bootstrap table是一個非常不錯的,基於bootstrap的插件,它擴展和豐富了bootstrap表格的操作,如格式化表格,表格選擇器,表格工具欄,分頁等等。
最近基於bootstrap開發一個開台發布系統,就開發過程中,使用bootstap table遇到的一些問題及收獲記錄如下:
開始使用:
需要在你自己的頁面中引入以下樣式及腳本:
<link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="bootstrap-table.css"> <script src="jquery.min.js"></script> <script src="bootstrap.min.js"></script> <script src="bootstrap-table.js"></script>
https://github.com/wenzhixin/bootstrap-table/
一、Bootstrap table 支持超多列,會自動顯示水平滾動條。
我們用bootstrap開發,經常會遇到一個頭疼的問題,如果客戶要求表格中顯示的列較多,無論我們用bootstrap的哪種布局方式,顯示效果都不盡人意。Bootstap table很好的協處理了這個問題,使我們能夠在不改變原有的布局方式的情況下,很好的處理超多列的問題,而且支持自定義顯示列名,效果如下:

使用方式很簡單,在一個普通的表格中設置data-toggle="table",就可以在不寫JavaScript的情況下啟用Bootstrap Table。當然還可以通過腳本的方式觸發:
$('#table').bootstrapTable({
url: 'data.json'
});。
是不是很好使呢,只在我們指定的表格中會帶入Bootstrap Table的樣式,其它未指定的,不會受影響。
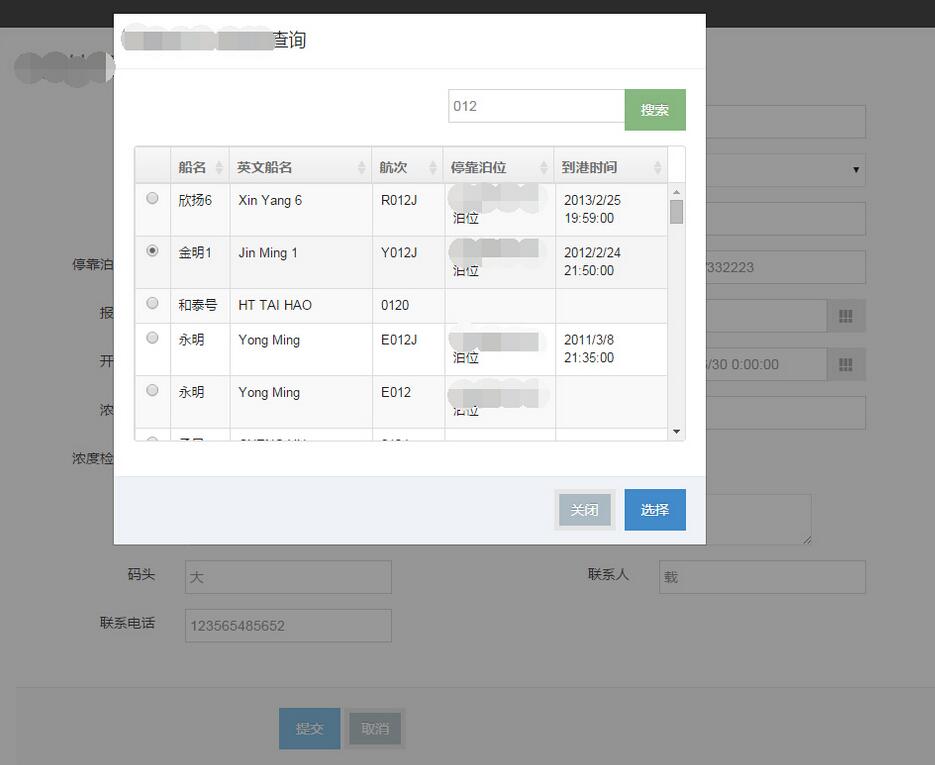
二、結合Bootstrap Modal作彈出表格子頁面,並獲取當前選中的數據後更新到父頁面中:

功能說明:
用戶點父頁面中的某一輸入框,系統會彈出一個查詢界面,供用戶檢索選擇相關的數據。
頁面布局思路:
首先創建一個Modal分部視圖:
<!-- Modal -->
<div class="modal fade" role="dialog" aria-labelledby="gridSystemModalLabel" id="gridSystemModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="gridSystemModalLabel">xxxx查詢</h4>
</div>
<div class="modal-body">
<div class="container-fluid" id="fjShipChkList">
@Html.Partial("Modal/FjShipChkList")
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">關閉</button>
<button type="button" class="btn btn-primary">選擇</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
以及我們要顯示業務數據的列表分部視圖,並被Modal分部視圖調用:
<div class="row table-toolbar">
<div class="col-md-12">
<div class="pull-right form-inline">
<div class="form-group">
<div class="input-group input-medium">
<input type="text" class="form-control input-search" placeholder="航次" id="fjShipChkList-keyword" name="keyword" value="" />
<span class="input-group-btn">
<button class="btn btn-success btn-search" type="button" id="modal-search">搜索</button>
</span>
</div>
</div>
</div>
</div>
</div>
<table class="table table-striped table-bordered table-hover js-table" data-toggle="table"
data-url="data1.json" data-height="299" data-click-to-select="true"
data-select-item-name="radioName" id="table-ShipChk">
<thead>
<tr>
<th data-field="state" data-radio="true"></th>
<th class="sorting" aria-column="SHIP_NM">船名</th>
<th class="sorting" aria-column="SHIP_NM_EN">英文船名</th>
<th class="sorting" aria-column="VOY_ID">航次</th>
<th class="sorting" aria-column="DOCK_BTH_NM">停靠泊位</th>
<th class="sorting" aria-column="ARR_DT">到港時間</th>
</tr>
</thead>
<tbody id="body-fjShipChkList">
@if (Model.GetType() != typeof (QUARANTINE_HANDLE_RESULT))
{
int i = 0;
foreach (VOYAGE_DYNM item in Model.PageList)
{
<tr class="odd gradeX">
<td class="bs-checkbox"><input data-index="@(i++)" name="radioName" type="radio"></td>
<td>
@Html.DisplayFor(it => item.SHIP_NM)
</td>
<td>
@Html.DisplayFor(it => item.SHIP_NM_EN)
</td>
<td>
@Html.DisplayFor(it => item.VOY_ID)
</td>
<td>
@Html.DisplayFor(it => item.DOCK_BTH_NM)
</td>
<td>
@Html.DisplayFor(it => item.ARR_DT)
</td>
</tr>
}
}
</tbody>
</table>
在父頁面中調用Modal分部視圖:
@Html.Partial("Modal/CustomModal")
引入Modal分部視圖的位置最好是與父頁面中的頂層元素為兄弟節點,避免Modal調用失敗。
需要在啟動Modal 彈出層的元素上加上:data-toggle="modal" data-target="#gridSystemModal"就可以啟動Modal了。點探索時,用ajax從後台取數據,並返回一個分部視圖,返回成功後直接替換原有的業務數據分部視圖。
好了,說了這麼多都和我們的主角沒多大關系,現在言歸正傳,搬出我們的主角。現在Modal登場了,我們會想,怎麼讓這個彈出頁面和我們的父頁面交互數據呢?我采用的方式是Bootstrap Table,原因很簡單:Bootstrap Table天生就是用來處理bootstrap table的,功能強悍,使用簡單。
首先,在我們的業務數據分部視圖中,
<table class="table table-striped table-bordered table-hover js-table" data-toggle="table"
data-url="data1.json" data-height="299" data-click-to-select="true"
data-select-item-name="radioName" id="table-ShipChk">
<thead>
<tr>
<th data-field="state" data-radio="true"></th>
<th class="sorting" aria-column="SHIP_NM">船名</th>
<th class="sorting" aria-column="SHIP_NM_EN">英文船名</th>
<th class="sorting" aria-column="VOY_ID">航次</th>
<th class="sorting" aria-column="DOCK_BTH_NM">停靠泊位</th>
<th class="sorting" aria-column="ARR_DT">到港時間</th>
</tr>
</thead>
<tbody id="body-fjShipChkList">
@if (Model.GetType() != typeof (QUARANTINE_HANDLE_RESULT))
{
int i = 0;
foreach (VOYAGE_DYNM item in Model.PageList)
{
<tr class="odd gradeX">
<td class="bs-checkbox"><input data-index="@(i++)" name="radioName" type="radio"></td>
<td>
@Html.DisplayFor(it => item.SHIP_NM)
</td>
<td>
@Html.DisplayFor(it => item.SHIP_NM_EN)
</td>
<td>
@Html.DisplayFor(it => item.VOY_ID)
</td>
<td>
@Html.DisplayFor(it => item.DOCK_BTH_NM)
</td>
<td>
@Html.DisplayFor(it => item.ARR_DT)
</td>
</tr>
}
}
</tbody>
</table>
加入了:data-url="data1.json" data-height="299" data-click-to-select="true" data-select-item-name="radioName",其中data-select-item-name指明我們的表格是radio方式的,只能選擇其中某一行(當然也可以支持多行選擇)。然後再按官方文檔,上個小菜,一切即將搞定,是該收拾下班了:
$("#gridSystemModal .btn-primary").click(function () {
var selectRow = $("#table-ShipChk").bootstrapTable('getSelections');
if (selectRow.length < 1) {
selectRow = $table.bootstrapTable('getSelections');
if (selectRow.length < 1){
alert("請先選擇船舶!");
return;
}
}
$("#SHIP_NAME").val(selectRow[0][1].trim());
$("#VOYAGE_NO").val(selectRow[0][3].trim());
$("#SHIP_NM_EN").val(selectRow[0][2].trim());
$("#DOCK_BTH_NM").val(selectRow[0][4].trim());
$("#ARR_DT").val(selectRow[0][5].trim());
$("#gridSystemModal").modal('hide');
});
But,意外發生了,就算我把那個選擇按鈕點破了,也選不中我要的數據。Why???為什麼,為什麼。查官方文檔,就是一名$("#table-ShipChk").bootstrapTable('getSelections')搞定的事,為什麼在我這就搞不定了,度娘,GG一無所獲。用Bootstrap Table的初衷,就是它簡單,強大呀,怎麼會這樣呢,好吧,加班,查查查。。
問題就出在,每次ajax請求數據後,我都是返回一個新的分部視圖去替換原有的分部視圖,替換後沒有把Bootstrap Table啟動起來,別人還在睡大覺呢,你怎麼‘getSelections'。
好吧,在ajax success中補它一刀:$("#table-ShipChk").bootstrapTable();
好了,Bootstrap Table醒了,我可以下班了。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
Bootstrap Table使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。