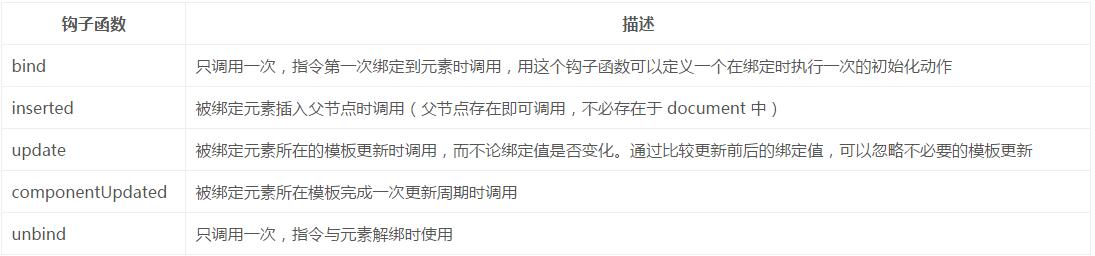
鉤子函數
定義對象的鉤子函數如下:

鉤子函數參數
定義對象的鉤子函數參數如下:
el: 指令所綁定的元素,可以用來直接操作 DOM 。
binding: 一個對象,包含以下屬性:
name: 指令名,不包括 v- 前綴。
value: 指令的綁定值, 例如: v-my-directive="1 + 1",value 的值是 2。
oldValue: 指令綁定的前一個值,僅在 update 和 componentUpdated 鉤子中可用。無論值是否改變都可用。
expression: 綁定值的字符串形式。 例如 v-my-directive="1 + 1" , expression 的值是 "1 + 1"。
arg: 傳給指令的參數。例如 v-my-directive:foo, arg 的值是 "foo"。
modifiers: 一個包含修飾符的對象。 例如: v-my-directive.foo.bar, 修飾符對象 modifiers 的值是 { foo: true, bar: true }。
vnode: Vue 編譯生成的虛擬節點。
oldVnode: 上一個虛擬節點,僅在 update 和 componentUpdated 鉤子中可用。
使用例子
Vue自定義指令常見使用例子如下:
Vue.directive('my-directive', {
bind: function(){
//做綁定的准備工作
//比如添加事件監聽器,或是其他只需要執行一次的復雜操作
},
inserted: function(){
//...
},
update: function(){
//根據獲得的新值執行對應的更新
//對於初始值也會調用一次
},
componentUpdated: function(){
//...
},
unbind: function(){
//做清理操作
//比如移除bind時綁定的事件監聽器
}
})
當指令的定義對象中只使用update時,只需直接傳入函數即可,如下:
Vue.directive('my-directive', function(){
//...
})
一個簡單示例
下面將講解一個簡單的例子,當頁面加載時,input輸入框將自動聚焦。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<input v-focus>
</div>
<script>
//注冊一個全局自定義指令v-focus
Vue.directive('focus', {
// 當綁定元素插入到DOM中
inserted: function (el) {
// 聚焦元素
el.focus()
}
});
var app = new Vue({
el: '#app'
});
</script>
</body>
</html>
運行截圖:

使用鉤子函數參數的例子
下面將講解一個使用鉤子函數參數的例子,將元素的字體色設置為#fff,將背景色設置為傳入指令的參數red,並將指令名,指令綁定值,指令綁定值的表達式,傳入指令的參數顯示在<div>中。
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="hook-arguments-example" v-demo-directive:red="message"></div>
<script>
Vue.directive('demoDirective', {
bind: function(el, binding, vnode){
el.style.color = '#fff'
el.style.backgroundColor = binding.arg
el.innerHTML =
'指令名name - ' + binding.name + '<br>' +
'指令綁定值value - ' + binding.value + '<br>' +
'指令綁定表達式expression - ' + binding.expression + '<br>' +
'傳入指令的參數argument - ' + binding.arg + '<br>'
},
});
var demo = new Vue({
el: '#hook-arguments-example',
data: {
message: 'hello!'
}
})
</script>
</body>
</html>
運行截圖:

對象字面量
同一個特性內部,逗號分隔的多個從句被綁定為多個指令實例。如,下例中指令被創建和調用了兩次:
<div v-demo="color: 'white', text: 'hello'"></div>
如果指令需要多個值,可以傳入一個JavaScript對象字面量。如:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="hook-arguments-example" v-demo-directive="{ color: 'white', text: 'hello!' }"></div>
<script>
Vue.directive('demoDirective', function(el, binding, vnode){
console.log(binding.value.color);
console.log(binding.value.text);
});
var demo = new Vue({
el: '#hook-arguments-example'
})
</script>
</body>
</html>
運行截圖:

字面指令
若在創建自定義指令時,設置isLiterral: true,則特性值被視作字符串,並賦給該指令的expression,字面指令不會建立數據監視。
參考鏈接
Vue.js教程 (2) : 指令 Directives
Vue.JS入門篇–自定義指令
vue.js筆記——指令
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。