最近學習ReactNative感覺到挺有意思的,在學習的過程中,發現網上一些人寫的文章內容過時了,這主要是ReactNative的版本升級太快,如果你現在看一篇16甚至15年寫的文章,把知識點和官方文檔對比下,會讓你大跌眼鏡。所以奉勸各位想學習ReactNative的同學,選擇學習資料一定要以官方文檔和官方demo為准,其他資料為輔。
Image組件
在ReactNative中Image是用於顯示圖片的組件,和開發Android的時候ImageView控件相同的效果。它可以用來顯示網絡圖片、靜態資源、臨時的本地圖片、以及本地磁盤上的圖片(如相冊)等。恰當的使用Image組件能更形象更直觀的向用戶傳達信息。
Image組件加載項目中的靜態資源
在這裡的靜態資源指的是加載的js部分的圖片,非android,ios原生應用下的資源文件,對於加載這種圖片資源,我們通過require('圖片文件相對本文件目錄的的路徑')引入圖片文件,並將其設置到Image組件的source屬性即可。如下
<Image
style={styles.image}
// ./表示當前文件目錄 ../ 父目錄
source={require('./reactlogo.png')}
/>
需要注意的一點是,上面require中不能用字符串拼接路徑,否則會加載報錯。
加載原生圖片資源
在此所說的原生資源指的我們開發android的時候再res目錄下的drawable,或者mipmap目錄。以及ios下對應的資源目錄。對於加載這種圖片資源和加載項目中的資源有點不一樣,此處以android為例,如下加載drawable下的文件
<Image
source={{uri: 'launcher_icon'}}
style={{width: 38, height: 38}}
/>);
除了通過上面方式加載也可以通過下面方式
<Image
source={nativeImageSource({
android: 'launcher_icon',
width: 96,
height: 96
})}
/>
nativeImageSource中可以指定圖片寬高,如果同時在image組件的樣式屬性style設置寬高的話,最終寬高是以style中寬高為准。在上面默認加載的是drawable下的圖片資源,如果想加載mipmap中的資源,可以如下
<Image
source={nativeImageSource({
android: 'mipmap/launcher_icon',
width: 96,
height: 96
})}
/>
通過上面方式,我們就可以加載圖片了,如果是新加到drawable下的圖片需要重新編譯運行,否則是不生效的。
加載網絡圖片
<Image
source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}
style={{width: 38, height: 38}}
/>);
對於加載網絡圖片需要注意的一點就是,需要指定樣式的寬和高,否則圖片將不顯示(不設置默認寬和高為0了)。
Image組件常用的屬性
style:
- width :設置圖片的寬
- height:設置圖片的高
- borderWidth:設置邊框寬度
- borderColor :設置邊框顏色
- backgroundColor:設置背景色(有些圖片是透明背景時,一般會用到這個屬性)
- opacity:不透明度,值在0到1之間,1表示不透明,0表示透明。
- tintColor :給圖片著色,這個屬性用處較多,如,一個黑白圖片,常常會點擊時變成其他顏色圖片,此時可用此屬性
blurRadius 設置圖片的模糊半徑,可模糊圖片
defaultSource 給圖片設置默認圖片,用於加載網絡成功之前顯示的圖片。(ios支持)
source
在上面我們介紹了source屬性加載不同的圖片資源,但是還有一個沒講到,它可以接收一個數組作為參數,這樣可根據組件的寬和高自動加載與之匹配的寬和高的圖片。使用方式如下
<Image
style={{flex: 1}}
source={[
{uri: 'https://facebook.github.io/react/img/logo_small.png', width: 38, height: 38},
{uri: 'https://facebook.github.io/react/img/logo_small_2x.png', width: 76, height: 76},
uri: 'https://facebook.github.io/react/img/logo_og.png', width: 400, height: 400}
]}
/>
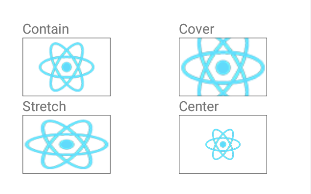
resizeMode
該屬性用來設置圖片的縮放模式,對應值如下
- cover:保持圖片寬高比,直到寬度和高度都大於等於容器視圖的尺寸(參考下圖效果)
- contain:在保持圖片寬高比的前提下縮放圖片,直到寬度和高度都小於等於容器視圖的尺寸
- stretch:拉伸圖片且不維持寬高比,直到寬高都剛好填滿容器
- center 居中不拉伸
- repeat:重復平鋪圖片直到填滿容器。圖片會維持原始尺寸。(iOS)

在Android上支持GIF和WebP格式圖片
默認情況下Android是不支持GIF和WebP格式的。你需要在build.gradle文件中根據需要添加對應的依賴。
dependencies {
// If your app supports Android versions before Ice Cream Sandwich (API level 14)
compile 'com.facebook.fresco:animated-base-support:1.0.1'
// For animated GIF support
compile 'com.facebook.fresco:animated-gif:1.0.1'
// For WebP support, including animated WebP
compile 'com.facebook.fresco:animated-webp:1.0.1'
compile 'com.facebook.fresco:webpsupport:1.0.1'
// For WebP support, without animations
compile 'com.facebook.fresco:webpsupport:1.0.1'
}
如果你在使用GIF的同時還使用了ProGuard,那麼需要在proguard-rules.pro中添加如下規則
-keep class com.facebook.imagepipeline.animated.factory.AnimatedFactoryImpl {
public AnimatedFactoryImpl(com.facebook.imagepipeline.bitmaps.PlatformBitmapFactory, com.facebook.imagepipeline.core.ExecutorSupplier);
}
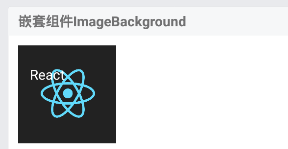
ImageBackground
該組件是Image組件的擴展,它支持嵌套組件。如在圖片上顯示一個文本,則可以通過如下實現
<ImageBackground
style={{width: 100, height: 100, backgroundColor: 'transparent'}}
source={{uri: 'https://facebook.github.io/react/img/logo_og.png'}}
>
<Text style={styles.nestedText}>
React
</Text>
</ImageBackground>
實現效果圖如下,一般的我們可以嵌套ActivityIndicator來提示用戶圖片正在加載,當加載完成隱藏此控件。

網絡圖片加載監聽
對於網絡圖片的加載,ReactNative提供了一些屬性用於圖片不同加載時期的監聽。
- onLoadStart:圖片開始加載時調用
- onLoad:圖片加載完成時調用,此時圖片加載成功
- onLoadEnd:加載結束後調用,與onLoad不同的是不論成功還是失敗,此回調函數都會被執行。
使用方法如下
<Image
source={{uri:'https://facebook.github.io/react/img/logo_og.png'}}
style={[styles.base, {overflow: 'visible'}]}
onLoadStart={() => console.log('onLoadStart')}
onLoad={(event) => console.log('onLoad') }
onLoadEnd={() => console.log('onLoadEnd')}
/>
對於iOS,還提供了加載進度的回調函數onProgress
<Image
style={styles.image}
onProgress={(event) => {
console.log('onProgress')
this.setState({
progress: Math.round(100 * event.nativeEvent.loaded / event.nativeEvent.total)
})}}/>
可以通過參數event.nativeEvent.loaded獲取已經加載的大小,通過event.nativeEvent.total獲取圖片的總大小。
不僅如此,ReactNative還提供了預加載圖片函數prefetch(url: string),它可以將圖片下載到磁盤緩存
var prefetchTask = Image.prefetch('https://facebook.github.io/react/img/logo_og.png');
prefetchTask.then(() => {
//此處可設置狀態,顯示Image組件。此時組件會使用預加載的圖片信息。而不用再次加載
console.log('加載圖片成功')
}, error => {
console.log('加載圖片失敗')
})
好了,今天就介紹到這裡,文中若有錯誤的地方歡迎指正,再次感謝。文中一些示例源碼,可前往GitHub在線預覽,也可以下載項目學習其他組件。
源碼傳送門
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
- 上一頁:JS實現簡單短信驗證碼界面
- 下一頁:JS實現移動端判斷上拉和下滑功能