為了避免在實現簡單的異步文件上傳功能時候引入一個第三方庫文件的尴尬情形(庫文件可能造成多余的開銷,拉低應用加載速度,尤其是在引入庫文件之後僅使用其中一兩個功能的情況下,性價比極低),最近了解了一下文件異步上傳的實現原理,順帶看了看進度條、圖片預覽等功能的實現,做一點簡單的整理。
文件上傳
HTML結構如下,一個file input和一個button。當點擊“上傳”按鈕的時候,將file input選中的文件上傳到服務器。
<input type="file" name="file" id="file" /> <button id="upload">上傳</button>
以下是“上傳”按鈕的點擊事件處理器,點擊按鈕之後通過一個XMLHttpRequest對象來實現發送異步請求。上傳的內容為文件,因此還需要用到FormData對象,FormData可以js裡面創建表單對象,將file input的文件append到FormData對象中,最後調用XHR對象的send()方法將表單數據發送出去即可。
var file = document.querySelector('#file');
var upload = document.querySelector('#upload');
var xhr = new XMLHttpRequest();
// 點擊上傳
function uploadFile(event) {
var formData = new FormData();
formData.append('test-upload', file.files[0]);
xhr.onload = uploadSuccess;
xhr.open('post', '/upload', true);
xhr.send(formData);
}
// 成功上傳
function uploadSuccess(event) {
if (xhr.readyState === 4) {
console.log(xhr.responseText);
}
}
上傳進度
在進行文件上傳的時候,xhr對象會有一個upload屬性,會提供一個progress事件,在相應的事件處理器裡面通過事件對象可以知道當前的上傳進度,利用這個特點可以很方便地實現進度條或者進度提示。
<input type="file" name="file" id="file" /> <button id="upload">上傳</button> <span id="progress">0%</span>
var progress = document.querySelector('#progress');
// 點擊上傳
function uploadFile(event) {
var formData = new FormData();
formData.append('test-upload', file.files[0]);
xhr.onload = uploadSuccess;
xhr.upload.onprogress = setProgress;
xhr.open('post', '/upload', true);
xhr.send(formData);
}
// 進度條
function setProgress(event) {
if (event.lengthComputable) {
var complete = Number.parseInt(event.loaded / event.total * 100);
progress.innerHTML = complete + '%';
}
}
圖片預覽
上傳圖片的時候可以利用FileReader對象來實現圖片預覽。FileReader可以異步讀取用戶電腦上的文件,將file input選中的文件傳給FileReader,讀取之後取得文件的URL並設置為image元素的src即可讓選中的圖片文件顯示出來。
<input type="file" name="file" id="file" /> <button id="upload">上傳</button> <span id="progress">0</span> <img id="image" src="" width="200" />
var file = document.querySelector('#file');
file.addEventListener('change', previewImage, false);
// 圖片預覽
function previewImage(event) {
var reader = new FileReader();
reader.onload = function (event) {
image.src = event.target.result;
};
reader.readAsDataURL(event.target.files[0]);
}
服務端處理
使用express搭建一個簡單的NodeJS服務端,提供上傳文件的接口。express要支持文件上傳需要用到中間件,在express官網上有很多介紹。這裡我使用的是multer中間件,下面是簡單的使用示例。upload.single表示這個接口接受的上傳文件數量為1個,'test-upload'限制了上傳的表單數據的鍵為'test-upload'(formData.append(‘test-upload', file.files[0]);)。經過這個中間件處理之後,通過req.file可以訪問到文件的相關信息,上傳的文件存放在uploads文件夾中。
const upload = require('multer')({ dest: 'uploads/' });
app.post('/upload', upload.single('test-upload'), (req, res) => {
// 沒有附帶文件
if (!req.file) {
res.json({ ok: false });
return;
}
// 輸出文件信息
console.log('====================================================');
console.log('fieldname: ' + req.file.fieldname);
console.log('originalname: ' + req.file.originalname);
console.log('encoding: ' + req.file.encoding);
console.log('mimetype: ' + req.file.mimetype);
console.log('size: ' + (req.file.size / 1024).toFixed(2) + 'KB');
console.log('destination: ' + req.file.destination);
console.log('filename: ' + req.file.filename);
console.log('path: ' + req.file.path);
});

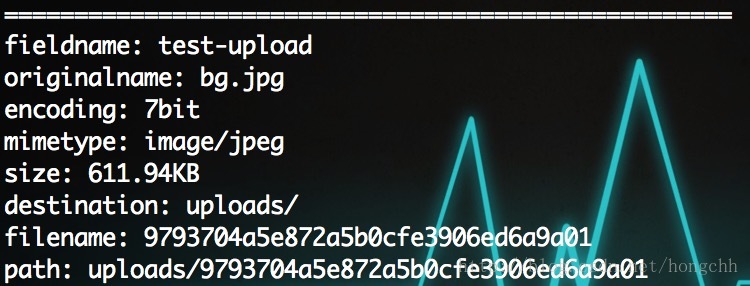
由輸出可以看到,文件的命名使用一個哈希值表示,並且去除了後綴名,想要保持文件的原有的命名格式,需要再通過fs對文件進行改名。
app.post('/upload', upload.single('test-upload'), (req, res) => {
// 沒有附帶文件
if (!req.file) {
res.json({ ok: false });
return;
}
// 輸出文件信息
console.log('====================================================');
console.log('fieldname: ' + req.file.fieldname);
console.log('originalname: ' + req.file.originalname);
console.log('encoding: ' + req.file.encoding);
console.log('mimetype: ' + req.file.mimetype);
console.log('size: ' + (req.file.size / 1024).toFixed(2) + 'KB');
console.log('destination: ' + req.file.destination);
console.log('filename: ' + req.file.filename);
console.log('path: ' + req.file.path);
// 重命名文件
let oldPath = path.join(__dirname, req.file.path);
let newPath = path.join(__dirname, 'uploads/' + req.file.originalname);
fs.rename(oldPath, newPath, (err) => {
if (err) {
res.json({ ok: false });
console.log(err);
} else {
res.json({ ok: true });
}
});
});
完整代碼
ajax異步文件上傳、進度顯示、圖片預覽
<input type="file" name="file" id="file" /> <button id="upload">上傳</button> <span id="progress">0</span> <img id="image" src="" width="200" />
(function () {
'use strict';
var file = document.querySelector('#file');
var upload = document.querySelector('#upload');
var progress = document.querySelector('#progress');
var image = document.querySelector('#image');
var xhr = new XMLHttpRequest();
upload.addEventListener('click', uploadFile, false);
file.addEventListener('change', previewImage, false);
// 點擊上傳
function uploadFile(event) {
var formData = new FormData();
formData.append('test-upload', file.files[0]);
xhr.onload = uploadSuccess;
xhr.upload.onprogress = setProgress;
xhr.open('post', '/upload', true);
xhr.send(formData);
}
// 成功上傳
function uploadSuccess(event) {
if (xhr.readyState === 4) {
console.log(xhr.responseText);
}
}
// 進度條
function setProgress(event) {
if (event.lengthComputable) {
var complete = Number.parseInt(event.loaded / event.total * 100);
progress.innerHTML = complete + '%';
}
}
// 圖片預覽
function previewImage(event) {
var reader = new FileReader();
reader.onload = function (event) {
image.src = event.target.result;
};
reader.readAsDataURL(event.target.files[0]);
}
})();
express服務器提供文件上傳接口
const express = require('express');
const upload = require('multer')({ dest: 'uploads/' });
const path = require('path');
const fs = require('fs');
const port = 8080;
let app = express();
app.set('port', port);
// index.html, index.js放在static文件夾中
app.use(express.static(path.join(__dirname, 'static')));
app.get('*', (req, res) => {
res.redirect('index.html');
});
app.post('/upload', upload.single('test-upload'), (req, res) => {
// 沒有附帶文件
if (!req.file) {
res.json({ ok: false });
return;
}
// 輸出文件信息
console.log('====================================================');
console.log('fieldname: ' + req.file.fieldname);
console.log('originalname: ' + req.file.originalname);
console.log('encoding: ' + req.file.encoding);
console.log('mimetype: ' + req.file.mimetype);
console.log('size: ' + (req.file.size / 1024).toFixed(2) + 'KB');
console.log('destination: ' + req.file.destination);
console.log('filename: ' + req.file.filename);
console.log('path: ' + req.file.path);
// 重命名文件
let oldPath = path.join(__dirname, req.file.path);
let newPath = path.join(__dirname, 'uploads/' + req.file.originalname);
fs.rename(oldPath, newPath, (err) => {
if (err) {
res.json({ ok: false });
console.log(err);
} else {
res.json({ ok: true });
}
});
});
app.listen(port, () => {
console.log("[Server] localhost:" + port);
});
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!