什麼是 Bootstrap?
Bootstrap 是一個用於快速開發 Web 應用程序和網站的前端框架。Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的。
歷史
Bootstrap 是由 Twitter 的 Mark Otto 和 Jacob Thornton 開發的。Bootstrap 是 2011 年八月在 GitHub 上發布的開源產品。
寫到這裡,這篇從零開始學Bootstrap(3)我想寫以下幾個內容:
1. 基於我對Bootstrap的理解,做一個小小的總結。
2. 對從零開始學Bootstrap(2)例子進行UI美化和代碼優化,主要是說說我是怎麼做出自己想要的效果的。
3. 授人以魚不如授人以漁,以自己的例子(因為自己也是新手,寫出來的東西可能更適合初學者),講講代碼編寫過程中遇到的坑和需要注意的點。
廢話不多說,下面開始:
一、 Bootstrap的小小總結
基於以Bootstrap的官方文檔(http://v3.bootcss.com/)的說明,Bootstrap分為三個大塊:CSS樣式,組件,Javascript插件。
首先要明確一點:Bootstrap是一個框架,意思就是別人造好了輪子,你可以直接拿來用,免去了自己去造輪子。所以咱們需要明確兩點:這些輪子是什麼樣的輪子,怎麼樣去使用這些輪子。
1. CSS樣式:主要介紹了柵格系統和Bootstrap的全局樣式。通過設定Class的值實現。
1.1柵格系統:
讓我們可以很方便的實現HTML頁面的布局(http://v3.bootcss.com/css/#grid)。
我覺得柵格系統很重要。因為HTML頁面的布局是很重要也很繁瑣的一項任務(你看一下W3School裡關於布局的介紹http://www.w3school.com.cn/html/html_layout.asp,看一下例子裡的代碼,就明白了),並且需要考慮到不同浏覽器、不同設備的兼容性。
柵格系統把這一切大大簡化了。打開上面關於柵格系統的連接,你會發現只需要根據你想要實現的效果,給HTML元素Class屬性賦相應的值,就可以實現,並且還能設置針對不同屏幕大小的設備展現不同的效果。
1.2 Bootstrap全局樣式:
也就是Bootstrap對常用HTML元素(eg: DIV、Button、 P、 Table、 Img等等)是怎樣美化的。通過給HTML元素的Class屬性賦相應的值,就可以得到自己想要的效果。
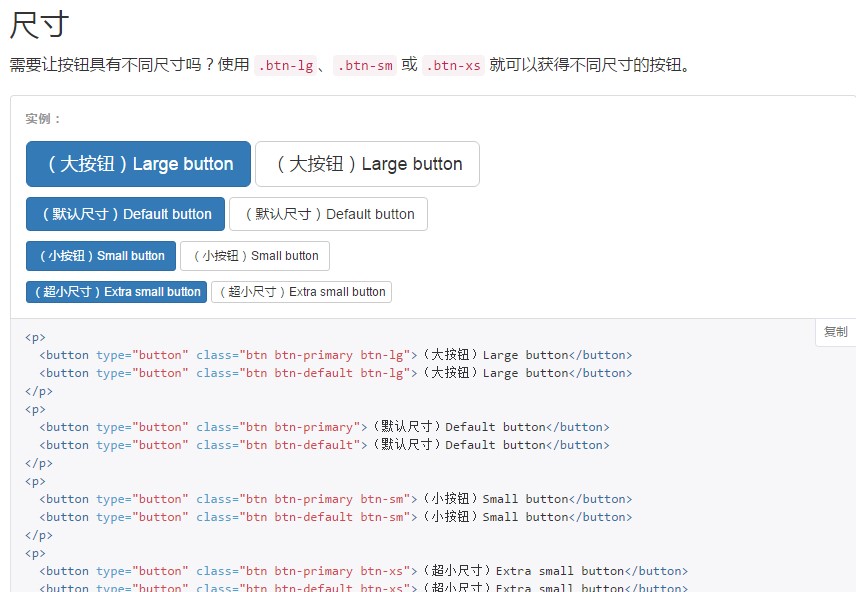
舉一個最簡單的例子:

如上圖所示,Bootstrap可以讓你僅僅改變Button元素的class的值就是改變按鈕的大小,而不用很麻煩的去修改css文件,或者給元素內嵌style的值。
2. 組件:我認為組件就是Bootstrap把一些元素(HTML元素和Javascript代碼)組合起來,就變成了組件,並且提供了很多很好看很實用的圖標。這些組件基本都是HTML開發過程中常用的。通過設定Class的值實現。(http://v3.bootcss.com/components/)
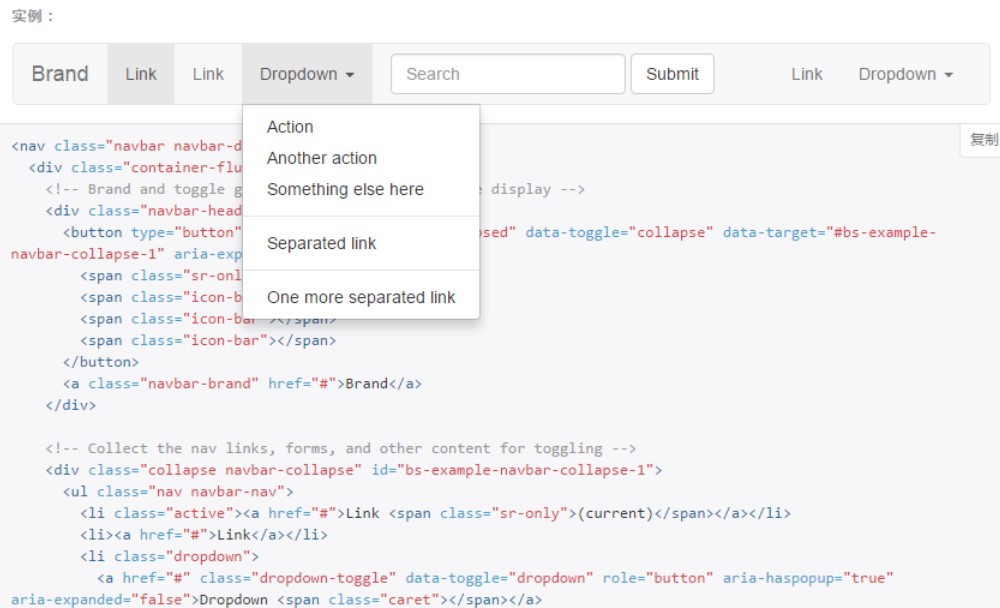
舉一個最簡單的例子:

如上圖所示,當我們需要實現導航功能的時候。找到Boostrap裡相應的組件,依照其給的代碼模板,根據自己的需求,賦相應的class和ul、li值就可以了
3. Javascript插件:我認為Bootstrap的Javascript插件就是封裝了常用網頁交互功能的”輪子”。只需要設定class屬性和data屬性就可以實現常用的網頁交互功能,而不用自己寫一大堆javascript代碼。
首先說一個小插曲,新手可能誤以為”javascript”和”java”有著很深的聯系,甚至會認為javascript是java的變種。其實並不是這樣,javascript是網景(Netscape)公司開發的應用於互聯網的腳本語言,其實它最先的名字”是livescript”,後來網景公司與Sun公司(也就是發明Java的公司,後來被Oracle收購)達成合作,當時Java語言如日中天,名氣很大,為了搭順風車,就把livesript改名為javascript。以至於有人開玩笑:”Java”和”Javascrip”的區別就好比”雷鋒”和”雷峰塔”的區別一樣。
言歸正傳,我們知道,Javascript是為了賦予網頁交互功能而存在的。所以,Bootsript上豐富的Javascript插件能夠讓你很方便的實現常用的網頁交互功能,而不用把精力放在”造輪子”上。

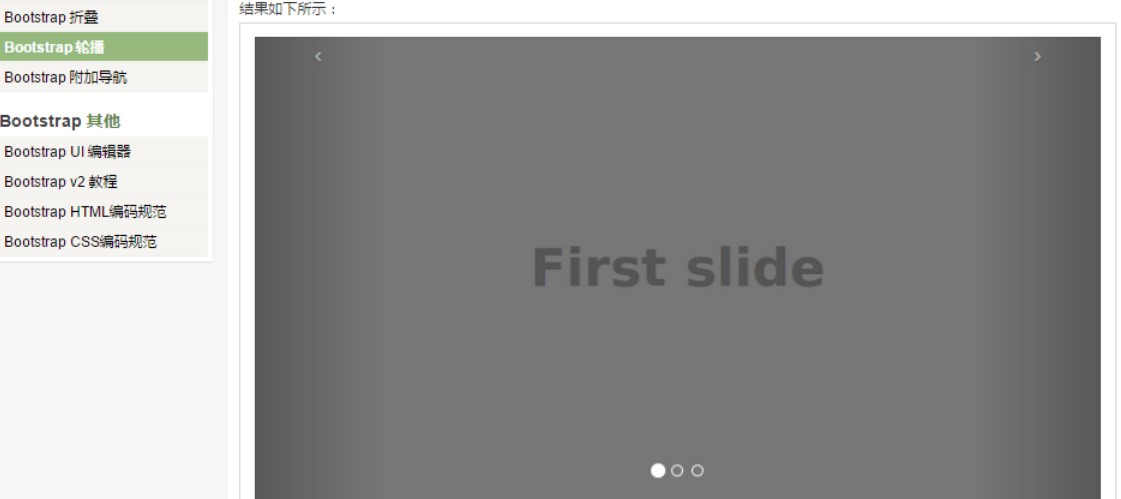
如上圖所示,利用Bootstrap的輪播插件(http://www.runoob.com/bootstrap/bootstrap-carousel-plugin.html, Bootstrap的官方文檔這裡沒有翻譯成中文,runoob上卻有很詳細的中文翻譯,並且可以在線修改代碼提交觀察效果,強烈推薦),你可以很方便的實現現在很多網站都采用的圖片輪播功能。這裡只需要根據上述鏈接裡面的教程,賦相應的class和圖片src值就可以了,連data值都不用設。
二、 對從零開始學Bootstrap(2)例子進行UI美化和代碼優化
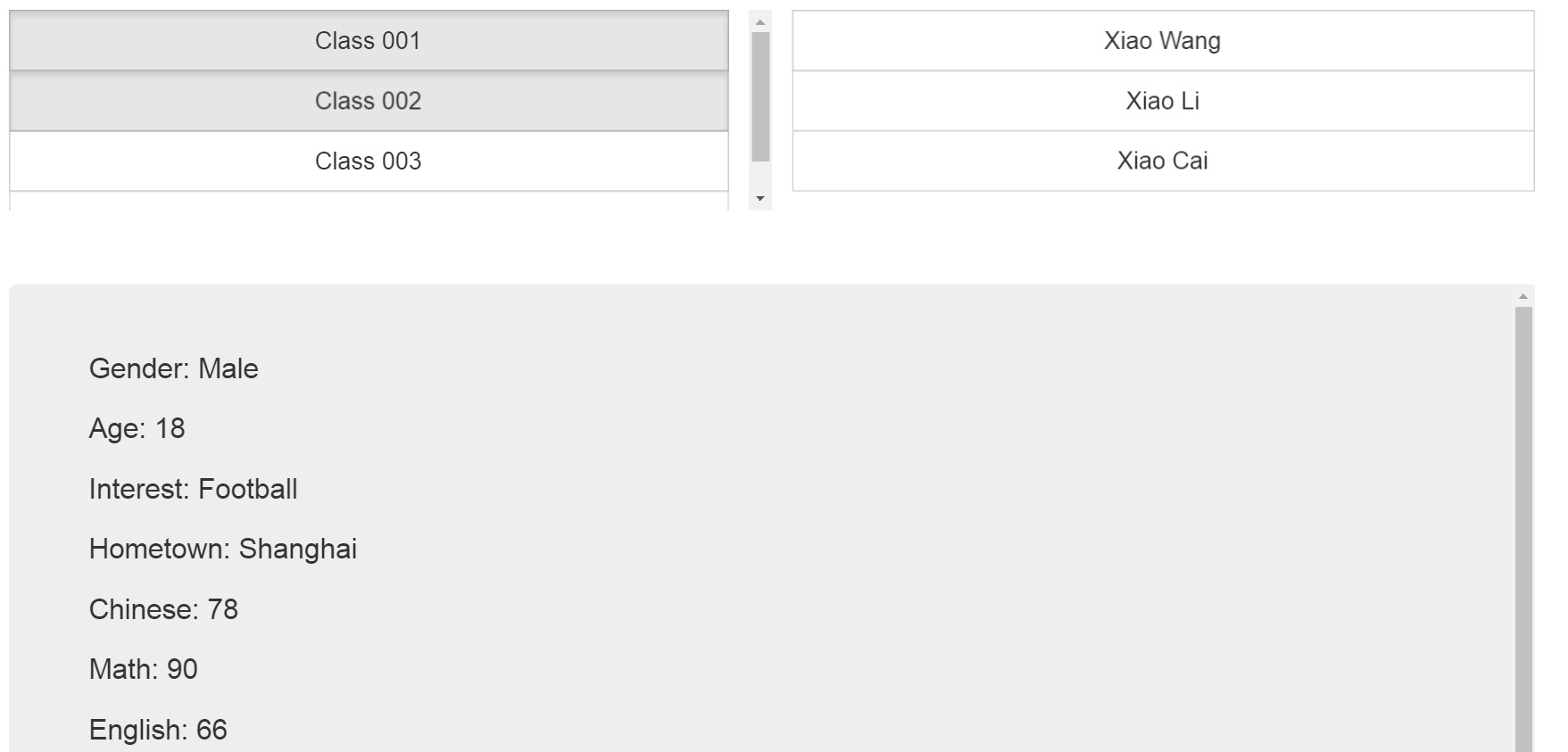
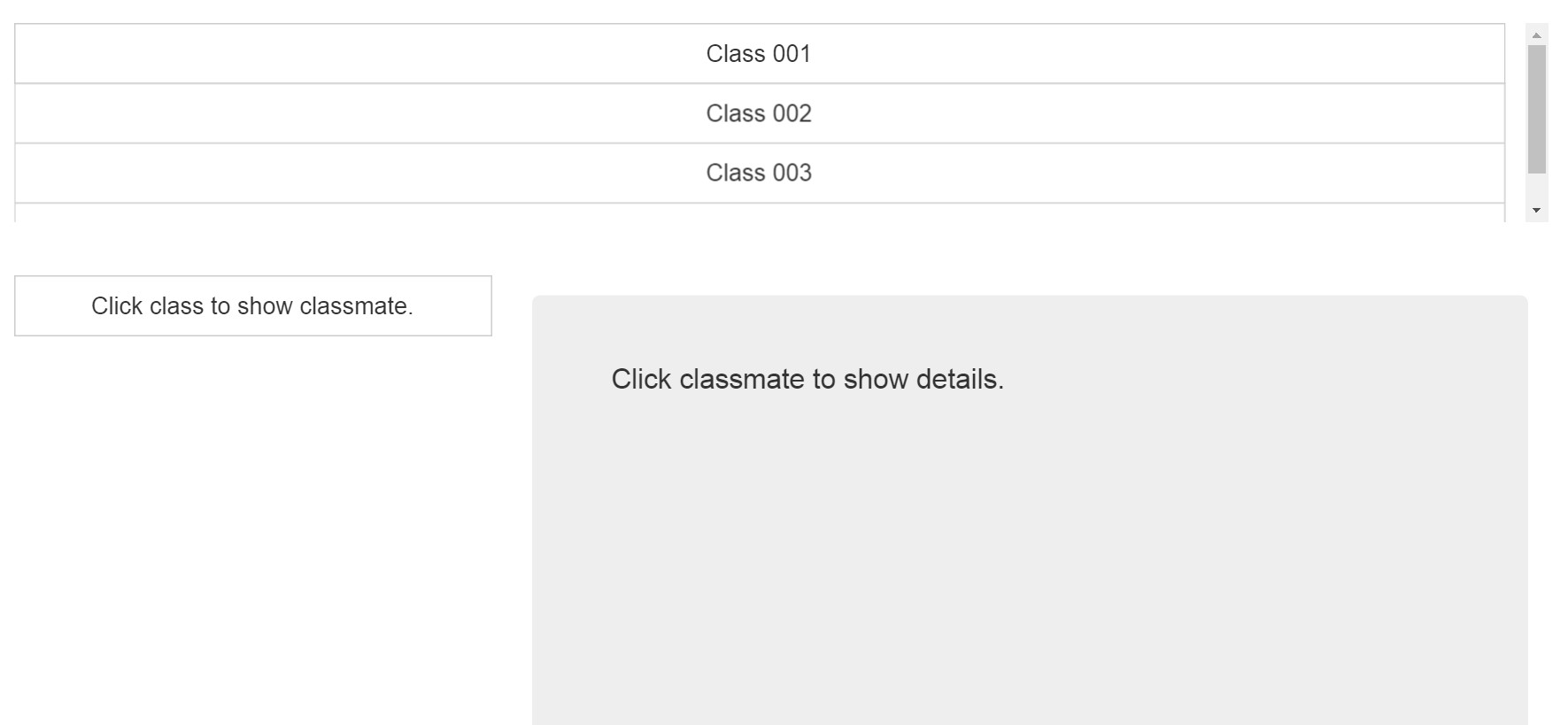
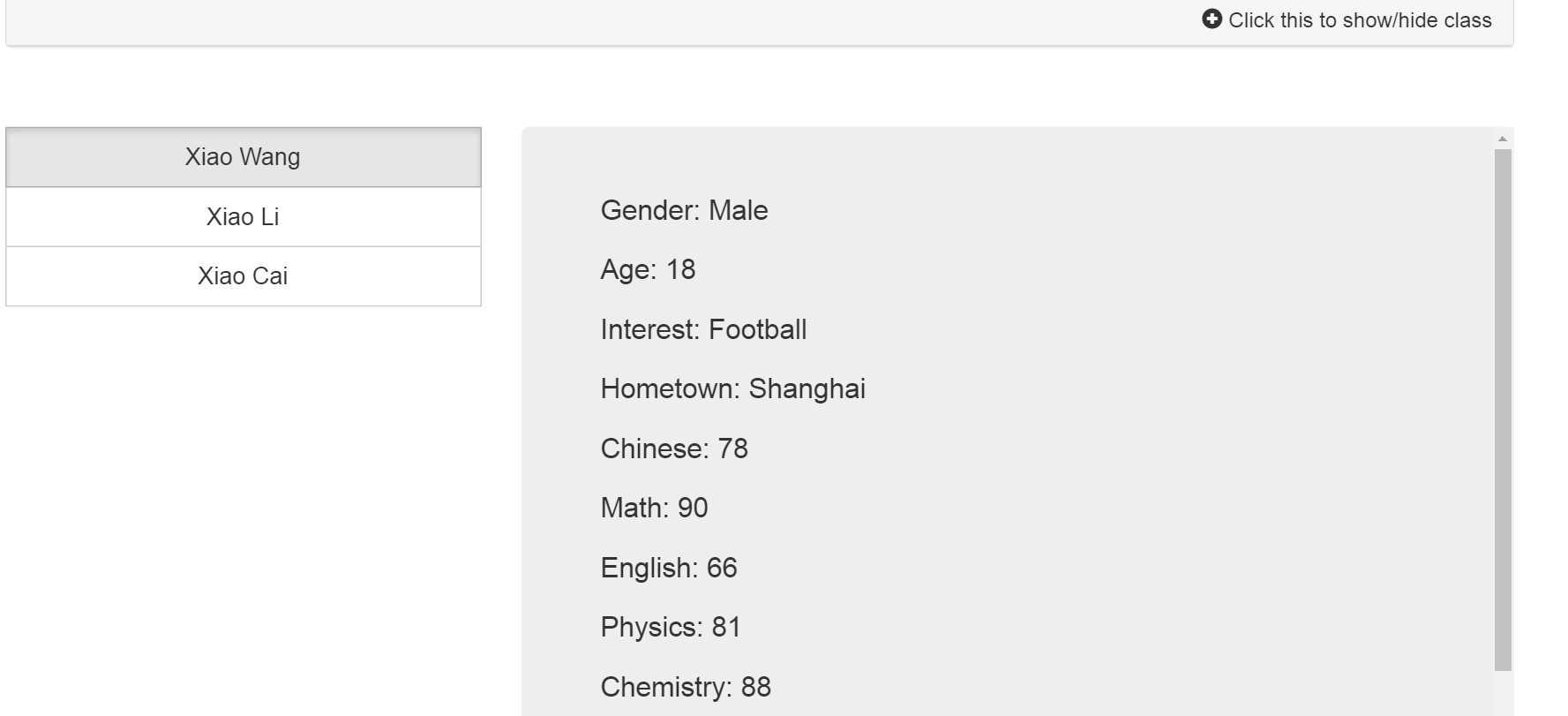
下圖是上期教程中實現的效果:

我們可以看到有以下幾個缺點需要改正:
(1) 點擊具體同學,顯示其信息之後,沒有處於被選中的狀態。(你一開始點擊,會處於被選中狀態,但那只是button的點擊效果,你點一下空白處,被選中的狀態就消失了)
(2) 色彩單調,不太美觀。
(3) 布局方面需要調整,信息框是呈現我們需要的信息的地方,應該盡可能大,最好其顯示的時候能把不需要的框給隱藏起來。
(4) 對於代碼方面,對從零開始學Bootstrap(2)中的Javascript代碼都寫在HTML頁面裡了,並且有重復的代碼段,應該把重復的代碼段寫成函數,這樣可以減少代碼體積,再一個修改代碼的時候,我直接修改相應的函數就可以了,而不用一個地方一個地方的找。Javascript代碼可以寫到JS文件裡,實現HTML頁面和Javascript代碼的分離。
技術選型(直白的說就是思考怎樣利用Bootstrap框架裡已有的東西,實現想要的效果):
1、首先調整布局,把信息框和同學框調整在一起,班級框顯示在最上面。
顯然,我們只需要把信息框所在的DIV和同學框的DIV放在同一個row的DIV裡,並把修改跟柵格系統相關的class屬性值”col-md”就可以實現。比如我們想讓他們2:1的比例顯示,那麼信息框的class屬性應該有col-md-8,而同學框的應該是col-md-4了。
值得注意的是,前端永遠不可能是一步到位的開發,往往最開始的代碼都不是我們想要的完美結果,需要細細調整。以下面為例,大家要學會自己搜,去嘗試,去不斷的調整(後面的調整,具體過程就不交代了):
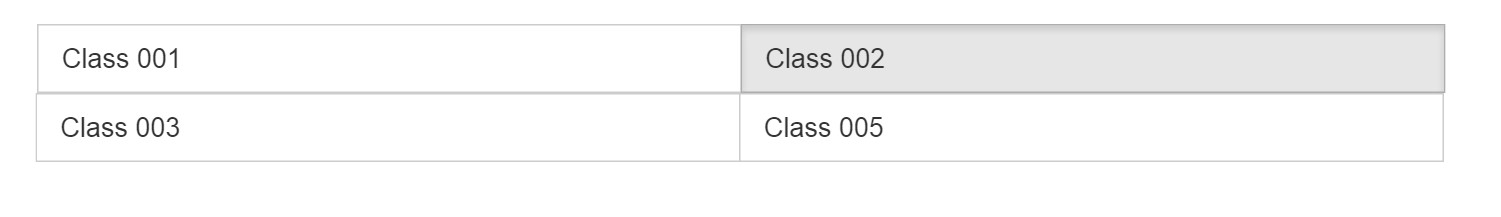
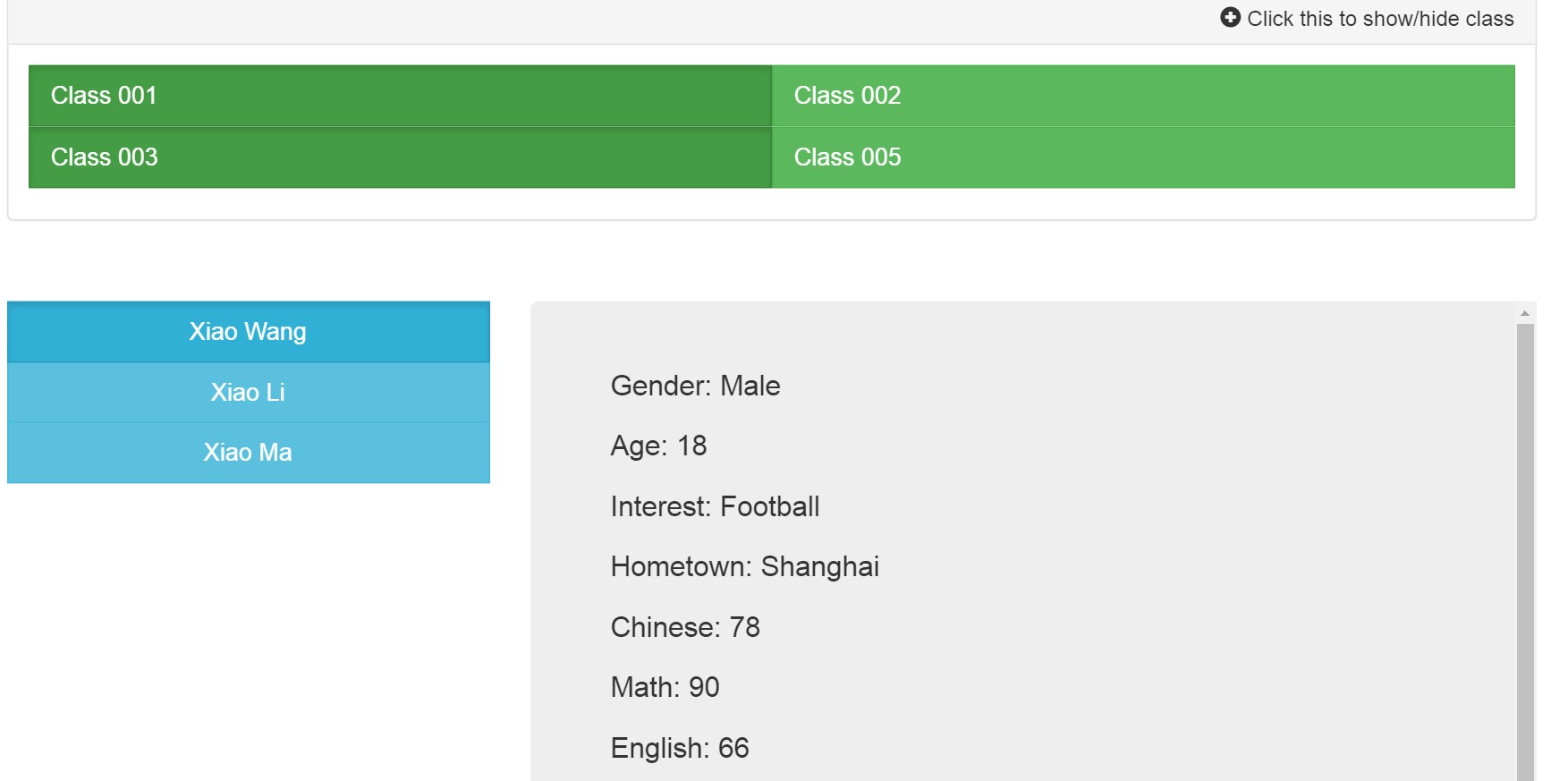
我們修改完代碼後,呈現的效果是下面這樣的:

很明顯的,上面每行只顯示一個Class,有點浪費空間。下面的兩個部分沒有對齊。
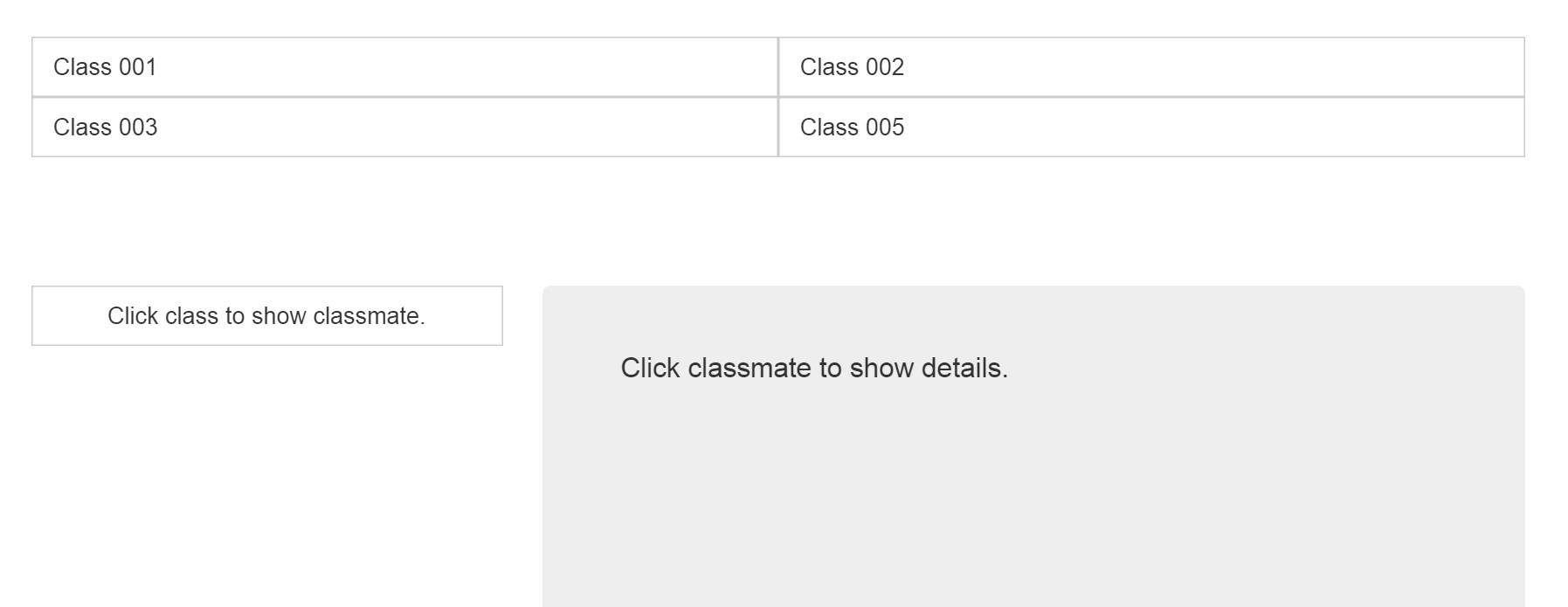
把上面DIV組件的class屬性裡的”btn-group-vertical”刪掉,把col-md-6添加到js代碼裡的tmp_button的class屬性中。另外觀察到這樣設定了之後,第一行與第二行相比有奇怪的縮進:

毫無疑問,這種外觀、布局類的變化跟CSS有關。這時候我們可以看一下元素具體的CSS。
以Chrome為例:
在這個元素上點鼠標右鍵,選擇Inspect,即審查,你會在右邊的框裡查到相應的代碼。通過比對,我們發現是margin-left的問題,這個屬性是bootstrap框架裡默認的,從上層元素繼承而來,有的為 -1px,有的為0px,我們只需要改成一樣就可以了,比如都改成0px:
在js代碼裡的tmp_button,修改style屬性,添加”margin-left:0px;”,有的人覺得字體居中不好看,可以添加text-align:left,設定按鈕上的文字從左邊起。
改正後的效果:

2、添加折疊按鈕,讓用戶可以通過這個按鈕隱藏/打開class框,點擊classmate顯示詳細信息的時候,自動隱藏,以把大量的空間省給信息框來顯示。
添加折疊按鈕可以參考http://www.runoob.com/bootstrap/bootstrap-collapse-plugin.html 來實現。
另外,我們可以給折疊按鈕加一個好看的圖標,參考http://v3.bootcss.com/components/#glyphicons的教程就可以輕松實現。
實現點擊classmate顯示詳細信息的時候,自動隱藏,需要修改classmate按鈕的點擊事件,即相應的js代碼。
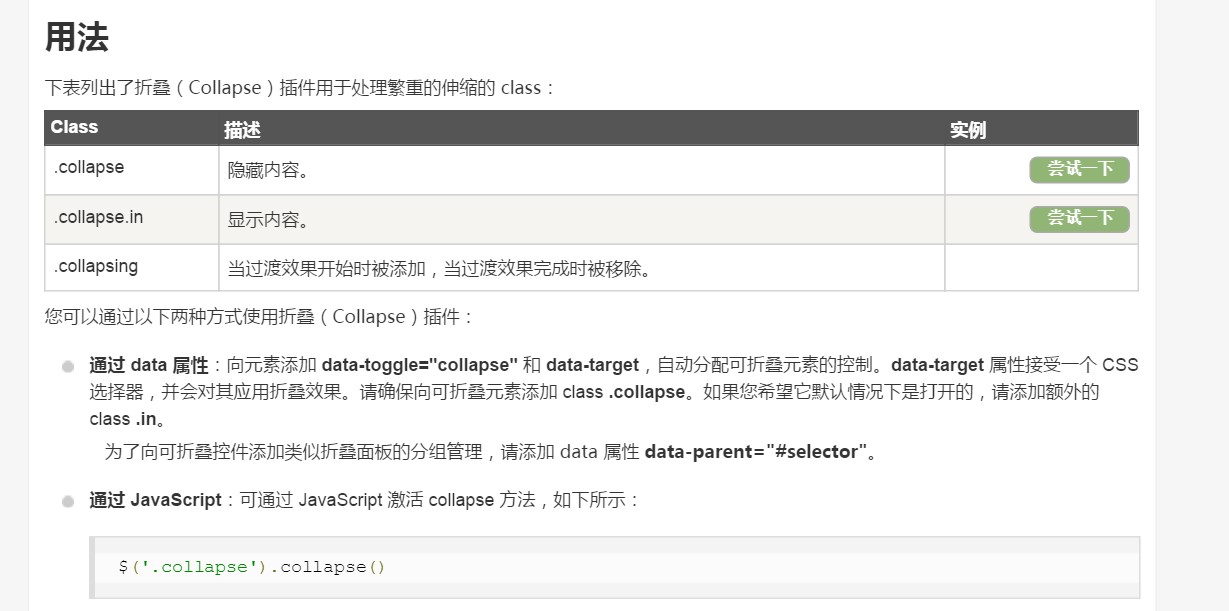
我們查看Bootstrap折疊插件的用法http://www.runoob.com/bootstrap/bootstrap-collapse-plugin.html(這個更好,官方的這部分還沒翻譯好),查到下面的內容:

原來Class屬性裡的cllapse和in值控制了隱藏和顯示功能,那我們只需要在按鈕的click事件js代碼裡修改相應的要進行”顯示/隱藏”操作的HTML元素的class屬性就可以了,於是在classmate按鈕的click函數裡添加以下語句就可以了:
$("#collapseOne").attr("class","panel-collapse collapse");
3、修正”點擊具體同學,顯示其信息之後,沒有處於被選中的狀態”的bug。
我們通過查閱文檔,http://www.runoob.com/bootstrap/bootstrap-button-plugin.html, 給button的data-toggle屬性設置為”button”,可以使其變成點擊後自動呈現被選中的狀態。
所以我們給classmate的button添加屬性data-toggle=”button”。
此時又出現了另一個問題,我想接下去點擊其他classmate的時候,原來點的還是處於激活狀態,怎麼辦?
通過查閱http://www.runoob.com/bootstrap/bootstrap-buttons.html, button的class賦值有active時,才會呈現被選中的狀態,也就是說,上面的設定,也就是bootstrap做了這麼一件事情:當data-toggle=”button”的按鈕被點擊時,自動把active添加到class裡,此時呈現被選中狀態,當再次被點擊時,自動把active從class裡移除,就呈現未被選中的狀態。
也就是說,我們只要自己去做這個操作,比如在點擊classmate時,我可以把所有的classmate按鈕的active都從class屬性裡移除,這樣點擊完成後,只有我最新點擊的Button處於active狀態。
因此,只需要在classmate按鈕的click函數裡加入這樣的語句:
復制代碼 代碼如下:
$(".btn-classmate").attr("class","btn btn-default btn-classmate btn-info");
效果如下圖:

4、美化按鈕外觀
找到bootstrap裡CSS關於按鈕的部分:
http://www.runoob.com/bootstrap/bootstrap-buttons.html
按照教程修改,我這裡只是簡單的修改了一下按鈕的顏色,大家可以按照需求自己改。效果如下圖:

5、 HTML頁面和Javascript代碼的分離
其實分為兩步:
第一步:把javascript代碼放到js文件裡,並在HTML文件裡鏈接上。
第二步:把javascript裡復用,或者有明確功能的代碼塊,寫進一個函數裡,直接調用函數。
由於這兩步都比較簡單,任何學過編程語言的應該都會。我就不展開寫了。
值得注意的是,在鏈接JS文件時,要注意順序。
比如Bootstrap的JS文件,裡面的代碼是基於Jquery寫的,用了很多Jquery的函數,所以Jquery的JS文件要在Bootstrap的JS文件之前聲明鏈接。
同理,咱們的JS文件時基於Bootstrap,所以要在Bootstrap之後,不然代碼就不起作用了。
最後國際慣例,貼一下相關的代碼:
getClassmate.html:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>getClassmate</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style type="text/css">
#btn-group-vertical-classes
{
overflow-y:auto;
overflow-x:auto;
height:100px;
}
#btn-group-vertical-classmates
{
overflow-y:auto;
overflow-x:auto;
height:500px;
}
button
{
text-overflow: ellipsis;
overflow: hidden;
border-radius: 0px;
}
#context_div
{
overflow-y:auto;
overflow-x:auto;
height:500px;
}
</style>
</head>
<body>
<div class="container">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title" style="text-align:right;">
<a id="collapse_a" data-toggle="collapse" data-parent="#accordion"
href="#collapseOne">
<span class="glyphicon glyphicon-plus-sign" aria-hidden="true"></span> Click this to show/hide class
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
<div class="row" id="div1-classes-classmates">
<div class="btn-group-lg col-md-12" role="group" aria-label="..." id="btn-group-vertical-classes">
<!-- where classes show-->
</div>
</div>
</div>
</div>
</div>
<br></br>
<div class="row">
<div class="btn-group-vertical btn-group-lg col-md-4 " id="btn-group-vertical-classmates" role="group" aria-label="...">
<!-- where classmates show-->
<button type="button" style="border-radius: 0px;" class="btn btn-default">Click class to show classmate.</button>
</div>
<div class="form-group">
<div class="col-md-8">
<div class="jumbotron" id="context_div">
<p>Click classmate to show details.</p>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery-3.0.0.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
<script src="js/script_getClassmate.js"></script>
</body>
</html>
script_getClassmate.js:
$(document).ready(function(){
$.getJSON("resource/classmates.json",function(result){
$.each(result, function(i, field){
var tmp_button=$('<button type="button" style="border-radius: 0px; text-align:left; margin-left:0px" class="btn btn-default btn-class col-md-6 btn-success" data-toggle="button" chosen_state=0></button>').text(i);
tmp_button.attr("title",i);
$("#btn-group-vertical-classes").append(tmp_button);
});
$(".btn.btn-default.btn-class").click(function(){
var tmp_chosen=Number($(this).attr("chosen_state"))^1;
$(this).attr("chosen_state",String(tmp_chosen));
showClassmates(result);
$(".btn.btn-default.btn-classmate").click(function(){
$(".btn-classmate").attr("class","btn btn-default btn-classmate btn-info");
$("#collapseOne").attr("class","panel-collapse collapse");
var selected_classmate=$(this).text();
showClassmateDetail(result,selected_classmate);
});
});
});
})
function showClassmates(result){
$("#btn-group-vertical-classmates").empty();
var chosen_list=new Array();
$(".btn.btn-default.btn-class").filter(function(){
judgeflag=false;
if($(this).attr("chosen_state")=="1"){
judgeflag=true;
chosen_list.push($(this).text());
}
return judgeflag;
});
$.each(result,function(i,field){
var chosen_list_x;
for (chosen_list_x in chosen_list){
if(chosen_list[chosen_list_x]==i){
$.each(field,function(j,field2){
var tmp_button=$('<button type="button" style="border-radius: 0px;" class="btn btn-default btn-classmate btn-info" data-toggle="button" chosen_state=0></button>').text(j);
tmp_button.attr("title",j);
$("#btn-group-vertical-classmates").append(tmp_button);
});
}
}
});
}
function showClassmateDetail(result,selected_classmate){
var classmate_context_item;
$("#context_div").empty();
$.each(result,function(i,field){
$.each(field,function(j,field2){
if(j==selected_classmate){
$.each(field2,function(k,field3){
//alert(k);
//alert(field3);
classmate_context_item=k + ": " + field3;
var tmp_p=$('<p></p>').text(classmate_context_item);
$("#context_div").append(tmp_p);
});
}
});
});
}
classmates.json:
{
"Class 001": {
"Xiao Wang": {
"Gender": "Male",
"Age": "18",
"Interest": "Football",
"Hometown": "Shanghai",
"Chinese": "78",
"Math": "90",
"English": "66",
"Physics": "81",
"Chemistry": "88",
"History": "69",
"Geography": "92"
},
"Xiao Li": {
"Gender": "Male",
"Age": "20",
"Interest": "Basketball",
"Hometown": "Beijing",
"Chinese": "98",
"Math": "77",
"English": "97",
"Physics": "72",
"Chemistry": "73",
"History": "88",
"Geography": "81"
}
},
"Class 002": {
"Xiao Cai": {
"Gender": "Female",
"Age": "19",
"Interest": "Dance",
"Hometown": "Gaoxiong",
"Chinese": "93",
"Math": "80",
"English": "92",
"Physics": "82",
"Chemistry": "77",
"History": "89",
"Geography": "83"
}
},
"Class 003": {
"Xiao Ma": {
"Gender": "Male",
"Age": "18",
"Interest": "Reading",
"Hometown": "Taibei",
"Chinese": "91",
"Math": "93",
"English": "96",
"Physics": "97",
"Chemistry": "100",
"History": "94",
"Geography": "92"
}
},
"Class 005": {
"Xiao Zhang": {
"Gender": "Male",
"Age": "20",
"Interest": "Running",
"Hometown": "Guangzhou",
"Chinese": "67",
"Math": "70",
"English": "66",
"Physics": "80",
"Chemistry": 68,
"History": "79",
"Geography": "93"
}
}
}
以上所述是小編給大家介紹的Bootstrap零基礎入門教程(三),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!