說明
這篇文章,主要和大家聊聊JavaScript中RegExp對象的屬性。
解釋
每個RegExp對象都包含5個屬性,source、global、ignoreCase、multiline、lastIndex。
source:是一個只讀的字符串,包含正則表達式的文本。
var reg = /JavaScript/; reg.source; //返回 JavaScript
global:是一個只讀的布爾值,看這個正則表達式是否帶有修飾符g。
修飾符g,是全局匹配的意思,檢索字符串中所有的匹配。
var str = "JavaScript"; str.match(/JavaScript/); //只能匹配一個JavaScript var str = "JavaScript JavaScript"; str.match(/JavaScript/g); //能匹配兩個JavaScript var reg = /JavaScript/; reg.global; //返回 false var reg = /JavaScript/g; reg.global; //返回 true
ignoreCase:是一個只讀的布爾值,看這個正則表達式是否帶有修飾符i。
修飾符i,說明模式匹配是不區分大小寫的。
var reg = /JavaScript/;
reg.ignoreCase; //返回 false
var reg = /JavaScript/i;
reg.ignoreCase; //返回 true
var reg = /JavaScript/;
reg.test("javascript"); //返回 false
var reg = /JavaScript/i;
reg.test("javascript"); //返回 true
multiline:是一個只讀的布爾值,看這個正則表達式是否帶有修飾符m。
修飾符m,用以在多行模式中執行匹配,需要配合^ 和 $</code> 使用,使用<code>^</code> 和 <code>$ 除了匹配整個字符串的開始和結尾之外,還能匹配每行的開始和結尾。
var str="java\nJavaScript"; str.match(/^JavaScript/); //返回null var str="java\nJavaScript"; str.match(/^JavaScript/m); //匹配到一個JavaScript var reg=/JavaScript/; reg.multiline; //返回false var reg=/JavaScript/m; reg.multiline; //返回true
lastIndex:是一個可讀/寫的整數,如果匹配模式中帶有g修飾符,這個屬性存儲在整個字符串中下一次檢索的開始位置,這個屬性會被exec( ) 和 test( ) 方法用到。
exec( )方法是在一個字符串中執行匹配檢索,如果它沒有找到任何匹配,它就返回null,但如果它找到了一個匹配,它就返回一個數組。
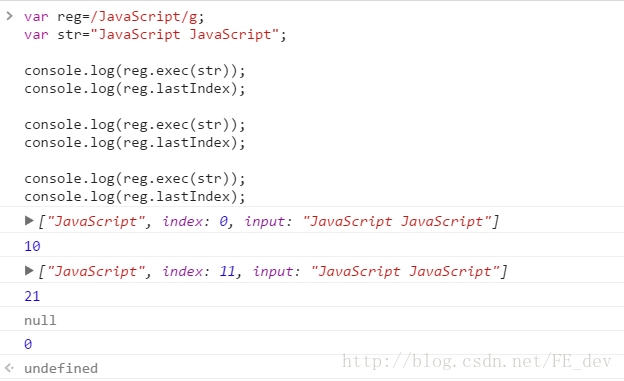
當調用exec( )的正則表達式對象具有修飾符g時,它將把當前正則表達式對象的lastIndex屬性設置為緊挨著匹配子串的字符位置,當同一個正則表達式第二次調用exec( ),它會將從lastIndex屬性所指示的字符串處開始檢索,如果exec( )沒有發現任何匹配結果,它會將lastIndex重置為0。

test( )方法,它的參數是一個字符串,用test( )對某個字符串進行檢測,如果包含正則表達式的一個匹配結果,則返回true,否則返回false。
var str="java"; var reg=/JavaScript/; reg.test(str); //返回false var str="JavaScript"; var reg=/JavaScript/; reg.test(str); //返回true
當調用test( )的正則表達式對象具有修飾符g時,它的行為和exec( )相同,因為它從lastIndex指定的位置處開始檢索某個字符串,如果它找到了一個匹配結果,那麼它就立即設置lastIndex為緊挨著匹配子串的字符位置
看看下面這段有趣的代碼
var str="JavaScript"; var reg=/JavaScript/g; console.log(reg.test(str)); //打印 true console.log(reg.test(str)); //打印 false
為什麼同樣的字符串,同樣的正則表達式,卻打印的不一樣,如果你已經理解了 lastIndex屬性,那你一定明白為什麼。
我們來看看到底發什麼了什麼
var str="JavaScript"; var reg=/JavaScript/g; console.log(reg.test(str)); //打印 true console.log(reg.lastIndex); //打印10,因為匹配到了JavaScript,所以設置lastIndex為匹配結果緊挨著的字符位置 console.log(reg.test(str)); //打印 false,因為從lastIndex位置檢索字符串,已經沒有匹配結果了 console.log(reg.lastIndex); //打印0,因為沒有匹配到結果,所以將lastIndex重置為0
這裡注意一點,如果第一次調用test( )匹配結束後,我們手動將lastIndex重置為0,那麼第二次調用test( ),同樣可以打印true
var str="java JavaScript java"; var reg=/JavaScript/g; console.log(reg.test(str)); //打印 true reg.lastIndex=0; console.log(reg.test(str)); //打印 true
在強調一次,上面說的關於lastIndex的問題,都是因為正則表達式對象中帶有修飾符g,如果不帶有修飾符g,就不用擔心這些問題了。
總結
這次主要是說說,JavaScript中正則表達式對象的5個屬性,而最需要注意的就是lastIndex屬性了。